前の記事
新機能「ボタン」の使い方とユースケースを解説
今回の記事では、新しくリリースされた「ボタン」機能の基本的な使い方と「ボタン」のユースケースについて解説します。
ボタン機能は2023年3月末にリリースされた新しい機能です。今までは「テンプレートボタン」という名前で存在していた機能に、数種類の機能が追加されてリリースされました。今回追加された機能によって Notion でできることが大幅に増え、Notion の使い勝手が格段にアップしました。
今回は進化した「ボタン」機能の基本的な使い方の解説と、いくつかのユースケースを紹介します。「ボタン」機能はアイデア次第でとても便利に使うことができるので、皆さんもこの記事を読んでぜひボタン機能を使ってみてください。
ボタン機能の基本的な使い方
ボタン機能は /button で呼び出すことができます。
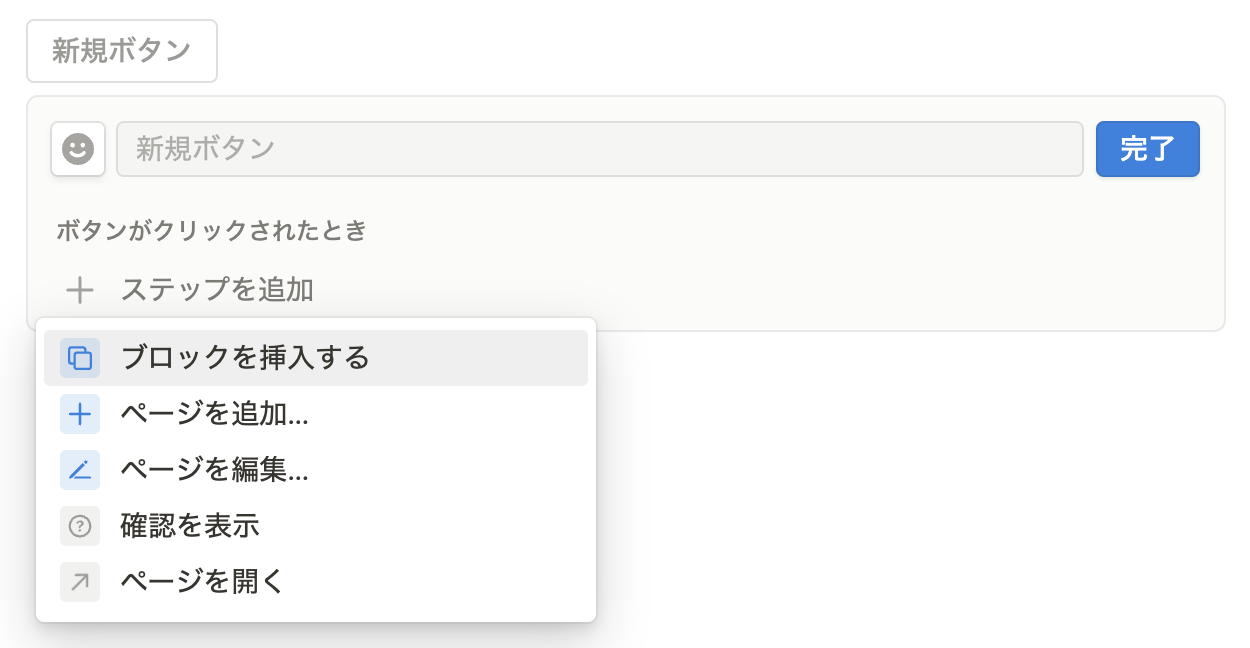
