文字起こし
Speaker 0 | 00:47.282
お疲れ様です お疲れ様です ポーリーさんお疲れ様でよろしくお願いします ということでよろしくお願いします ミクさんこんばんは こんばんはよろしくお願いします 人がある程度集まってから始めようと思ってますので 時間になってもちょっともうちょっとお待ちいただければと思います お疲れ様です お疲れ様ですよろしくお願いします よろしくお願いします フォーカス合ってるみたいな機能があった記憶があるんですけど どうやるのか全く忘れちゃいました 前回使ってたやつですよね はい なんかボックが強調されてます すごいできてる
Speaker 1 | 02:24.957
できてるっぽいですね
Speaker 2 | 02:27.556
こんばんはよろしくお願いします すみませんやっぱりちょっと時々入っちゃうかもしれないんですけど 一番下は寝かしましたので大丈夫です
Speaker 0 | 03:22.519
何ヶ月になりました?一番下のお子さん
Speaker 2 | 03:25.780
5ヶ月になりました 5ヶ月か
Speaker 0 | 03:28.601
あっという間だ 親戚のおじさんの気分です
Speaker 2 | 03:33.323
5分前に寝たんで大丈夫です
Speaker 0 | 03:35.577
じゃあバッチリですね よろしくお願いします 始めていきますか よろしくお願いします お願いします ねえおくま 本日の進行はマルコさんにお願いしているので マルコさんにバトンタッチしてやっていければと思います 皆さんチャットでぜひワイワイ盛り上げながら 一緒にできればと思うのでよろしくお願いします お願いします 皆さん改めましてこんばんは まず今日司会進行を務めさせていただきます ノーション大学のMMAサポートをやらせてもらってます マルコですお願いします 簡単に座談会の説明を一瞬するんですけど ノーション大学の座談会では 毎回共通点を持ったゲストの方を4人から5人ぐらいお呼びして その共通点について皆さんにいろいろ楽しくお話ししてもらうのを聞いて いろいろノーションに関する知見を増やしていこうみたいな会になっております コメント欄も僕が適宜読み上げますので 皆様先ほどつぶやさんもおっしゃってましたが コメント欄で盛り上げていただければと思います はい というわけで本日はデザイン ちょっとデザインというとちょっと広いんですけど 多分ノーションのデザインみたいな 雰囲気で多分皆様お集まりいただいたゲストの方なので まずは簡単に自己紹介をしていただければと思います お名前とノーション歴と あとデザイン歴っていうとちょっと変ですけど デザインに目覚めたのが何年ぐらい前 何ヶ月ぐらい前みたいなのをお話しいただければと思います じゃあ僕がこれは適当に当てちゃって大丈夫ですか はい じゃあ横木美穂さんからお願いします
Speaker 1 | 05:24.851
横木見と言います。ノーション歴4年目になります。 デザインが好きなのはどうでしょうね。3年半ぐらいでしょうかね。 最初はちょっと違和感があったんですけど、徐々に魅力にまったという感じです。 よろしくお願いします。
Speaker 0 | 05:41.410
お願いします。 横木見さんが当ててもらって。
Speaker 1 | 05:48.951
じゃあ私の下のつぶあんさん、いいですか。
Speaker 2 | 05:52.984
よろしくお願いします スバンと申します よろしくお願いします ノーション歴は1年半から2年の間くらいです デザインに目覚めた時期は デザインに目覚めた時期って言ってたろ 大学で造形表現を専攻してたんですけど デザイナーとして活動してるのはここ2,3年くらいになります よろしくお願いします お願いします お願いします さあお次は私の横のうめさんでお願いします
Speaker 3 | 06:25.818
はいうめです ノーション歴は2021年とかだったら3年くらいかなと思います デザインと言っていいのかちょっとわかんないんですけど 多分半年くらいかな こだわり始めたのはと思います よろしくお願いします よろしくお願いします
Speaker 0 | 06:45.780
では大鳥になりますが エリノさんお願いします
Speaker 4 | 06:50.848
エリノと申します よろしくお願いします ノーション歴は3年にもう少しなるかなというぐらい エステメさんと近いと思います デザインっていうのも 私もデザインに目覚めたという自覚があまりないんですけど ノーションにデザインっていうのを意識し始めたのは 2年ぐらい前ですかね はい
Speaker 0 | 07:17.070
今日は楽しみにしてます よろしくお願いします よろしくお願いします ありがとうございます 今日はこんな4名の方のデザイン ノーションのデザインに関するお話を 色々聞いていければなと思ってます では早速なんですが 1個目のトークテーマみたいなのを用意して トークテーマを3つぐらい用意してきたので 早速2つ目のテーマいきたいと思うんですけど ノーションに限らず デザインにハマったきっかけ はい みたいな部分をお話しいただければと思うんですけど 先陣を切って私のきっかけを聞いてっていう方もしいれば あげにくいですよね 僕刺しちゃっていいですかそしたら じゃあちょっとデザインに目覚めた時期が比較的浅いというか 最近の方からいこうかなと思うので 今ドキッとしたと思うんですけど うめさんそしたら
Speaker 3 | 08:12.412
だろうなと今思います はい デザインに目覚めたというよりは 言っていいのかちょっと分からないんですけど 考え始めたらノーションを使って 農村にハマっているからっていうところかなと思うんですけど すごい私ズボラなので 農村ってでも続けられてこそ進化を発揮するなっていうのを思ってて 自分が使いやすくて 気軽に続けられることみたいなのを一番大切にしてたら 気づいたらデザインにこだわるようになってたのかなという風に思ってます ただデザインとして
Speaker 0 | 08:53.939
自分の持ちで上げるためにデザイン始めたみたいな
Speaker 3 | 08:57.201
噂にそうです 知識は多分ないと思いますデザインという
Speaker 0 | 09:06.021
なるほど 梅さんっていうと あれですよね この間の深掘り会のデザインが めっちゃ最近のやつで すごいネオンカラーで キューポイデザインのノーション 使われててすごいかわいいなって思って ありがとうございます
Speaker 2 | 09:22.997
ありがとうございます
Speaker 0 | 09:24.509
じゃあ梅さん次気になる方を またさせてもらって
Speaker 3 | 09:29.553
鈴安さんでお願いします
Speaker 2 | 09:35.276
私がデザイン自体を始めたきっかけなんですけど もともとハンドメイド作家をやってまして 息子が小さい時からちょっと時間を持て余してたので ハンドメイドを始めて その時からちょっと自分の反則物だったりとかっていうのを インスタの投稿とか そういうのを当時からデザインするようになって その前に大学で造形を専攻してたって言ってたんですけど その時はちょっとパリピーだったので デザインを全然しないで寝たり授業をサボったり 旅に出たりしてたんですね なので大学の時はデザインは全然してなくて 子供ができて時間がやっぱり自分の時間がたくさんできてから デザインをがついするようになって Xを始めたのが3年前 Twitterの時に3年前に始めて その時にヘッダーとかサムネイルとかを作るお仕事を ちょっとずつ始めてデザインにどっぷり使ったっていう感じです ノーションは最近本当に すぶらやさんのYouTubeだったり いろんなきっかけがあって ノーション大学に入ってそこから 自分が好きなノーションのデザインと ノーションを組み合わせて何かできるかな ということで最近沼にハマった っていう感じです ありがとうございます
Speaker 0 | 10:51.948
一瞬パリピについて深掘りたいって コメントがあって
Speaker 1 | 10:55.546
長くなりそうですもんね 長くなっちゃいますかねパリピ ありがとうございます
Speaker 0 | 11:00.926
ありがとうございます はい どちらか見たくですけど
Speaker 2 | 11:07.042
次はちょっとどうしようかな 私が選ぶのも教師系なんですけど 私と同い年のエリナさんからお願いします
Speaker 4 | 11:14.970
そうなんですか そうなんですよ実は 私ようなんですよね 私デザインにハマったきっかけですよね デザインといってもちょっと言葉の意味が見た目的にこだわるとか 目的があって問題解決とかいろいろあると思うんですけど 見た目の方でお話しすると ハマったのは思い返してみると多分高校の時ぐらいからで 私もともと手帳が好きだったんですね ノートとかもともと手書きが好きで プリクラ帳とか多分皆さん分かるかな だからもう全部1ページずつ絵を描いてたんですよ 自分のとにかく好きなワールドを作りたいというところがあって そこから何かこだわるというのをすごく始めていたんですけど ノーションにはまる前はずっと目的があって手帳を使っていて その手帳も最初は既存のものを使っていたんですけど だんだんもっとテンションを上げたいなと思って 手書きノートの方に行って やっぱり自分のなんだろうな 自分が普段使うものだから 見た目がいい方がテンション上がるなっていうので やり始めて モーションもなので そういう理由から こだわり始めるっていうところになってますね
Speaker 0 | 12:54.126
ありがとうございます もうちょっとコメント欄が懐かしいものをいっぱい出ていて なっちゃってましたね プリ帳 ロケット エンビツ プロフィール帳って何ですか?
Speaker 4 | 13:09.395
プロフィール帳はみんなに配るやつなんです プロフィールが書かれていて それを書いて書いてって渡して
Speaker 0 | 13:18.285
小学生の時なんか 書かれました なるほど、いっぱい持ってることは思ってて 僕も1回か2回しかもらってない なるほど、それにデザインを入れてたわけじゃなくて ペニクラ調ですよね
Speaker 4 | 13:43.369
ペニクラ調かな
Speaker 0 | 13:44.966
ただ懐かしいもののお話ししたいなっていう
Speaker 4 | 13:48.997
カードは私は離してないです
Speaker 0 | 13:51.235
そうですよねすいません 僕が勝手に拾っただけですねすいません間違えました ありがとうございます なんか面白いですね 自分のテンションを上げるっていうパターンもあれば 学んでたとかそれこそお仕事になってるみたいなパターンもあって という中で最後横木美さん
Speaker 1 | 14:11.504
小木見さん 初めの回は始めた時って正直アイコンとかカバー画像っていうのがどうも馴染めなくて それまでエバーノート使ってたんで 無駄にオシャレにしようとしてないかっていう最初はそんな感じだったんですよ でも自分なりのものを作れるっていうのがノーションの良さで 途中からこのページってこんな雰囲気 持たせたいなとか こんな色を持たせたいなとかいう 欲求が出てきて あと人のページ見ても その人の雰囲気が 出てるなっていうのを感じ始めてから ホーム画面って楽しいよなっていうのが 初めですね ハマったきっかけですね
Speaker 0 | 15:02.925
横木さんは本当まめにっていうと ちょっとあれかもしれないですけど 毎月デザイン変えて投稿されてるから 毎月素敵なデザインを大学でも 投稿されてますね 横木さんはホーム画面のデザインぐらい っていうと変ですけど デザインとしてやってるのはそこだけ ってことです
Speaker 1 | 15:20.941
そうですね
Speaker 0 | 15:23.918
ノーションだけでデザインやられている方ってお二人? 梅さんと横木さん? ノーション以外でもデザインやっているのが 江戸さんと津波さんみたいな感じですかね
Speaker 4 | 15:36.295
江戸さんはノークが手前です はい
Speaker 0 | 15:39.735
じゃあ、つぶらのさんがノーション以外でもヘッダーとかやられてて、他の3名の方はノーションのデザインやるみたいな感じですかね。
Speaker 2 | 15:47.933
えりのさんもインスタとかね、いつも。個人でもやってらっしゃるから。
Speaker 4 | 15:54.175
誰かに作ってあげるってことは、いいですか?デザイナーに。
Speaker 2 | 15:58.652
めちゃめちゃいっぱい作られてるじゃないですか。
Speaker 4 | 16:01.753
ありがとうございます。
Speaker 0 | 16:06.212
インスタいつも可愛いと起こされてますもんね
Speaker 4 | 16:09.093
嬉しいです ということで今日は過ごさせていただきます
Speaker 0 | 16:16.672
デザイナーにとノーションのデザインが好きな方にっていうポーズに 今なりましたので
Speaker 2 | 16:22.654
ありがとうございます
Speaker 0 | 16:25.450
じゃあちょっと議題を変えてみようかなと思うんですけど ノーションのデザインに限定して ノーションでデザインをする時の 自分のこだわりみたいな部分を ちょっと話していただきたいんですけど この後に控えている質問で 外部ツールの話を聞くので 毎回このツール使ってます的な話は ちょっと一回やめてもらって ノーションの中とか色とかの話で ちょっといただければと思うんですけど じゃあ早速、天を仰いだ横君さんからでもいいですか?