ボタン機能を呼び出すと以下のような画面が表示されます。ボタンにはアイコンと名前が設定できるので、ご自身の好みで設定してください。
ボタン機能には全部で 5種類の機能があります。ここからはそれぞれの機能の使い方について、簡単なタスク管理を例にひとつひとつ解説します。
1. ブロックを挿入する
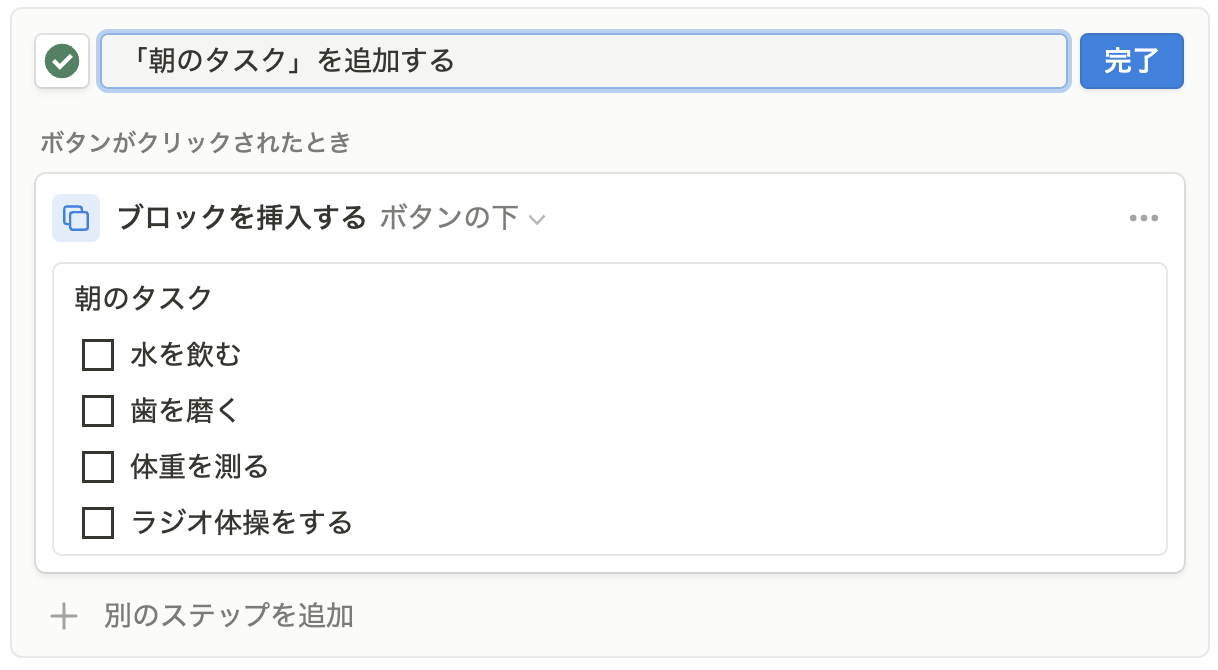
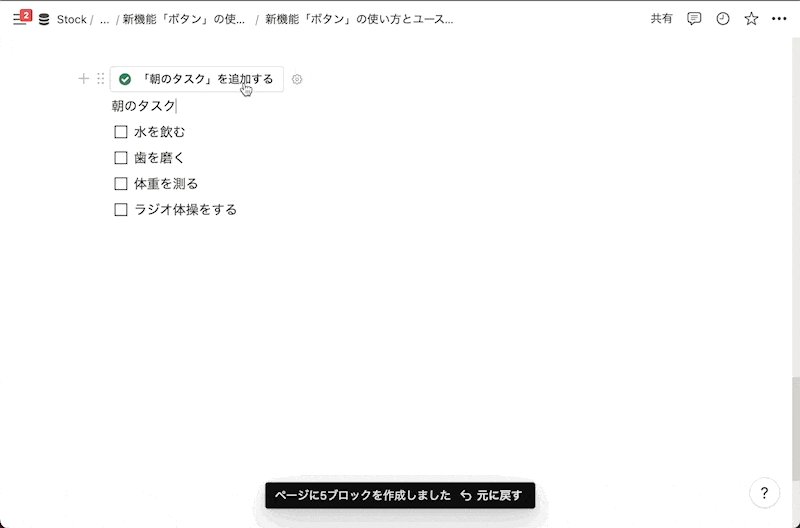
「ブロックを挿入する」機能は、今まであった「テンプレートボタン」機能と同じ機能です。例えば、毎朝行うタスクをチェックリストで作成し、毎朝同じ内容を複製したい場合は以下のように設定します。
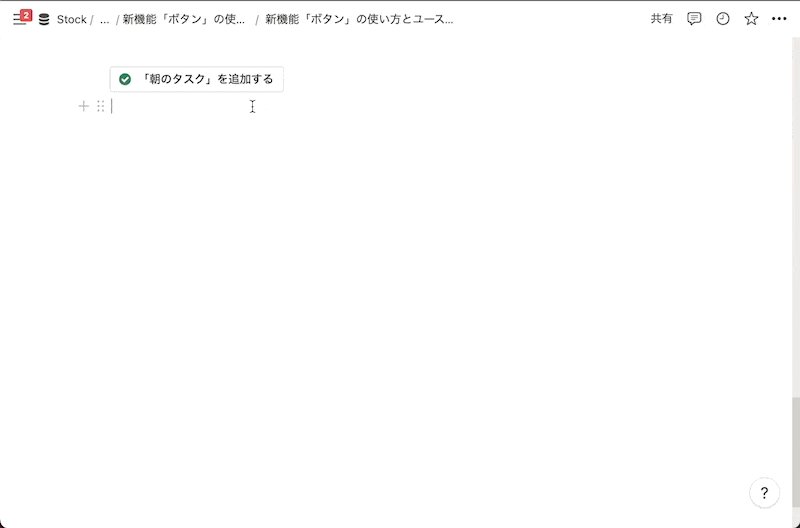
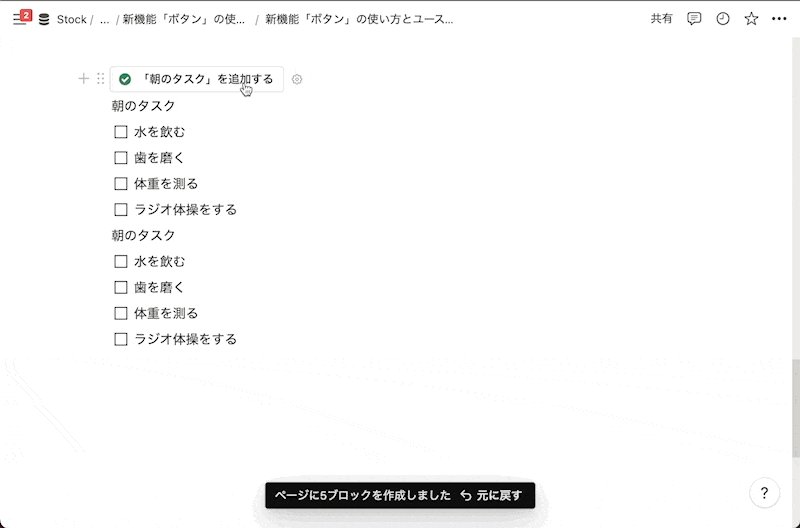
作成したボタンをクリックすると、上記のチェックリストが一気に作成されます。ボタンは何度でも押せるので、押すたびにチェックリストが作成されます。今回はチェックリストを作成しましたが、追加するブロックはページで使用できるコンテンツブロック(チェックボックス、箇条書き、トグルリストなど)であれば何でも含めることができます。
2. ページを追加
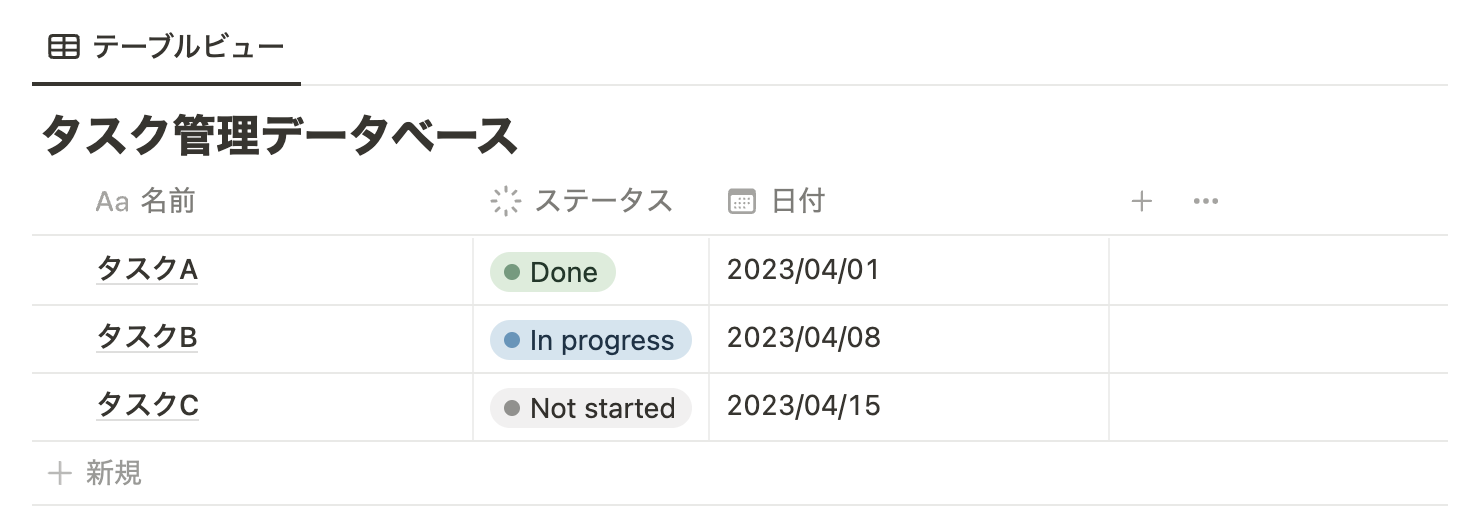
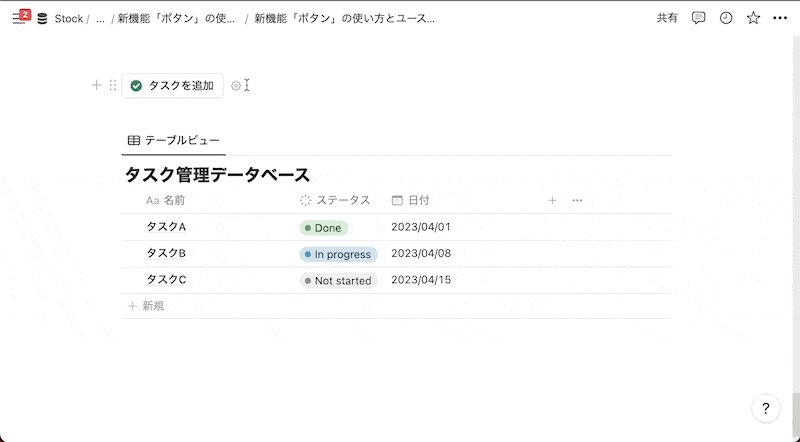
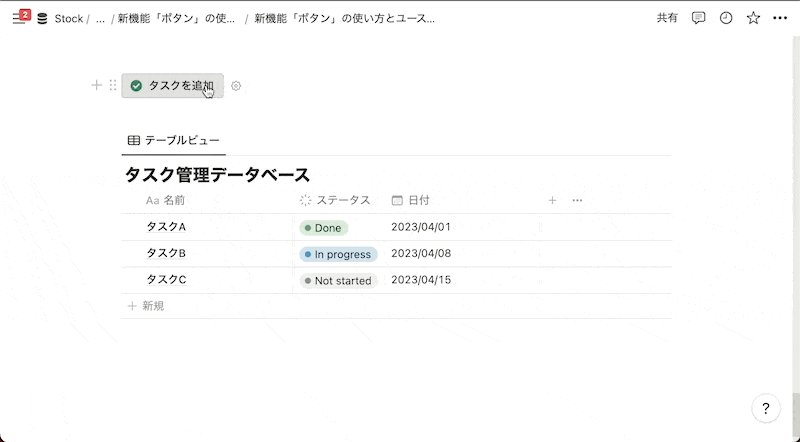
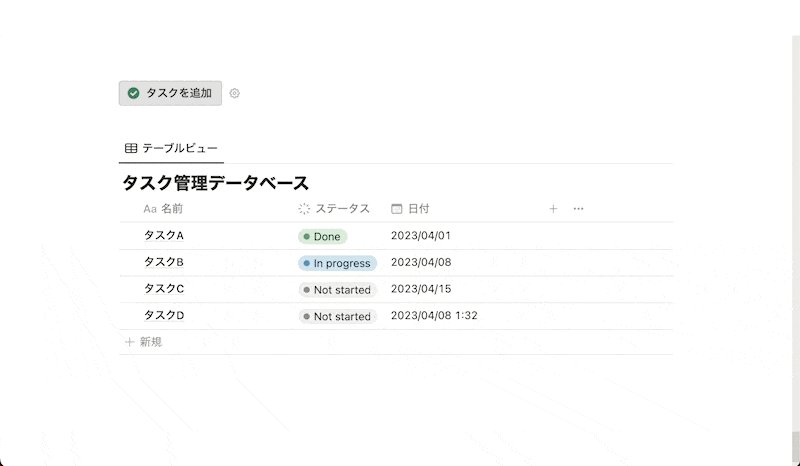
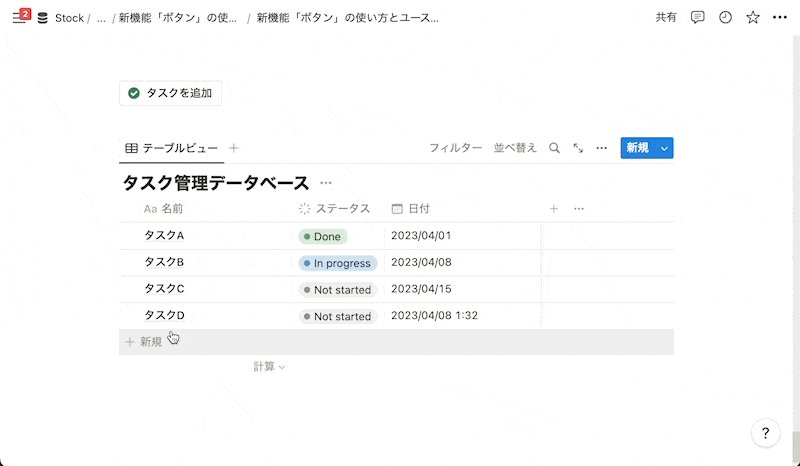