Speaker 1 | 16:59.813
ツールを言わずに、だいぶツール使ってないからな、自分の場合 あーそうなんですね 自分の場合は、テンプレとか、どうでしょうね 作る時とかはまず 色と写真から作り始めるんですよ 自分の場合は なんとなく この前ちょっと それこそノーション宮崎のページを作るってなった時は 構成というよりかは 宮崎の空と海っていうイメージで なんとなく青と黄色っていう なんとなくそんなイメージと 開放感あるページに作りたいなっていう まずイメージ作りから自分は作ります で そこからカバー画像の写真をひたすら とりあえず探して その後に色を決めます 色を自分の場合原色大図鑑っていうのを見ながら その時の気分に合った色をひたすら見つめて 貼り付けていって ぴったりくる色がくるまでずっと 試行錯誤を重ねて それが決まってから 残りのページを作るような作り方してます
Speaker 0 | 18:24.750
色から決めるんですね
Speaker 1 | 18:26.423
色と写真ですね 写真の自分の場合は単語 英単語をどんどん入れていくんですけど そこで何種類かいい写真があるのを見つけるまで ひたすら検索していきます
Speaker 0 | 18:40.706
ヘッダーとかのアンスプラッシュ そうです 検索かけてひたすら ガチャガチャ回していいのが出たらそれを作るみたいな感じですかね そうですね 何種類か4枚ぐらいその単語でいいのが出てきたら
Speaker 1 | 18:54.111
ある程度それを貼り付けていって 色と写真っていうのがなんかぴったり来る時が来るんですよ この色とこの写真なんかいいのが来たっていう時が来るので それを試していくっていうやり方を自分はしてます
Speaker 0 | 19:10.969
なるほど デザイン全然やってないにからすると アナウンスプロセスは 毎回選ぶのちょっと怖いので置いといちゃうんですけど そんなに駆使してらっしゃるんですね 楽しい
Speaker 1 | 19:24.326
自分は
Speaker 0 | 19:27.250
一回も触ったことない 場所かもしれないぐらい なるほど ありがとうございます ちなみに色から決めるよって方他にいますか あ、なんかそんな雰囲気がしたんで 今ちょっと質問してみたんですけど 最近はXでね いろいろテンプレートとか配布されてたりとか 僕も1個受け取りました ありがとうございます 次じゃあ 流れでこだわりをいただいてもいいですか
Speaker 2 | 19:54.398
はい私が カバー画像を選んでそこから色を取るっていうのをずっとやっています 私のページの深掘り会をやっていただいた時も横木美さんにお話ししたんですけど まずカバー画像をだいたいアンスプラッシュから選ぶことが最近多いです 最初自分で作ってたんですけどもうちょっとアンスプラッシュにいい画像いっぱいあるので もう作るのほとんどやめていてアンスプラッシュで 基本的に好きな色を2色入れて検索しています
Speaker 4 | 20:25.224
一緒なのを
Speaker 2 | 20:26.469
色の名前で検索した方が いろんな場合あるんですけど 食べ物でレモンの画像欲しいと思ったらレモンで調べるし いろんな場合あるんですけど だいたい色の名前で調べると その色が入っているエモい画像が出てきてくれるので 何も考えなくても 全部エモいみたいな感じしてくれるので まず色の名前でピンクだったらピンクだし 結構好きなのがピンクとブルー イエローとブルーとか ちょっと対象補色の関係って言うんですけど 反対の色 何て言うんですかね 似ている色があったら反対の色同士の ちょっと差のある色を 2色の名前を入れると アンスプラッシュ様がいい感じに出してくれるので それをまず1色決めたら そこから これもう言わない方がいいですね 後でツールの話は そこからカバー画像から2色を 引っ張ってきます そこからページを作り始める という感じです のを大切にしています 作り的には自分が習慣化したいもの 自分もすごくズボラな性格ですので 左上に自分が一番見るところに一番押すボタンを置くとか データベースはなるべくちっちゃくしてフィルターかけて 今日と明日と今日と昨日と明日と3日間ぐらいしか見れないようにするとか フィルターの一番見たい情報だけをリンクドビューで発足とか そういうのを徹底しています デザイン面でいうとデザインの4原則が分かっていると やっぱり配置とか色の使い方とか 自然と作れるようになってくるので デザインの4原則はすごく大事にしているっていうのはありますね あとはいろんなジャンルをめちゃくちゃ作ります 例えばだと5月の4日だとスターウォーズの日だったので スターウォーズのテーマにしてダークモードにして ダースベイダーの写真貼って黒と赤の ページを作るとか その時の気分でゆるふわも作るし 日本風も作るし 美味しそうなのも作るし ダースベイダーも作るみたいな感じで いろんなのを作ることで アンスプラッシュに何があるのかとかも分かってくるし 自分の好きなテイストは何なのか 一つ見つかったら ずっとそれを使い続けるという感じではあるんですけど いろんなページを作っていくのを 大切にしています
Speaker 0 | 22:44.999
ありがとうございます こんな感じです スターウォーズの日っていうのは知ってたんですか それとも知られたんですか 知ってた
Speaker 2 | 22:51.528
もともとというか ツイッターを始めた年から知ってて そのメイザーフォースビービービーっていうのを 毎年言ってます
Speaker 0 | 23:00.667
ちょっと難しい単語がいっぱい出てきて
Speaker 2 | 23:03.768
5月4日ってメイザーフォースなんですけど 多分ご存知の方だけ分かるんですよ なるほど フォースと共にあらんことっていうセリフなんですけど はいはいはい それを5月4日とメイザーフォースをかけてるんですけど それはスターウォーズが好きな方が分かれば大丈夫です じゃあ今聞いてくださってる方のスターウォーズ好きは もうわーって泣いてるってこと? これねーってなってますね
Speaker 0 | 23:25.976
なるほど
Speaker 2 | 23:27.720
なのでいろんなジャンルで作るようにしてます
Speaker 0 | 23:30.631
ありがとうございます 今デザインの4原則って話が出たんですけど すいませんちょっと僕が勉強不足で あんまデザインの4原則を存じ上げてないんですけど やっぱ皆さんデザインの4原則みたいなのは 把握された上でデザインやられてるんですかね 下手したら自己流質問してみるんですけど どうですか
Speaker 2 | 23:50.809
デザインの4原作は ノンデザイナーさんでも 知ってると楽しいよっていう原作であって 絶対みんなが知っているか そんなこともないかなと思うんですけど なるほど
Speaker 0 | 24:01.284
つぶれ屋さんも知らないみたいで 安心しました今 良かったです
Speaker 2 | 24:05.280
それでも整列はご存知です
Speaker 0 | 24:07.663
あと3つ開いてないですね あと3つ開けてそうですけど なるほど ありがとうございます ありがとうございます いっぱい作るんですね いっぱい作る人いますか 横谷さんも毎月作ってるから めっちゃ作りますね 作る方です えひなさん行く前に うめさんもいっぱい作る人ですか
Speaker 3 | 24:28.366
全然いっぱい作らない人です 全然いっぱい作らない
Speaker 0 | 24:32.180
なるほどありがとうございます じゃあ最後エリアさんはいっぱい作るかどうか答えてもらった後に こだわりを教えてもらってもいいですか
Speaker 4 | 24:41.657
私は自分ではいっぱい作らないですね もう決まったじゃん 自分にとって心地いいものっていうのしかやらなくて 最近テンプレートを作ってるんですよ 何人かやらせて そこでその人が一緒にPinterestとか見て こういう画像がいいなとかってなると それをその人のジャンルに合わせて作るっていうのを 最近やり始めていて そこで面白い発見があったりとか こういうの私は作らないけど やっててちょっといいなと思ったりとかはあり これくらいだったかな OK 自分のデザインのこだわりですよね 私は見た目のデザイン雰囲気の自分が心地よさっていうところと 見やすさはめちゃめちゃ大事にしてます とにかく見やすい方がいいと思って コールアウトとかすごく対応するんです 全部のページに 全部データベースコールアウトの中に入ってたりするんですけど あれって スマホとかで見るときはここまでが データベースだよっていうのが区切られているので 私目的があってNotionを結構作ったりするんですけど ページもこれをやるページとかっていうのを決めていて ビューさえもこれはこの作業をするビューみたいな タスクを自分にとって重要とか重要じゃないとかで こうやって分類するビューみたいな感じで置いているので ページの中の一つの区切り ポールアウトが区切りになったりとか うん あとなんだろうギャラリービューとか使う コールアウトの背景色を作った中に ギャラリービューを入れると ちょっとその白の背景がすごく浮き出て見える みたいなところがあって 急に見やすくなったりするんです ノーション大学のポータルサイトを リニューアルさせてもらったんですけど そこのイベントのところとかも そういうのを意識していて あとなんだろう あの 文字とか見やすさで言うと 文字記号とかの間 タスク&トゥードゥとかの間は半額スペースを入れるとか とにかくストレスがないような感じに作ってたりして そうですね あと見た目のところで言うと つぶやんさんが言われてるみたいに アパレルとかもともとアパレルなんですけど コクティレートも5色とかやっぱりあるんですよ 2色までで ラスで色を2色決めて あとはグレーとかブラウンを使うといい なんかオシャレというか そういうとこまとまりとかあるんですけど なので2色決めたら あとの3色はグレーとかブラウンを使うようにしたりとか そうですね データベースのプロパティとかも カテゴリーで プライベートとか 仕事とか 何かタグをつける エレクトタグとかつけるときに 一個ずつ違う色で 7つあったら7つ違う色にしちゃいがちだったりするんですけど それを ここは特に目立ってなかったら よかったら全部グレーにする 何か パッと見たときに 何か目立つようにするっていうのを すごく重要にしてます
Speaker 0 | 28:21.072
ファッションの感覚みたいなのが 農書に反映されているのが感じたんですね
Speaker 4 | 28:27.779
ですね
Speaker 0 | 28:29.713
というコメントが今ブレイさんからありました ありがとうございます
Speaker 4 | 28:34.789
お客さんにそういう風に言うので 私2色選んだら後はグレーかブラウンかみたいな
Speaker 0 | 28:42.617
やっぱり色なんですね 皆さん結構色味大事にされてる感じあるのかなと思うんですけど 僕運命さん聞きましたっけ 危ない危ない危ない危ない危なかった気づいて良かったすいませんごめんなさい教えてください コミュニティ緊張しておりますのですいません忘れてたら教えてくださいありがとうございます じゃあちょっと先にうめさんに言いたいなと思うんですけどごめんなさい最後にあれなんですけど こだわり教えてもらえたら
Speaker 3 | 29:25.473
鈴輪さんがおっしゃってた左上にボタンを置くみたいなの私もすごいこだわってて そこはちょっとめっちゃ激しく同意と思ってました 自分のこだわりっていうと結構 モニターはクソでかいの使ってるんですけど ノートパソコンのサイズで見た時に見やすいっていうのを すごく個人的には大事にしてて モバイルはあんまり使わないっていうのもあるんです っていうのとあとカラムは絶対2カラムまでって決めてて なんか3つまで入れるとすごい可愛いんだけど 小さくなっちゃって見づらいので 見やすい範囲で使いやすくてちょっと可愛くてみたいになると 2カラムが自分のこだわりかなと思って
Speaker 0 | 30:20.353
ありがとうございます お二人激しくうなずいてましたけど そうだねやっぱりパラマツーカラーの方がいいかな
Speaker 4 | 30:30.366
嬉しい 海外のノーションとかピンタレーションとかで見ると めっちゃ可愛いんですけど 一応知らないなと思ってて グッとこらえてツーカラーまでに わかりますか? 皆さんどうですか? 右側の写真だけみたいな感じで置いたり いいですね この間ひろみさんがスリーカラムされてるの見て すごいなと思いました 奮闘に見せられてて
Speaker 0 | 31:04.636
お子さんがログインしてますね かわいい
Speaker 2 | 31:08.248
すみません起きました
Speaker 0 | 31:13.010
スバンさんもカラムは2カラムまでですか?
Speaker 2 | 31:17.062
それが3も好きなんですけど 最近ちょっとiPadを買ったら 3カラムめっちゃ細くなっちゃうので やっぱり2個までかなって思い始めてるんですけど ソコンで見ることが多いので やっぱり自分の環境を考えるのは3つも好きで 文字を小さくするのが好きなので 文字ちっちゃいので3カラムもなかなか好きではあるんですけど 見やすさとあとはやっぱり他の方がテンプレート 複製していただいた時のことを考えると やっぱり2個までなのかなって思ったりもしますね 3カラムにしてコールアウト3つだとやっぱり ちょっと細くなっちゃうんですよね もうお話されてたらすみません でもそんな感じですね
Speaker 0 | 32:00.221
ありがとうございます そうなんですね 皆さんカラムは2カラムまでっていうのだけ 今日は覚えて帰ってもらえると多分 さっきお話になったひろみさんも 3カラム挑戦中ってコメントいただいて すごいですね 別のツールで見た時とか 別のパソコンとか 別のもので見た時のことまで考えて 皆さんやってるんですね ありがとうございます
Speaker 1 | 32:28.258
ストレート作るとそう思いますね 確かに 配布するようになると
Speaker 0 | 32:36.646
配布するって考えると どんどん スマホなのかパソコンなのか 袖替えモニターなのかiPadなのかみたいなのを考えて どれでも見やすいみたいな感じで作られるとやっぱ通貨のやつなんです
Speaker 2 | 32:53.539
スマホは無視
Speaker 0 | 32:55.439
スマホは無視 無視です 無視なんですね
Speaker 2 | 33:02.177
無理です
Speaker 4 | 33:03.469
確かに
Speaker 0 | 33:06.210
横に見隠しちゃったら その時点でスマホでは見やすいとかないですもんね
Speaker 2 | 33:12.117
シンプルにテキストブロックばっかりだったら 良いかなっていうのと コールアウトだったら横に並べても 縦に並んでくれるだけなので 見やすいは見やすいですけど やっぱり3カラムとかにしたときの感じは もう無視になっちゃいますよね その辺は レスポンシブは難しいかなと思います
Speaker 0 | 33:32.379
今ちょうど画面の幅で つぶれさんから質問があって 画面幅広げるとか あとは フォントサイズ縮小とかが確かノーションってあったと思うんですけど 皆さんその辺の設定とかと統一というか 同じような形でやられてるのかみたいなところを 質問があったので聞いてみたいなと思うんですけど エリナさんどうですか
Speaker 4 | 33:58.814
文字サイズは絶対小さくします ホームページ作ったら画面を広げると そうですね でも時と場合によるかな なんか情報がとにかく接着すると 1ページで情報がいっぱい見えるので 無駄にスクロールしなくていいんですよね だから接着するんですけど 画面の側は基本的には広げるんですけど 広げない時もあるんですよね それがどういう時かっていうのが今パッと出てこなくて ちょっと思い返してみたいんですけど
Speaker 0 | 34:40.257
もし他にこだわりそこにある方いれば
Speaker 3 | 34:46.040
私はもう100%フォント縮小 左右の余白も縮小ですね
Speaker 0 | 34:52.639
目いっぱい使ってですね 目いっぱいですね
Speaker 3 | 34:56.585
手にというよりはこの画面に極力収めたいみたいなこだわりが強くて
Speaker 0 | 35:03.784
一つの画面内に全部の機能というか使っているものを全部見るみたいな
Speaker 3 | 35:10.024
あんまりスクロールしたくないっていう
Speaker 0 | 35:13.525
ありがとうございます ドコキミさんどうですか
Speaker 1 | 35:18.666
自分は文字は 一時期小さくしようと思ったんですけど なんか全体的に好みでしょうけど 小さくするのを今やめてます 基本的には幅広げるんですけど 例えばシンプルなポートフォリオを作ったとして あんまり色味を逆に消して ちょっとフォーマルな画面を作ったりするときは あえて画面幅を広げない方がかっこいいときがあります そういうときだけ広げないようにしています 逆に左右の余白が生えるときがあるんですよ 作ってて そんなときだけしています 他はだいたい広げています
Speaker 0 | 36:14.273
なるほどそんなことまで考えて作られるんですね なるほど つまんさんはどっち派ですか 目いっぱい派ですか そうですね
Speaker 2 | 36:24.069
基本データベースとかテキストブロックじゃないものが入る場合は 縮小して 私Windows使ってるんですけど 自分の目がしょぼしょぼしてきたら ちょっとコントロールとプラスを押して大きくして 一覧でやっぱりうめさんみたいに一覧で もう一つの画面内で見たいなっていう時は もうコントロールマイナスマイナスマイナスってやります でその時に応じてというか 変えることが多いですね テキストブロックだけの場合 本当にノートみたいな感じで 文章だけのページ 自分のアイディア出しみたいなページは もう縮小しないで 余白縮小しないで 細い幅でいてくれないと 目が動いちゃうので 読むだけのために なのでなるべく目が動かなくて 疲れないように そのままの幅でやってます
Speaker 0 | 37:16.097
確かに WordとかGoogleのドキュメントって 左右の幅こうですもんね 狭い そっちの方が 同じような感じで テキスト書くだけだったらできるんですね ちょっと今気になったんですけど 皆さん使ってるのって 全員デスクトップアプリ それとブラウザー どっちですかね
Speaker 1 | 37:38.868
ブラウザです
Speaker 0 | 37:39.923
ブラウザ派 ブラウザです 全員ブラウザなんですね なるほど 今の余白の話にすごいつながるのかなと思ったんですけど 小沢さんが言ってたコントロールマイナスプラスで 拡大縮小するっていうのって あれってデザインに関係するんですか
Speaker 2 | 37:58.763
そうですね 一枚の絵として見たときに 私の場合結構公開するので フルスクリーンショットを撮ったりするんですけど そういうのをしようと思ったときに なるべく縦と横のどこかが揃っている方が良くて なので例えば文字のサイズを変えると データベースのビューのサイズも変わってきたり コールアウト自体のサイズが変わってくるので コントロールプラスかコントロールマイナスを押して ちょうどいいところでスクリーンショットを撮ったりとかはします なのでめちゃめちゃパフですよね うまく見える1枚の絵としてよく見えるところでオフ そのために文字を読みたいがためというよりか 1枚の絵を撮りたいがために変えるということもします
Speaker 0 | 38:44.074
これは発信している方ならではなのかもしれない
Speaker 2 | 38:48.297
そうですね なのでその方の環境というか テンプレもらってくれた方だったりとか ページ見てくれた方の環境によっては だいぶ見え方変わってきちゃうので その辺はうまく折り合いつくデザインにしなきゃなと思うんですけど 難しいところですね とりあえず絵としてという感じですね
Speaker 0 | 39:08.544
ありがとうございます 他の方も使いますか みおさん方も コマンドマイナス 結構みなさん チェックしてるんですか
Speaker 3 | 39:21.210
はい はー
Speaker 1 | 39:28.823
スクショ撮る時に自作しますよね 写りがちょうどいいところを探しますね
Speaker 0 | 39:34.537
小木美さんもホーム画面を晒す時に スクショ撮られるから
Speaker 1 | 39:38.722
使ってますね
Speaker 0 | 39:39.897
なるほど えいぬさんも比較的きっちりされますか
Speaker 4 | 39:46.449
本当にまとめてみたり そんなにでも使うんですけど そんなに使わないかも 基本はノーションの設定だけ エンジンの文字を小さくするだけでいて もっとパッと見たいときに小さくするとか
Speaker 0 | 40:04.005
ありがとうございます あとはちょっとこれ話されちゃうんですけど 最近なのかと言ったらあれですけど 画像のトリミングが出たじゃないですか ちょっと前ですね やっぱ皆さん嬉しいんですかっていう質問ですけど ありがとうございます そんなに使ってないんですか? あれ? そう、使ってます 沢山だけもうめちゃくちゃはしゃいでますけど
Speaker 2 | 40:31.908
あれおかしいな
Speaker 1 | 40:33.081
パリピな部分が 使ってないんだよな
Speaker 2 | 40:35.908
パリピが出ちゃいましたね 皆さん使わないで
Speaker 0 | 40:40.221
おかしいな ダウンスクラッシュで撮ってきた画像とかもまたトリミングできるってことですね はい あ、へぇー
Speaker 2 | 40:49.575
喋ってもいいですか 全然もう はい めっちゃ使っててトリミング ヘッダー画像 カバー画像を探すときに アンスプラスで探すじゃないですか でもカバー画像はダウンロードできないじゃないですか 当たり前なんですけど なのでカバー画像を選んだら その下の方でもう1回 イメージ検索して 同じ画像を出します その画像をダウンロードします でそのパソコンに入れた画像をもう一回入れます でそうするとトリミングできるようになるので なのでカバー画像と同じ画像を丸に加工して 丸にトリミングしたり細長くトリミングして線に使ったり っていうのをめちゃくちゃ使ってます 丸がおすすめで何回使うと駆動いいんですけど カバー画像2カ所ぐらいだったら可愛いので それがおすすめです 丸が楽しい
Speaker 0 | 41:45.539
確かにつばんさんの色遊びのテンプレートって 必ず左上にまるで1個同じ色のデザインが入っているのは どうやって よく見てください ありがとうございます
Speaker 2 | 41:57.843
タリミングメタベンド
Speaker 0 | 42:00.267
なるほど すごいな あれ丸にもできるんですね なんかてっきり拡大縮小というか 小さくしたら
Speaker 2 | 42:08.618
丸はすごいですよね 丸はすごいですね
Speaker 0 | 42:13.559
そりゃ楽しいですねデザイン 興奮興奮 比較的いいこと聞いた気がする ぜひ皆さん試してみてください 僕も後で試します ありがとうございます では まあ文字指定 外部ツールの話をしてるの気づいてた これごめんなさい 本当僕がただ気になっただけで 皆さんどんなツール使ってデザインとかするときとか 参考にしてるサイトとかでもいいんですけど 参考にしてるサイトだったり デザインするときに使うツール キャンバーみたいなものがあるのが そういうのもあるしみたいな感じで もう出せるだけ出してもらって 僕後で全部検索するんで いろいろ教えていただければなと思うんですけど ごめんなさいなんとなくつまんさんは多そうなので 最後に すいません 我こそっていう方いらっしゃったら 手を挙げてほしいんですけど いなければ僕がもう一回当てます じゃあ笑ったんで ゆめさんお願いします
Speaker 3 | 43:18.986
ありがとうございます 少なそうなんで最初がいいかなって 参考にしてるのは 毎日ピンタレスト見てて
Speaker 0 | 43:28.546
ピンタレスト
Speaker 3 | 43:30.348
ノーションを見るってよりは ダッシュボードUIデザインとか 海外の人がめっちゃやってるんですけど それとかXTilesっていうアプリがあるんですけど それのダッシュボードデザインみたいな これめちゃめちゃかわいいんでみんな見てほしい
Speaker 0 | 43:51.539
XTiles?