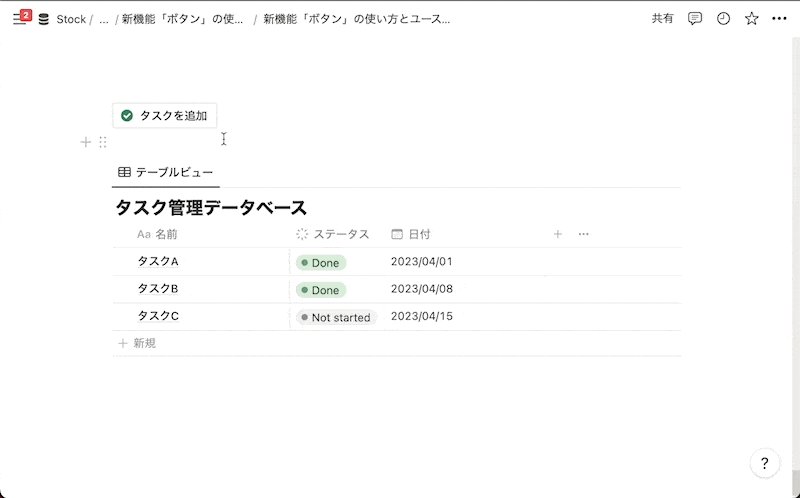
「ページを追加」機能は、任意のデータベースに新しくページを追加する機能です。例えば、以下のようなタスク管理データベースがあり、新たにタスクを追加したい場合に「ページを追加」機能を使用することができます。
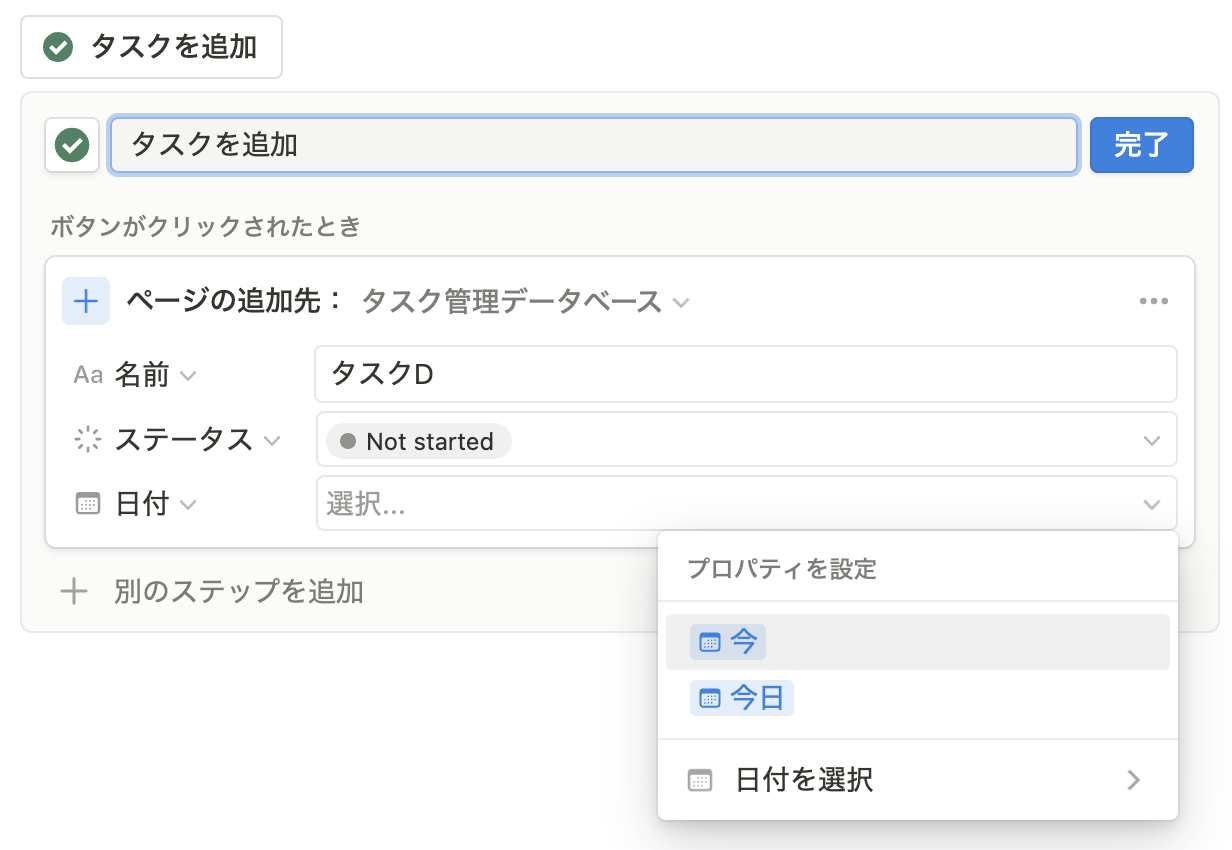
新しく「タスクD」を追加したい場合は、以下のように設定します。「ページの追加先」には対象のデータベース名(今回の場合は「タスク管理データベース)を設定します。プロパティも設定しておくことができるので、「ステータス」プロパティは「Not started」としておきます。日付は以下の 3パターンから選ぶことができます。
- 今 :ボタンを押した時の「日付」と「時間」
- 今日:ボタンを押した時の「日付」
- 日付を選択:任意の日付
今回は「今」を選んで時間も入力されるように設定しておきます。
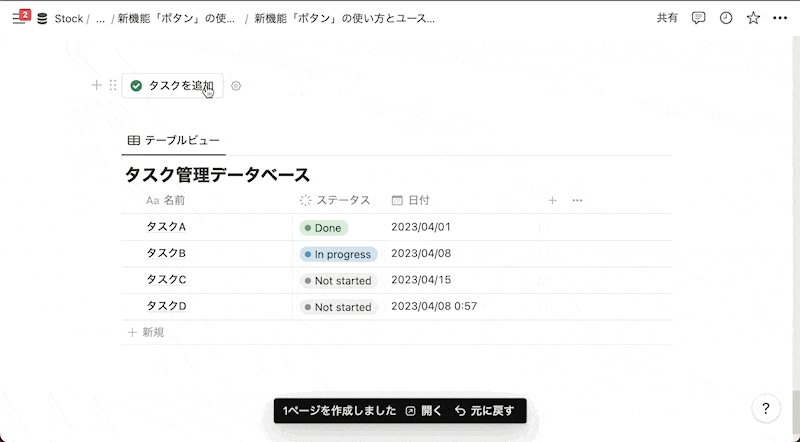
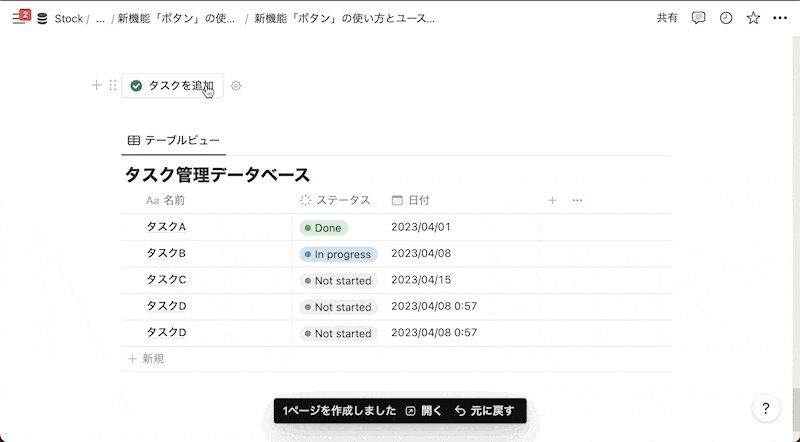
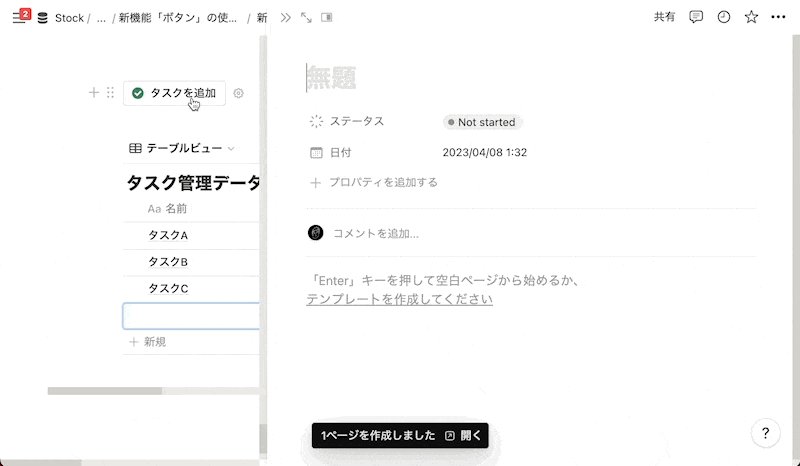
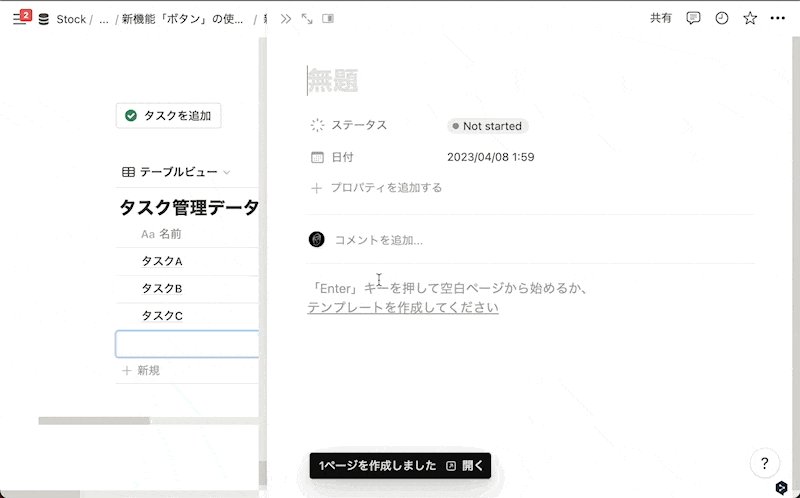
上記で作成したボタンをクリックすると、以下のようにデータベースにタスクが追加されます。
ただし、この方法では同じ名前のタスクしか追加できません。そこで次に紹介する「ページを開く」機能を使用します。
3. ページを開く
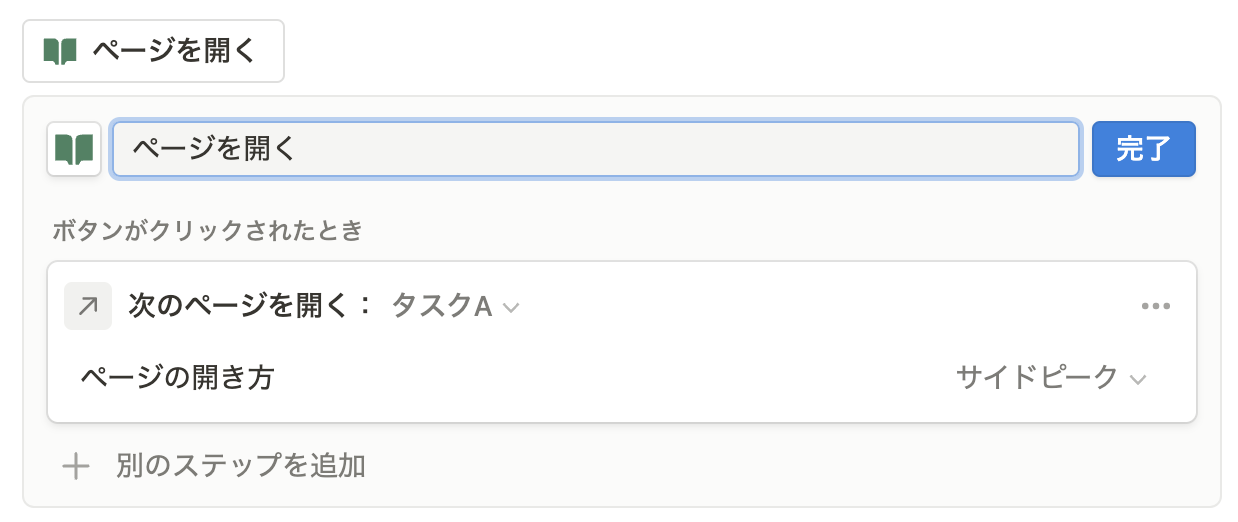
「ページを開く」機能は、文字通り任意のページを開くことができます。以下のように設定すると、「タスク管理データベース」の「タスクA」のページを開くことができます。ページの開き方は、「サイドピーク」、「ポップアップ」、「フルページ」の 3種類から選択できます。