Speaker 3 | 43:52.910
はい ノーションのもっとブロックで作るバージョンみたいな アプリなんですけど はい 出てこない ありがとうございます 多分これだと思うんです これめちゃめちゃ良くて これのデザインを 自分でも結構作ってみたりして でも使うのはノーションなので そっちにそのイメージを移植してくるみたいな感じで ノーション作ったりしています
Speaker 0 | 44:36.252
こんなツールあるんですね 本当にノーションみたいですね
Speaker 3 | 44:40.970
そうですね ノーションにできること少ないんですけど ノーション好きな人みんなハマると思います 面白いアプリです
Speaker 0 | 44:50.673
それはすごいいいこと
Speaker 3 | 44:54.429
ありがとうございます アイコンが コスパーアイコンってやつをすごい押していて 無料で ありがとうございます コスパーアイコンっていうのを 結構どんなデザインのノーションでも 合うように作れるなっていう感じのアイコンサイトで
Speaker 0 | 45:20.459
しかしたらうめさんのネオンのやつはここから
Speaker 3 | 45:23.839
そうです全部これです ぐらいですね
Speaker 0 | 45:33.684
どこでこういうアプリフックスされてるんですか
Speaker 3 | 45:38.482
YouTubeが多いかもしれないです 海外の ノーションとかスプシを使ってめちゃめちゃダッシュボード作る人とか YouTubeをひたすら流してみてて 英語を勉強してるんですけど それの一環でただただ流し聞きしてて それでこういうのが出てきた時に見て調べてみたいな感じ やり方で発掘して
Speaker 0 | 46:08.794
積極的な学習方法ですね 英語も学べてデザインする
Speaker 4 | 46:14.932
ありがとうございます
Speaker 0 | 46:17.792
すごいこれいいですよ 後でいろいろ触ってみます ありがとうございます じゃあ エリナさんいいですか
Speaker 4 | 46:30.331
私もあまり外部ツール実は使ってなくないんですけど ちょっとうめさんと被っちゃうんですけど やっぱりPinterestはめちゃめちゃ見ます いいところは自分が興味がある画像とかがあったら どんどんどんどんこれも好きじゃありませんかって 寄ってきてくれるところがすごい好きで 自然と分かります? うなずいてくっそくって めっちゃ分かります メールも来るんですよ あなたこれの好きじゃありません? これPinterestで撮影してる かわいい画像を農場に保管しているところがあるんですけど そこにかわいいのがあったら保存して 気分を変えたい時とかにその写真を農場に取り入れるということをやってるんですけど その時にもう一つ私キャンバーを使ってまして いろんなところから画像が集まってくるじゃないですか やっぱり写真とか画像ってちょっと色のトーンが違ったりとかで 分かります? 全く一緒じゃない ちょっとした統一感の違いがあって そういう時に私がよくやるのが キャンバーで全部その画像を入れるんですよ でノーションの中で一色メインカラーを消えたら その色を選択して 写真の上に ちょっと伝わりづらいかもしれないんですけど 四角みたいな写真にバーッとかぶせちゃうんですね その後それをちょっと薄く透明度を下げていって 20%とかにすると そのノーションのカラーでフィルターがかかるみたいな感じ これイメージ難しいかもです これなんか分法とかね それを自分のホームページ はい ページでやってるんですけど 統一感出したいときは ジャンバーで一回 ノーションの色を使って フィルターをかけて このガスボブを貼ると なんかすっごくまとまった ページ風になります っていうところで めくさんもよくやってまして その方がいらっしゃる 本当だ
Speaker 0 | 48:48.679
結構統一感を出すための 仕事としては 本当にすごい統一感がめっちゃ出るんですね それやると
Speaker 4 | 48:56.819
なんか出てると思って やってるんですけど ちょっと出てないんで これでみんな思われてたら 何言ってんだって感じですけど 全然でもやらないようにやった方が なんかめっちゃいい感じになったっていうのが出てくると思います
Speaker 0 | 49:14.483
ありがとうございます この後文法にも出していただけるということなので
Speaker 4 | 49:18.672
ちょっとこれですよこうやってやるんですよってやってます
Speaker 0 | 49:21.832
気になる方はぜひチェックしてもらえたらと思います ありがとうございます そんな感じですかキャンバーとピンタレスト
Speaker 4 | 49:28.836
そうですね思いつくのはそれくらい
Speaker 0 | 49:32.921
ありがとうございます じゃあ次おこけみさんお願いします
Speaker 1 | 49:38.749
自分の場合は 公式のテンプレートのクリエイターのページを見てます Pinterestはちょっと見ないんですけど 自分の場合クリエイターさんのを見て 好きなクリエイターさんのページを 覆せしてみたりとかしてます
Speaker 0 | 49:57.880
もちろん公式テンプレートのペース
Speaker 1 | 50:00.618
の外国の方で
Speaker 0 | 50:04.388
自分は
Speaker 1 | 50:08.187
女性のアラスカさんっていらっしゃるんですけど その人がすごく好きな雰囲気を持ってらっしゃって その人がなんか結構 こんな感じになれたらいいなっていう感じの人なんですけど そんな ちょっとこういろんな人を探して イメージ 自分もこんな感じの ページ作れたらなっていうのは 調べたりしてます あとは色的にはさっき言った原色大図鑑を 見ながら 色の感覚を 研いでいくっていうか そういうのをしてるっていう感じですね
Speaker 0 | 50:44.698
原色大図鑑
Speaker 1 | 50:47.450
はい
Speaker 0 | 50:50.464
これか 多分出てくると思います できました 貼っておきますねこれも やっぱ参考にするのは公式テンプレートのやつで 色とか見るときには原色や大豆炭を見て作られてるって感じなんですね そうですね その後はアンスプラッシュでガチャガチャ回してっていう感じ
Speaker 1 | 51:14.536
写真はですね
Speaker 0 | 51:15.751
ありがとうございます ではつまさん最後になりますが はい
Speaker 2 | 51:25.846
はい えーと 前回の深掘り会の時にお話しした内容と若干被っちゃうんですけど どこから行こうかな とりあえずWindowsを使っているので Chromeの拡張機能の話になっちゃうので もしかしたらマックの方は別のツールになるかもしれないんですけど カバー画像を選んでから2色取るという話をしてたんですけど その2色取るのにChromeの拡張機能のカラーピッカーを使っています 前回ミクさんが実験してくれたんですけど ちょっと見つけるのが難しくて Chromeのドアに行っていただいて カラーピッカー&アイドロッパーツールっていうのがあるので それもちょっと後で文法の方に載せればと思うんですけど それを使って自分のノーションのページを開いて 拡張機能をクリックして カバー画像の上から カバー画像の中から2色抽出 アイドロッパーっていうのがあるので それで抽出してその色を使っていくんですけど そこで抽出した色を ウェブ上にあるダミー画像ジェネレーターっていうのを使って ダミー画像で経線とかを作ってます ダミー画像って色だけでもいいんですけど 縦横のサイズ あとは中に入れるテキストとかを選択して 自分で任意のテキストとかを入れて ダミー画像を作れるっていうやつなんですけど 例えば100×100の画像だったら 100×100の四角を作って それをデザインの一部にする ページの一部にしてデザインに使ったり 経線だったら1500とか2000 横2000×3ピクセルとかの細い でも好きな色の遠い線を作って それをヘッダーに置いて 減ったカバー画像の下に置いたり フッター用にちょっと50ピクセルぐらいのちょっと太めの線を置いたりすると カバー画像から撮った色なので絶対に統一感が出るんですよね ページの中身内容が多くなってきたら その経線を何回か入れてみたりとか あとはそのダミー画像の ダミー画像を例えば正方形で作ったら その正方形の画像を1回ページに入れて さっきみたいにトリミングできるので でっかい丸みたいなのを作れるので そういうのでページのアクセントにしたり あとはダミー画像ジェネレーターって文字が入れられるので 私がテンプレートとかだとリンクとかクイックとかそういうのを作って 見出しとしてボンって画像で貼ったりとかっていう風に使ってます あとは ラミ画像を作ったら さっき見やすくしたい いろんなデバイスで見やすくしたいっていうのを言ってたんですけど スマホは無視で PCとiPadで見えるのってどういうのかなって見たいときに これも拡張機能なんですけど モバイルシミュレーターっていうのを使ってます これが口で説明するとちょっと下手なんであれなんですけど 例えばPCでノーションを見てるってなった時に モバイルシミュレーターでiPadの見え方もシミュレーションできるんですよね 有料の機能とかになっちゃうんですけど 有料にするとシミュレーションしてそのまま パソコン上でiPadの見え方をやったまんまスクリーンキャプチャーとか撮れたりするので すごい便利で動画も撮れたりするんですけど なので他のデバイスでの見え方とか知りたいな なんならスマホでの見え方とかも知りたいなってなった時に それを使うとめちゃくちゃ便利なので 見え方の参考にはしています 色の面でいうと横木美さんも原色大事典っていうのを さっきご紹介されてたんですけど 私が日本の色が好きなので 日本の色見たいなってなった時に 日本カラーズっていうサイトに行ってます 日本カラーズは全部 ローマ字? 全部アルファベットで日本カラーズなんですけど こう言っていただくと 日本の古き良きというか 色がいっぱい出てくるので そこ使ってみると楽しいと思います ありがとうございます あとはエリナさんと 結構被る キャンバーはすごい使っていて 基本的に私 その ポールアウトの中とかに入れるアイコン部分に あんまり意味を持たせたくないっていうお話を この間もしてたんですけど ただの丸だったりとかただの記号だったりするのが 結構好きなんですよね なのであんまりアイコンを探しに行くっていうことを あんまりしないんですけど アイコンの色すら統一したいときは キャンバーで色指定したただの丸だけを作って ダウンロードしてそれをアイコンに入れてます 基本的にアイコン何かいじるとかはそんなにないんですけど 例えばこの日本カラーズで色だけ見て この色いいなと思ったらキャンバーに行って その色の丸だけ作って アイコン部分をいちいちちまちま変えていくと 統一感が出るのでこれもおすすめです なるほど
Speaker 0 | 56:37.158
ありがとうございます 今ちょうどオリジナルの色というか 例えば原色大図鑑だったり日本カラーズだったり あとはアンスプラッシュの画像とかから色を取ってくるっていうのがあった時に オリジナルの色ってどの部分で使うのみたいな質問があったんですけど 今最初あったのが線とかヘッダー振ったとか あとはアミニ画像ジェネレーターで見出しにするみたいな話が つぶあんさんからあったんですけど 他にもしあれば どんなところでオリジナルの色って使えるのかなっていうのをちょっと深掘りたいんですけど 他に横君さんとかも結構いろいろオリジナルの色で作られている中で どこにそのオリジナルの色を入れるのかみたいな
Speaker 1 | 57:27.233
オリジナルっていうかオリジナルでも見た色 自分やっぱり最近何でしょうね 経線というか 経線が今ちょっと マイブーブーなので やっぱり線を太くしたり細くしたりしながら アクセントとしていくつ入れるかとか どの場所に入れるかとか いう感じでちょっと入れてみて 全体の雰囲気が そのページによって太い方が似合う時もあれば 細い方がかっこいい時もあるしっていうのを 試してますね だから 主に線で使ってますかね 自分の場合は ありがとうございます
Speaker 0 | 58:15.064
他に色は ありがとうございます
Speaker 2 | 58:20.105
あとは経線も数式で作ることがあるので ダミー画像で経線を作る時もあるし 数式でダミー画像を作る時もあるし 数式で見出しを作る時は色の背景 文字の背景を好きな色にします なるほど 目立つので見出しに使うときは数式を使って 背景色をカラーコードを入れて好きな色にしてます
Speaker 0 | 58:53.108
使い分けどうしてるんですか 使い分け ダミー画像ジェネレーターと数式の使い分けというか どういうときに使ってるみたいな
Speaker 2 | 59:03.793
そうですね 自分がその数式が分かる時はというか 自分のためのページの時は数式を基本的に使うかなっていう感じですね 公開する時のページはあんまり使わないで 画像にしちゃって 見出しも画像にしちゃってるんですけど 自分のページの時は変えられるので数式を使うようにしてますね 使ってくださる方が買えれなそうだなっていう時は みんなに見てもらいたいなっていう時は 画像を貼っちゃうっていう感じ
Speaker 0 | 59:34.045
なるほどなるほど そういう使い分けなんですね うむさんのアイコンって 結構カラフルだったと思うんですけど あれはオリジナル的な色なんですよね ノーションの色を 合わせていってるんですか
Speaker 3 | 59:49.926
いや全然 好きな色を カーソルで探して うむ
Speaker 0 | 59:56.059
合いそうなネオンっぽい色を 入れてるっていう感じなんですね アイコンで使ってる色を別のところに アイコンで使った画像を コールアウトに同じの入れるとか そういうことは特にはしてない
Speaker 3 | 60:13.025
自分の好きな言葉を全部のページのトップに入れてるんですけど それは関数なんですよ 数式? そうです数式使ってやってるんでアイコンと色揃えてます なるほど
Speaker 0 | 60:30.547
見出しとかにも使えるからそれを応用して色にして なるほど なるほど 数式覚えると結構デザインの幅広がりそうな感じを今言って取れたんですけど よかったみんなうなずいてた 外したこと言ってなかったですね よかったですありがとうございます すごい出ましたね今ツール ちょっと僕も全部終えてないかもしれないんですけど コメント欄で結構皆さんリンク貼ってくれたりとか 名前貼ってくれたりしてるので すごい このズームが閉じたら見えなくなっちゃうのかもしれないんですけど ぜひ4名の方には今日出してもらったツールを どっかで発信してもらえると嬉しかったりします 僕も覚えている範囲で後でメモしておきます ありがとうございます いろいろ今日デザインの話聞いてきたんですけど そろそろ実は1時間ということで 楽しい時間終わっているまで 終わりの時間となりましたが 最後に皆さんから一言いただこうかなと思うんですけど どうしましょうね テーマ決めてないんですよ 今日の感想とか これからもし何か作りたいページあったら 作りたいページとか 作ってみたいデザインとか もしこれからデザイン始める人に こういうことからやったら ええでみたいなのがあれば 結構自由にこの辺ちょっと お話いただければと思うんですけど そしたらあまり顔が曇ってない 坪瀬さんからお願いしてもいいですか
Speaker 2 | 62:05.672
横で娘が宿題やらなきゃとか言ってるので うめーってことなんですけど 今の顔みたいな すいませんそういう意味では曇ってますね
Speaker 0 | 62:15.234
めっちゃ曇ってるところに すいません すいません
Speaker 2 | 62:17.752
えっと 農場大学に私が入ったきっかけっていうのが テンプレートを作ってみたいなとか 誰かに使ってもらえるページを作りたいとかっていう そういうのも持って入ってきたんですけど 最近自分の好きなデザインとかを 組み合わせてできてるのですごく楽しくて 今度からはエリナさんみたいな エリナさんみたいってなさししちゃったんですけど 誰かの人生は投資するようなことを やりたいなと思って ノーションを先に なのでデザインもそうなんですけど テンプレートにデザインを生かしながら 誰かの夢を後押しできたりというような クリエイティブをやりたいなってすごく思ってます そのきっかけの一つにデザインもなるなと思うので やっぱり見た目で感情を動かすというか 見た目から入るのもいいなと思って そういうふうにノーションを普及していけたらいいなと思って これからも活動していきます 皆さんよろしくお願いします
Speaker 0 | 63:18.321
ありがとうございます じゃあ 開けてもらって
Speaker 2 | 63:25.971
そんな私が大好きな 昨日インスタライブ30日終わった エリナさんありがとうございました
Speaker 4 | 63:31.108
ありがとうございます エリナさんと一緒に30日間やらせていただいて この場を借りて皆さん来てくださってありがとうございます インスタレブにも通じるんですけど
Speaker 0 | 63:47.507
ちょっと待ってくださいね
Speaker 4 | 63:48.934
ありがとうございます 私がお伝えしたいのは 皆さんNotionを使う目的ってめっちゃあると思うんですね 例えばタスク管理がしたくてとか 頭の中をすっきり整理させたくてとか 自分の身の回りのことを管理したくてとか あると思うんですけど それをやるのがノーションという手段で デザイン、見た目を整えることとかって 本当にそのページを開こうと思うきっかけになったりとか そのページを見ているときの時間が 自分にとってちょっとこう ワクワクとか幸せな気分になったりとかするのに すごく重要なことだと思うので まずはカラーがいいんじゃないかなと思います 色から自分の好きな色を ノーションの8色ぐらいしかない中かもですけど 1色好きな色を選んだりとか 私も他のノーションの色以外は使ってなかったんですけど スバンさんが教えてくださったみたいに もっと幅広い色も使えたりするので こうやって色からまず整えていく 好きな画像を貼ったりとか ということってすごく 何を言いたかったかな 開くノーションを使いたくなることに デザインっていうのはすごく 大事な要素だと思うので
Speaker 0 | 65:10.852
皆さんもぜひやってみてください ありがとうございます ありがとうございます めっちゃ背中を押された気がします 僕も色気をするところからやってみようと思います ありがとうございます じゃあせっかくなんでこのままぐるっと 次じゃあ梅さん よかったら今日の感想でもデザインのことでも何でもいいので一言いただけると嬉しいです
Speaker 3 | 65:29.366
今日はこんなすごいメンバーの中に大して発信もしていない私を させていただいて 大変緊張していたんですけれども 楽しい時間をありがとうございました 皆さん見てくださった皆さんもありがとうございました エリナさんともちょっと同じような内容になるかなと思うのと さっき言ったことともちょっと被るんですけど 私も脳症21で 多分まだ英語しかなかった頃ぐらいから 触っていたりして 会社に入れたりとか そういうのをしたりしていたんですけど 自分で使うようになったのって もうちょっと後で それこそデザインも一切こだわらず ただ管理できればいいみたいな感じだったんですけど やっぱり続けることに意味があって それノーションだけじゃないと思うんですけど 何でも小さく毎日積み上げられることが大事だなと思って それに何かデザインでも何でもこだわるっていうのが 一個それのきっかけになるかなと思ってて だからエリナさんもおっしゃってた その中のカラー1個だけとか 自分のペットの写真をとにかく貼るとか 推しの写真貼るとか なんかそういうのがすごい 夢が出てる なんかそういう小さいとこから でもなんかそうやって ノーションがもっと楽しくなって 続けられて 自分の幅も広がっていくんじゃないかな と思ったりしています っていうのを伝えられたらいいかなと思います ありがとうございます
Speaker 0 | 67:14.155
ありがとうございます じゃあ動きの最後 ありがとうございます
Speaker 1 | 67:21.812
この座談会ずっとしたかったんですよ デザインっていうか いつもAIとかばっかりしてたんで 本当はデザインとかも好きなんで 今日こんな豪華なメンバーで集まっていただいて いろいろアイディアとか聞けたんで また作りたくなってます もっとホーム画面さらしのところが 皆さん入れてくれるといいなと思ってますので ぜひ みんな優しいと思うので 反応はどんどん 恥ずかしがらずに入れてもらえたらなと思います
Speaker 0 | 67:58.435
今日はありがとうございました ありがとうございます ぜひこの後皆さんホーム画面ざらすに 今日見てる方20人くらいいるので 少なくとも20件は投稿があるということ ぜひ皆さん楽しみにしておきましょう ありがとうございました すみませんちょっと過ぎちゃってるんですけど 最後に運営というか ノーション大学からのって勝手に 言っちゃうんですけどちょっとお知らせで 今Notion座談会という今日やったイベントと あとは深掘り会という1on1でページを深掘る つばさんとかにも出ていただいた会が 2つ今イベントとしてはあります 座談会ではテーマになるものを 募集させていただいてまして 深掘り会では1on1で深掘られたいよという方を 募集させていただいておりますので こんなテーマでやってほしいとか 我こそは深掘ってほしいという方がいましたら Discordのイベントアイデア募集版というのが イベントのところにありますので ちょっと分かりづらいんですけど そこまで来ていただければと思います はいありがとうございます では9時過ぎたんですが ちょっと過ぎちゃったんですけど 今日はこんなところで以上とさせていただければと思います 本日はイベント座談会ありがとうございました
Speaker 2 | 69:06.440
ありがとうございました ありがとうございました
Speaker 0 | 69:11.237
では皆様見送りスタイルで いただければと思います
Speaker 2 | 69:19.727
ちょっと1時間もっと欲しいですね 3時間くらいですか 横桂さんまたカバー画像の話まだちょっと足りないですよね
Speaker 1 | 69:29.199
ちょっと足りなくなったですね 幅広いんでデザインって言われると
Speaker 2 | 69:35.859
カバー画像だけで1時間以上かかりますもんね
Speaker 3 | 69:43.345
横君さんが毎月どうやってテーマ決めてるのか気になります
Speaker 4 | 69:47.708
私も気になります
Speaker 1 | 69:49.907
テーマはその時の気分ですね 抱いてる気持ちで
Speaker 4 | 69:57.389
思いつくんですか 思いつきますね 思いつくね すごい
Speaker 2 | 70:09.761
一回変えようと思うと結構大回収になっちゃうので なかなか手をつけられないんですよね フォームは特に
Speaker 1 | 70:16.600
慣れですね
Speaker 2 | 70:17.653
慣れですね さらしていけば慣れますね
Speaker 4 | 70:22.289
慣れますね よし
Speaker 0 | 70:27.453
このアフタートークはアーカイブで聞けるようにしておきますので ほぼほぼ皆様抜けられましたね じゃあすいません ありがとうございました 汚い進行の 皆さんありがとうございました
Speaker 2 | 70:45.740
ありがとうございました
Speaker 0 | 70:48.520
村山さんももし何かあれば お疲れ様でした。ありがとうございました。 お疲れ様でした。 自分も食べたいなって思いました。 大丈夫、やりましょう。 今日のやつ、記事にしたいなって思ってて、 文字起こしして、皆さんそれ大丈夫ですかっていうのと、 あ、大丈夫です、それって。
Speaker 4 | 71:20.641
大丈夫です
Speaker 0 | 71:22.253
ダメなときがするので この聞き方だとちょっと後で ダメな人はディスコードでくださいっていうのと 記事公開前に一回 チャンネルに投げようかなって思います もう一個いいですか 記事書きたいですっていうのと なんか皆さんの ページとかもその記事の中にあると 見栄えいいのかなって思ってるんですけど それ後でくださいってお願いするかも いれないので もしその際はご協力いただけると嬉しいです
Speaker 4 | 71:55.178
はい
Speaker 0 | 71:57.030
またいつになるかは分かんないですけど 気合入ったタイミングでやるので ちょっと連絡お待ちください ではありがとうございました ちょっとまたやりましょう おもろかったんで はい ありがとうございました
Speaker 2 | 72:11.372
ありがとうございました ありがとうございました
Speaker 0 | 72:15.129
閉めちゃっていいですかね ありがとうございました ありがとうございました
Notion はなんだか便利でオシャレそう。でもいざ自分が使ってみるとなんか違う…。そんな経験はないでしょうか。Notion をオシャレに使いこなすにはデザイン力が必須、ということで、今回は Notion 大学内でデザインにこだわりがあるメンバーを集めて座談会形式でイベントを開催しました。
- Notion をオシャレに見せる際に意識していること
- デザインをする際のマイルール
- オススメのインプット方法
など、非常に興味深い話題が盛りだくさんとなりました。
座談会参加メンバー
🙋♂️
進行役:まるこ(𝕏: @marco_174cm )
Notion 歴半年。YouTube 動画編集者。
Notion活用法:マニュアル共有、タスク管理、など
地方公務員。Notion 歴4年目。デザイン歴:3年半。Notion 大学では古株に。
Notion 活用方法:タスク管理、スケジュール管理
デザインにハマったきっかけは?
❓
まるこ:まず、Notion に限らず、デザインにハマったきっかけを教えてもらえますか?