ボタンを押すと、サイドピークでページが開かれます。
このように特定のページを指定して開くことができますが、先ほどの「ページを追加」で新たに追加したページをそのまま開くこともできます。
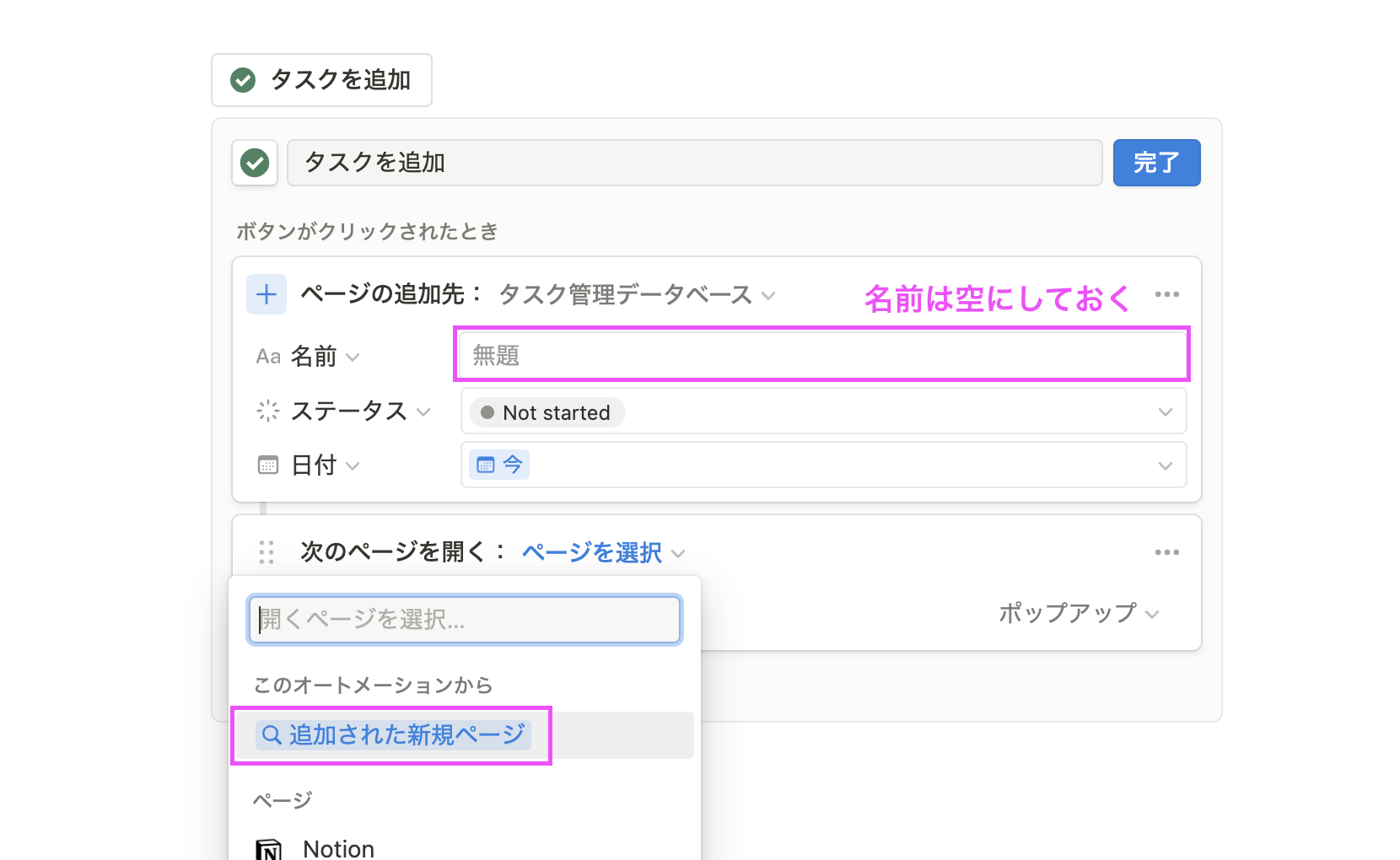
具体的には以下のように設定します。まずは「ページを追加」では名前プロパティは空にしておきます。続いて、「ページを追加」の下に「ステップを追加」というボタンがあるのでクリックすると、新たなステップ(操作)を追加できます。このステップで「ページを開く」を追加し、「追加された新規ページ」をクリックします。
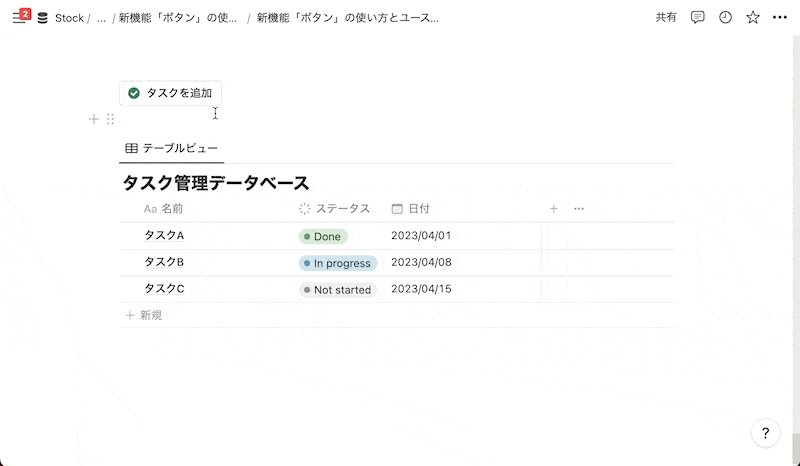
上記のように設定すると、ボタンを押すだけで
- ページを新規に追加