ume : Notion は続けることができてこそ進化を発揮するもの だと思うので、自分が使いやすくて気軽に続けることができる形を求めていたら、気付いたらデザインにこだわるようになっていました。
つぶあん :大学時代から造形をしていたり、Instagram の投稿作成をしたりと、元々デザインに触れる機会が多かったです。3年前にXを始めてからは、X のヘッダーやサムネイルを制作するお仕事を始め、デザイナーとして活動していました。
Notion を始めてからは、 Notion と自分の好きなデザインを掛け合わせて何かできないか …と考えてデザインにこだわった Notion を作成しています。
Erina :私は、元々手帳が好きで。高校生の頃、プリクラ帳に1ページずつ絵を描いたり、スケジュール帳も既存のものではなく自分でノートに手書きで作ったりと、自分の好きなワールドを作るのが好きなんです。
Notion を使うようになってからも、同じように 自分の好きなワールドを作りたくてデザインにこだわっています。
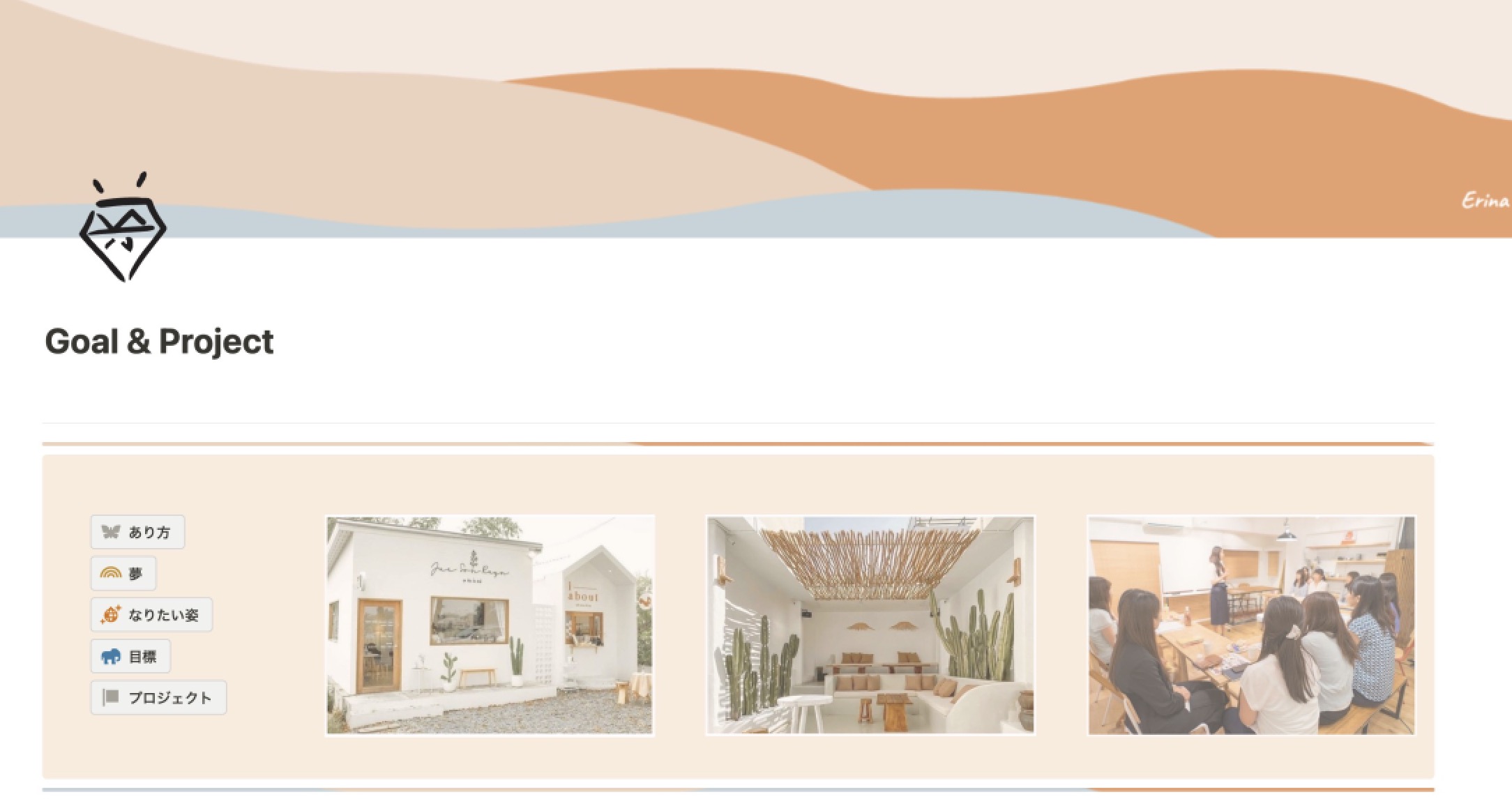
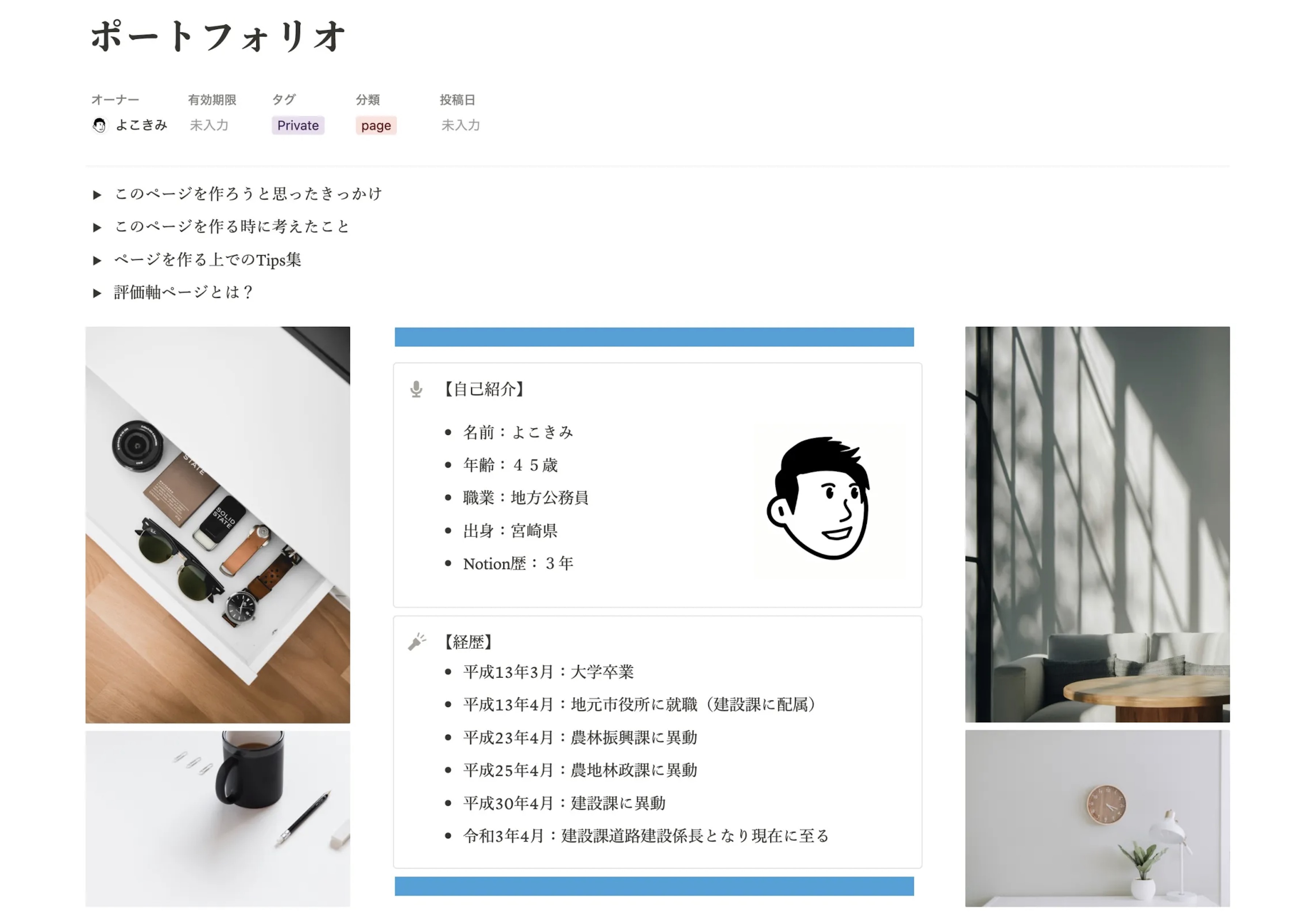
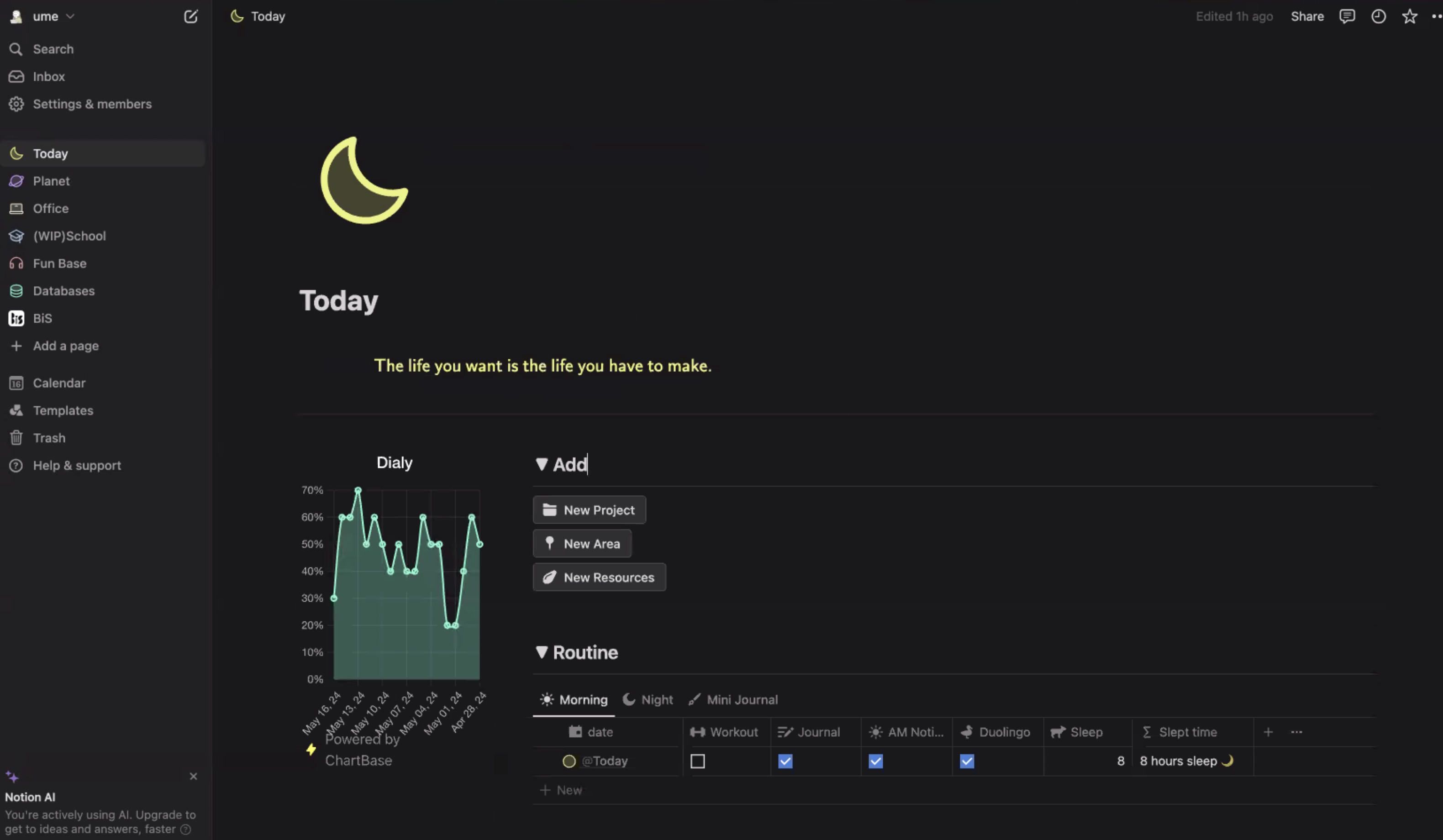
Erina さんの Notion のスクリーンショット よこきみ :元々 Evernote を使用していたこともあり、無駄におしゃれにすることに抵抗がありました。
ただ色んな方の Notion ページを見ていると、デザインからその人の雰囲気を感じられて、自分なりのものを作れるのが Notion の良さだよな、と思ったんです。そこからは「 このページにはこんな雰囲気を持たせたい、こんな色味にしたい」 という欲求が出てきて、どんどんデザインにこだわるようになりました。
Notion でデザインをする時のこだわりは?
❓
まるこ:Notion でデザインをされる際のこだわりを教えてもらえますか?
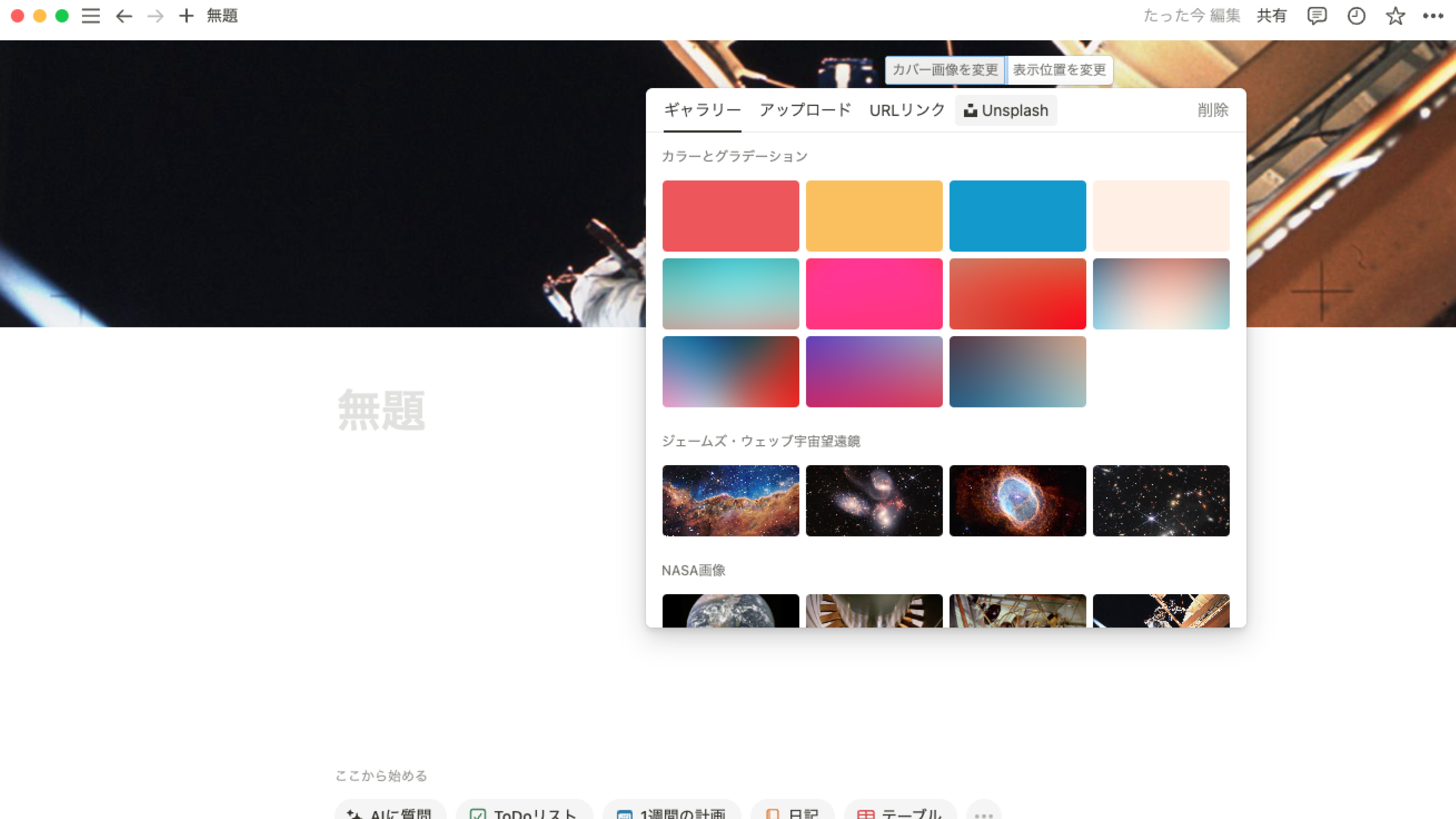
よこきみ :僕は 色と写真から作り始めます 。Notion の構成よりも先に、イメージから色や雰囲気を自分の中で決めて、Notion のカバー画像設定画面にある Unsplash に、合いそうな単語を入れて検索…を繰り返してカバー画像を決めていきます。
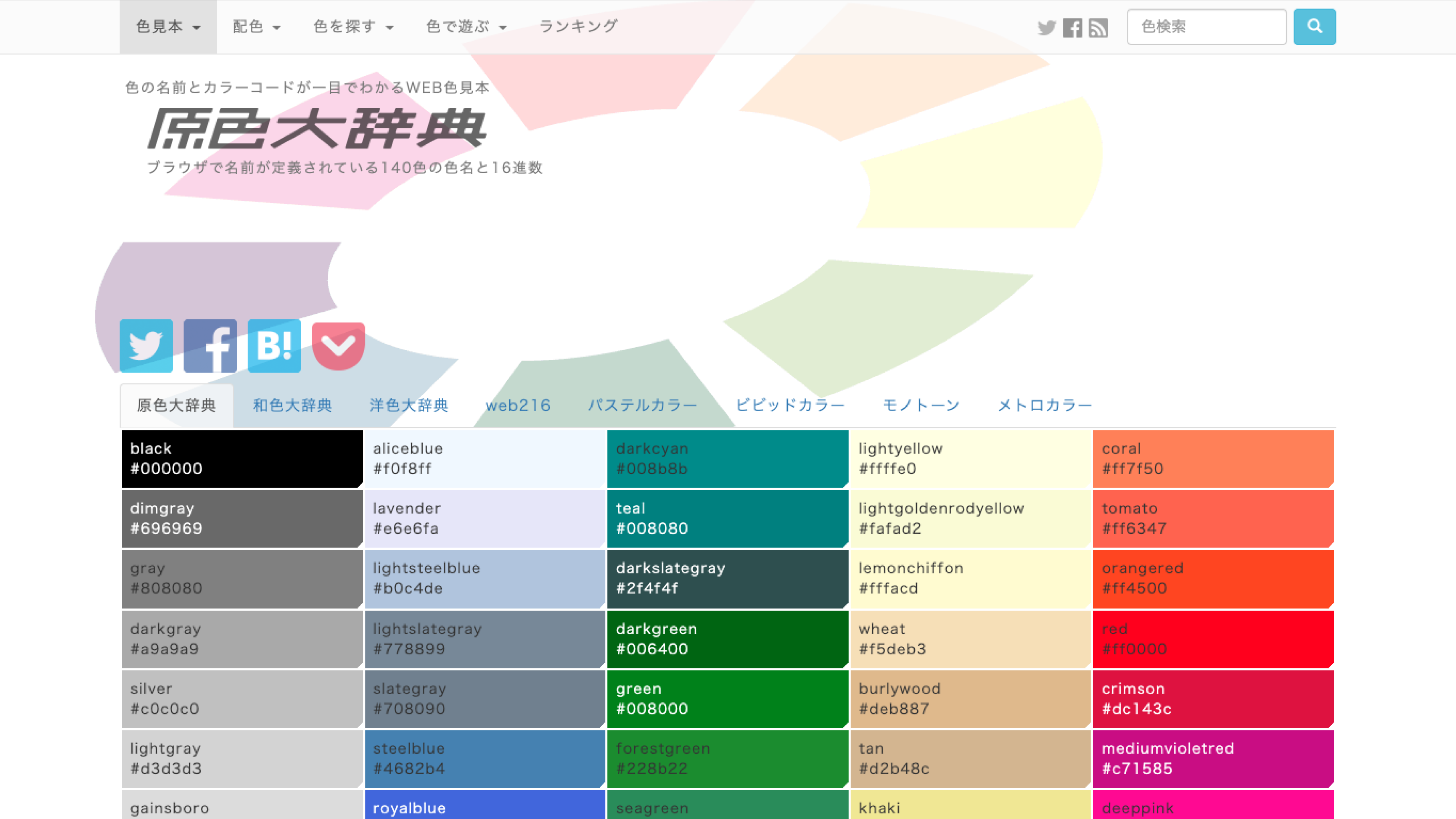
Notionのカバー画像設定画面からUnsplashで画像検索が可能 カバー画像が決まったら、その画像に合う色を 原色大辞典 を見て探していきます。
まるこ :デザインにこだわってない僕は、 Unsplash は触ったことがない箇所でした…。
つぶあん :私も色からデザインを決めていきます。
カバー画像を選ぶとき、 Unsplash に使いたい色の英単語を2色入れて検索すると、その色を使ったエモい画像が出てきてくれるんです。 その画像から色を抽出し、デザインに落とし込んでいます。
デザイン4原則(※)も大切にしていて、4つのポイントを抑えてデザインするようにしています。
また使いやすさ、という意味でのデザインにもこだわっていて、自分が一番見る場所に押すボタンを置いたり、データベースはフィルターをかけて必要な情報だけが表示されるようになるべく小さくするなど徹底しています。
Erina :私は、コールアウトを使用して見やすく区切ったり、目的に合わせてリンクドビューを配置して、 自分が心地いいと感じる雰囲気や見やすさを大切にしています。
背景色を設定したコールアウトの中にギャラリービューを配置するのも好きでよくしています。
また、アパレルの経験から配色には気を遣っていて、 好きな色は2色まで、3色目以降はグレーやブラウンなど合わせやすい色を使用する。 と決めています。
セレクトプロパティのタグも、無意味にカラフルにするのではなく、全てグレーにしたりして、 目立たせたい部分と目立たなくても良い部分のメリハリを意識してデザインしています。
ume :私は、使いやすくて可愛いと感じるデザインになるようこだわっています。
左上にボタンを配置して使いやすいようにしたり、ノートパソコンで見た時に見やすいサイズで作成するようにしています。
また、 カラムは2カラムまで。 と決めています。3カラム以上になると少し小さくて見づらくなるんです。
つぶあん :自分がパソコンで Notion を使用する時は3カラムでも好きだったりするんですけど、iPad で見ると見づらくなったり、またテンプレートを作成する時、複製して使用してもらうことを考えると、やはり2カラムまでが良いかなと感じますよね。スマートフォンまで配慮したデザインはなかなか難しいですけどね(笑)
❓
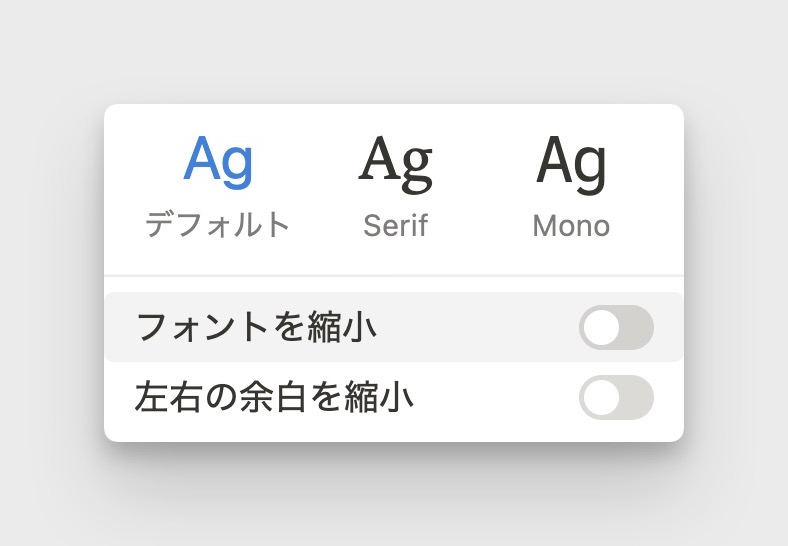
まるこ:ちなみに、「フォントを縮小」や「左右の余白を縮小」の設定は皆さんどうされていますか?
Erina :私は、「フォントを縮小」は必ずオンにしています。
文字を小さくすると、情報量が多くても1画面でたくさんの文字数が入るようになる ので、無駄にスクロールすることが減るんです。
ume :私は、「フォントを縮小」も「左右の余白を縮小」もどちらも必ずオンにしています。縦に長くなるページよりも、1画面に収めたいので画面いっぱいに使いたいです。
よこきみ :僕は、「フォントを縮小」はオフのままです。
また、「左右の余白を縮小」は基本的にはオンにするんですが、色味を使わないシンプルなページを作る時は、左右に余白があった方が映えるなと感じて「左右の余白を縮小」もオフにしています。
つぶあん :私は、 データベースなどを入れたページなのか、テキストだけのページなのか、で使い分けています。
データベースなど様々なブロックを使用しているページでは「左右の余白を縮小」をオンにして画面を広く使いますが、テキストだけのページでは「左右の余白を縮小」をオフにして画面幅を狭くすることで目線が左右に動かないようにしています。
❓
まるこ:最近、画像がトリミングできる機能が追加されましたが、活用されてる方はいらっしゃいますか?
つぶあん :とても活用しています。 カバー画像と同じ画像を丸くトリミングして配置するというデザインをよくしています。
カバー画像と同じ画像を丸くトリミングすることで一体感が出る
カバー画像を Unsplash で選定 → その後ページ内で画像ブロックを挿入 → カバー画像と同じ画像を選択 → 画像をダウンロード → ダウンロードした画像を Notion へ貼り付け…という手順をとると、カバー画像と同じ画像を丸くトリミングすることができます。
トリミングの方法(参考動画)
デザインする際に便利なツールは?