- 追加したページを開く
- ページ内を編集
という操作を一気に行うことが可能です。
4. ページを編集
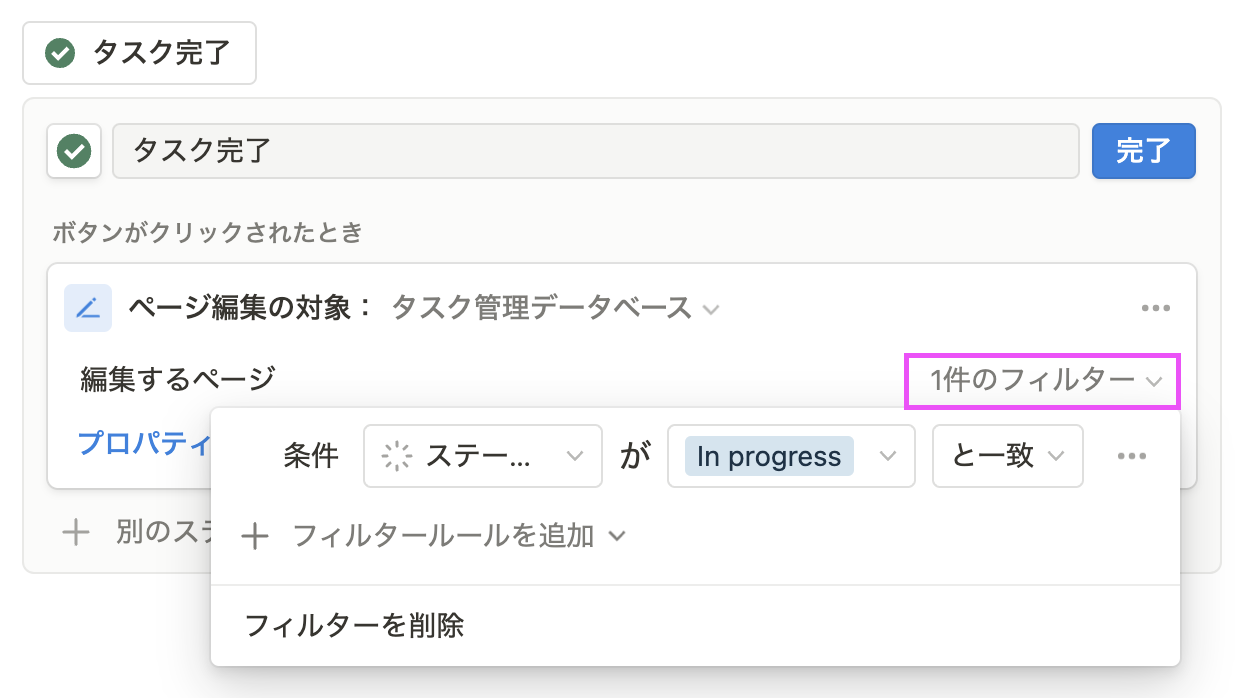
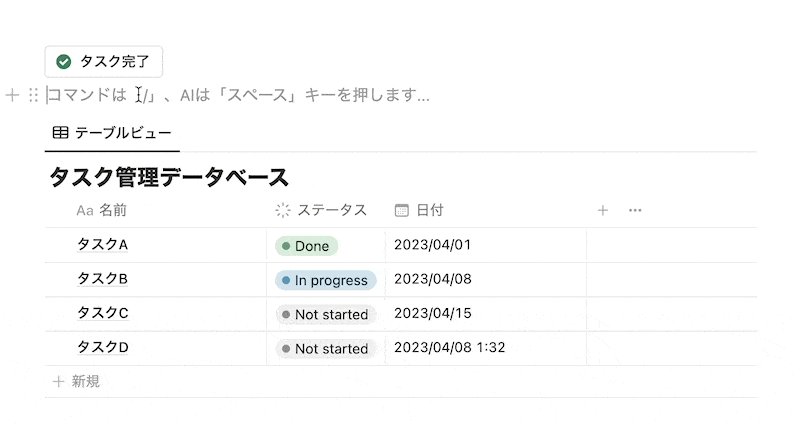
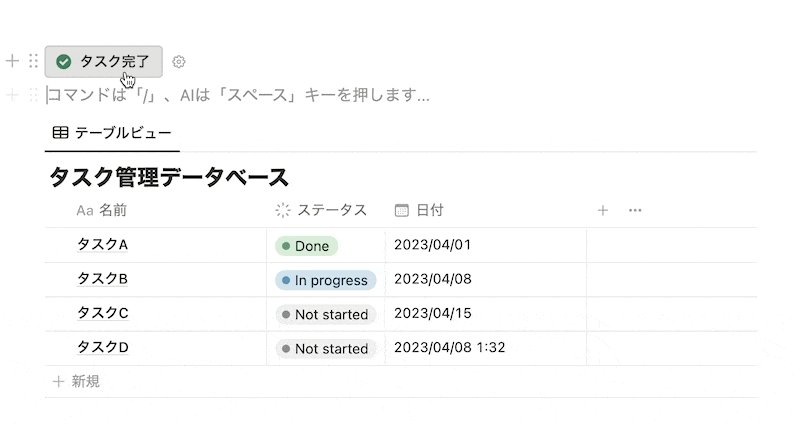
「ページを編集」機能は、任意のデータベース内のページのプロパティを編集することができます。例えば、「タスク管理データベース」の「ステータス」プロパティが「 In Progress」のタスクを「Done」に変更するボタンを作ってみます。
ボタンの設定は、「ページの追加先」に対象のデータベース名(今回の場合は「タスク管理データベース)を設定します。設定したデータベースから編集したいページを絞り込むためにはフィルタを使用して絞り込むことができます。例えば以下では、「ステータスプロパティ」が「 In Progress 」のページのみを編集対象として絞り込んでいます。