❓
まるこ: Notion でデザインをされる際に使用されている便利なツールやサイトはありますか?
ume : Pinterest は毎日見ています。
また、Notion に限らずなんですがダッシュボードデザインが好きでよく見ていて、Notion に似ているアプリの xTiles のダッシュボードデザインも参考にしています。
アイコンは phosphoricons のものを使用することが多いです。どんなデザインの Notion にも合うアイコンがたくさんあります。
まるこ :どこでこのようなアプリを発掘されているんですか?
ume :海外の方の YouTube を参考にしています。よく見ているのは maisyleigh さんとかですね。
登録者65万人超えの YouTuber。デザイナー兼フロントエンドエンジニア。洗練されたライフスタイルを提案している。
Erina :私は外部ツールはあまり使用しないんですが、 Pinterest はよく見ています。 自分の好きな傾向の画像をおすすめしてくれるので、好きな画像を見つけやすいんです。
あとは使用したい画像の色味に統一感がない時は、 Canva を使用して画像にフィルターをかけて統一感を出しています。
画像に同系色のフィルタをかけ全体の統一感を出している よこきみ :僕は、 Notion 公式のテンプレートギャラリー をよく見ています。
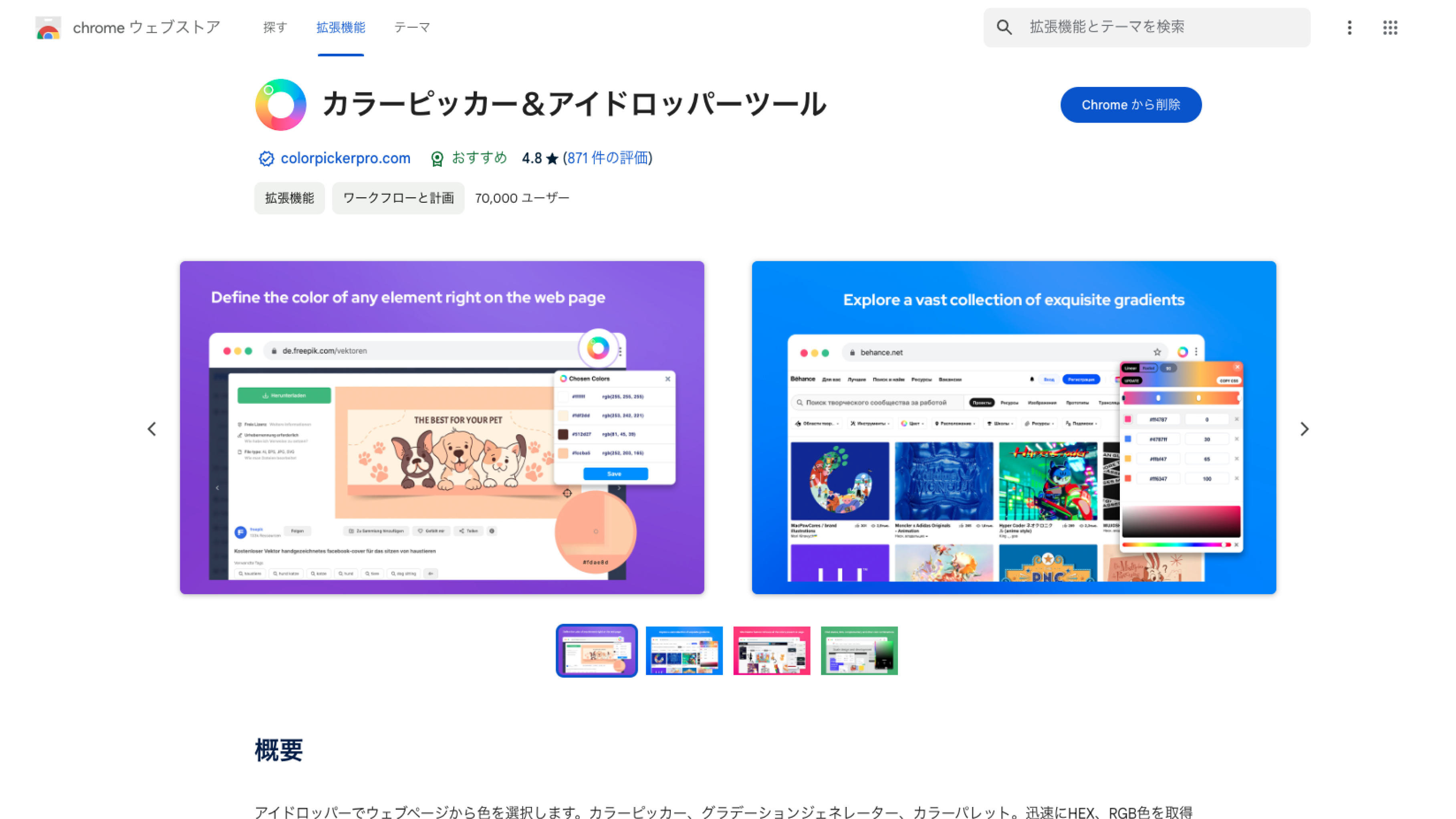
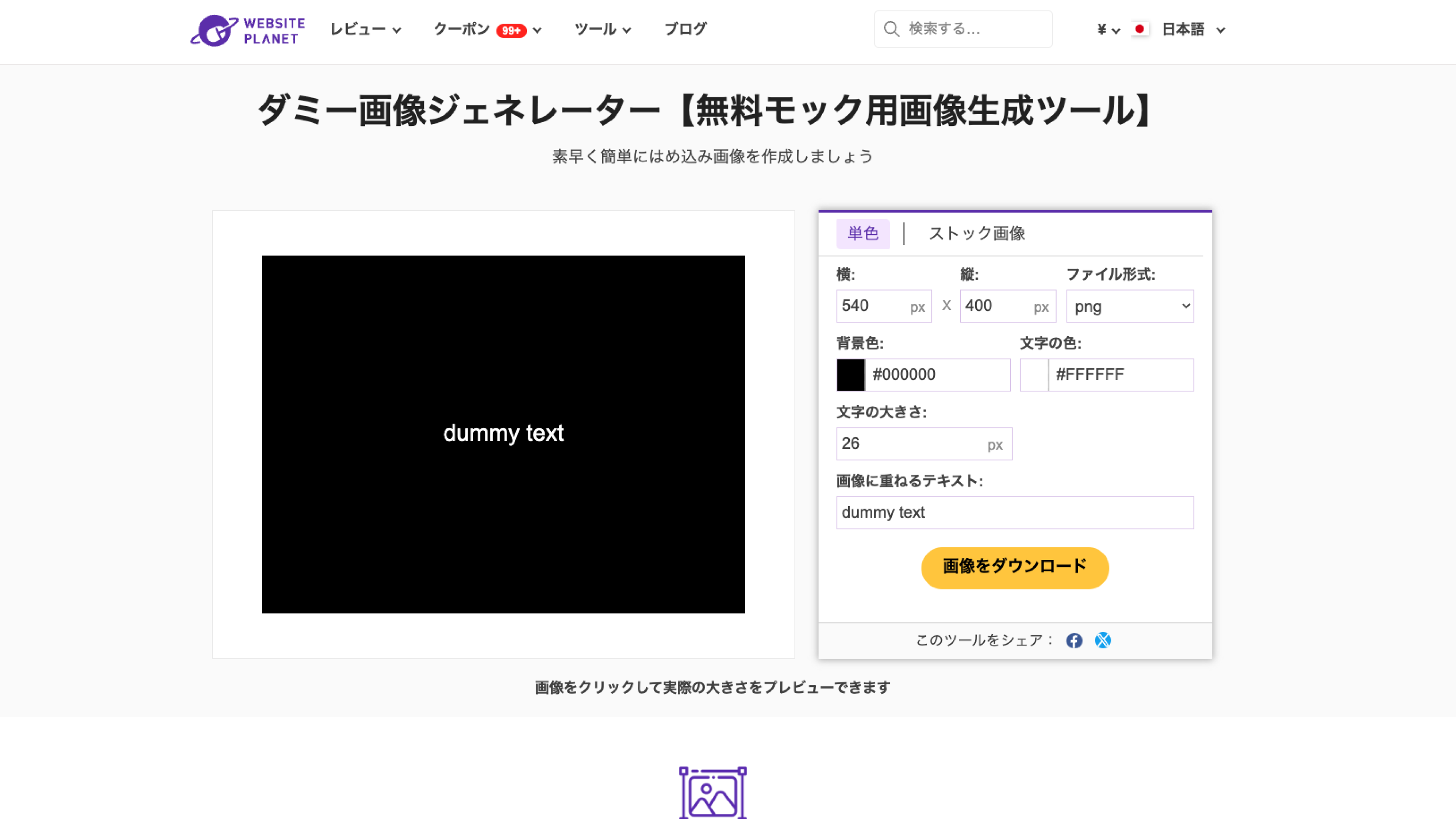
つぶあん :私は、デザインのこだわり部分でお話した通り、カバー画像の色を2色抽出してデザインに落とし込むのですが、Chrome 拡張機能の カラーピッカー を使用してカバー画像から色を抽出し、 ダミー画像ジェネレーター で抽出した色を使用し、好きな形の画像を作成して、Notion 内の罫線や見出しなどに使用しています。
配色は NIPPON COLORS の色味も好きで、よく参考にしています。
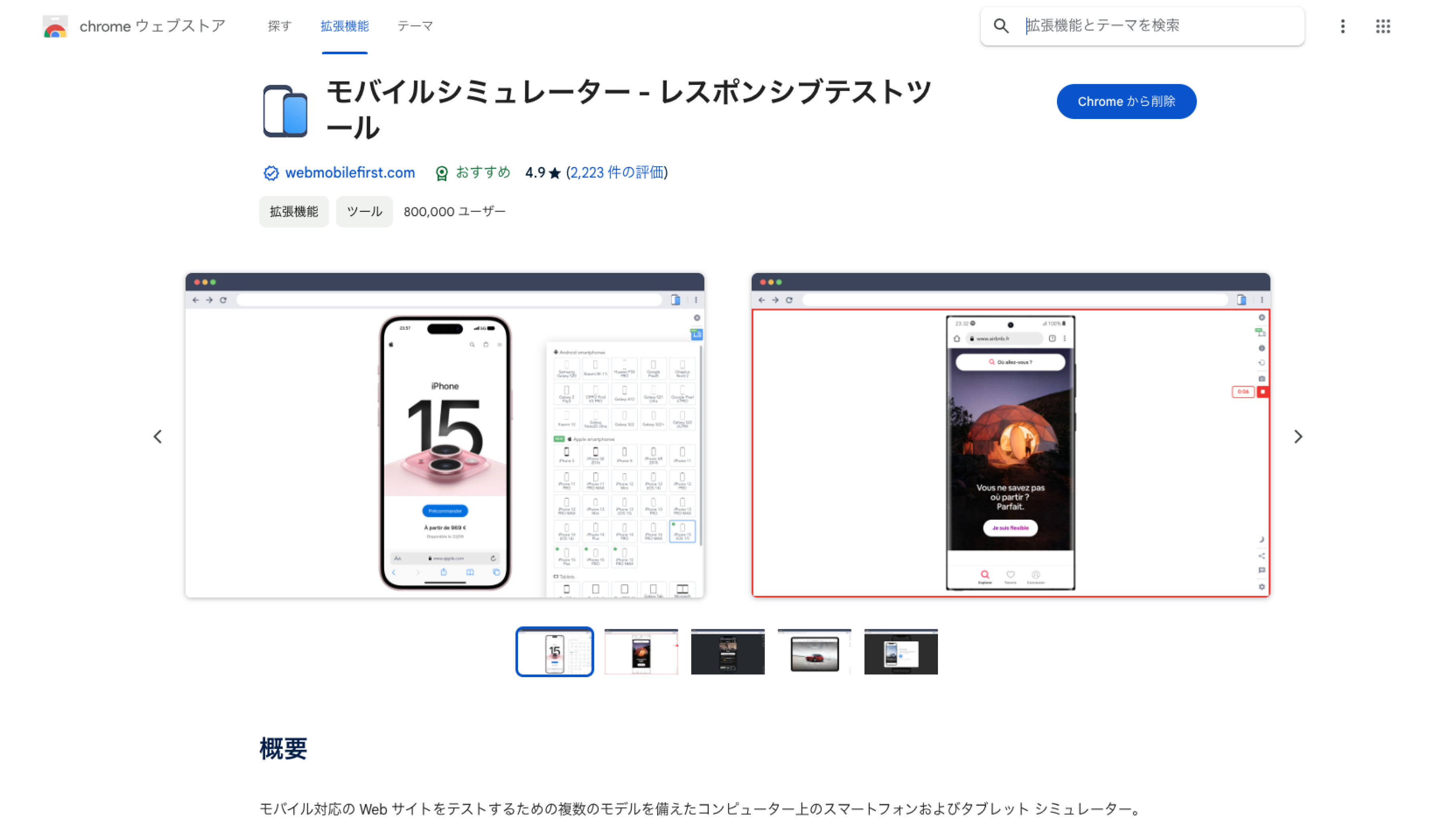
また、他のデバイスでの見え方を確認する時は、Chrome 拡張機能の モバイルシミュレーター を使用しています。
まるこ :皆さん、本当に色んなツールやサイトを使用してデザインされているんですね。すごく参考になりました。
デザイン座談会まとめ
今回は「デザイン」というテーマで開催された Notion 大学内の座談会のようすをまとめました。Notion をお気に入りの場所にする為に、デザインにこだわってみるのはとてもおすすめです。みなさまもぜひチャレンジしてみてください。
Notion 大学では座談会のアーカイブ動画も公開しています。興味ある方はぜひご入会ください。→ Notion 大学とは?特徴・料金・参加方法について解説します