あとは「ステータス」プロパティを「Done」に変更するように設定します。これでボタンの準備は完了です。
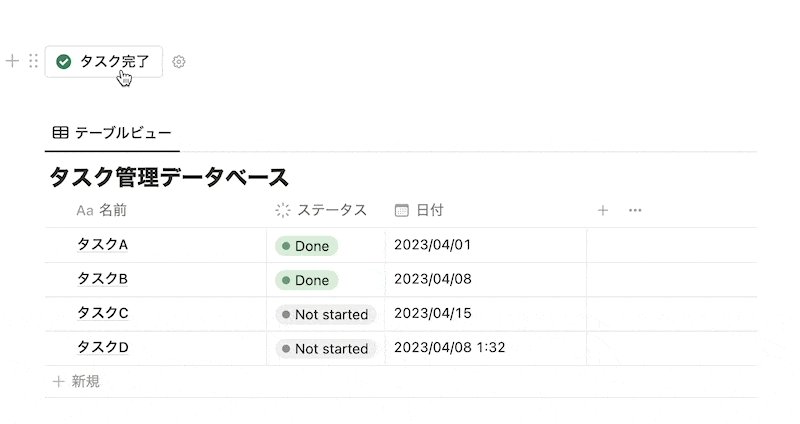
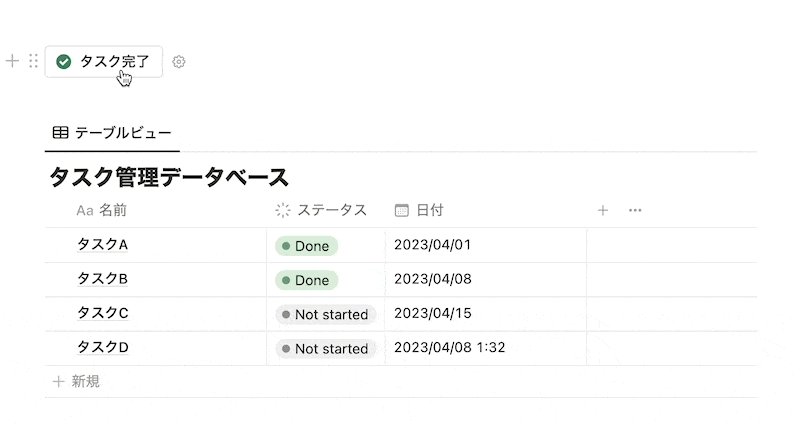
実際にボタンを押してみると、以下のように「 In Progress」が「Done」に変わります。
5. 確認を表示
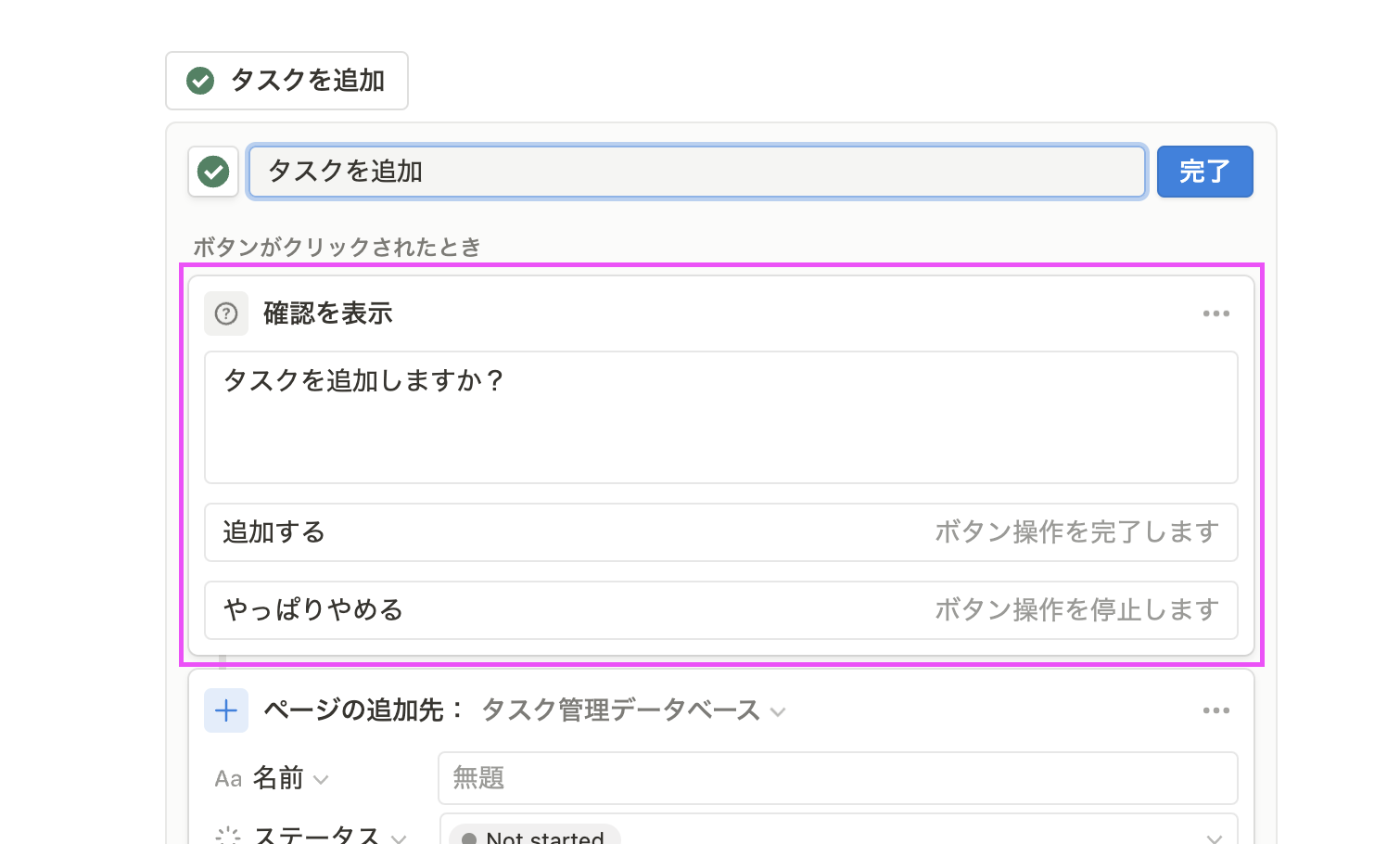
「確認を表示」機能は、ボタンを押した後の操作を続行するか、キャンセルするかを選択するポップアップを表示することができます。例えば、以下のように設定すると、タスクを追加する前に「本当に追加するのか」をボタンを押した人に対して確認するができます。
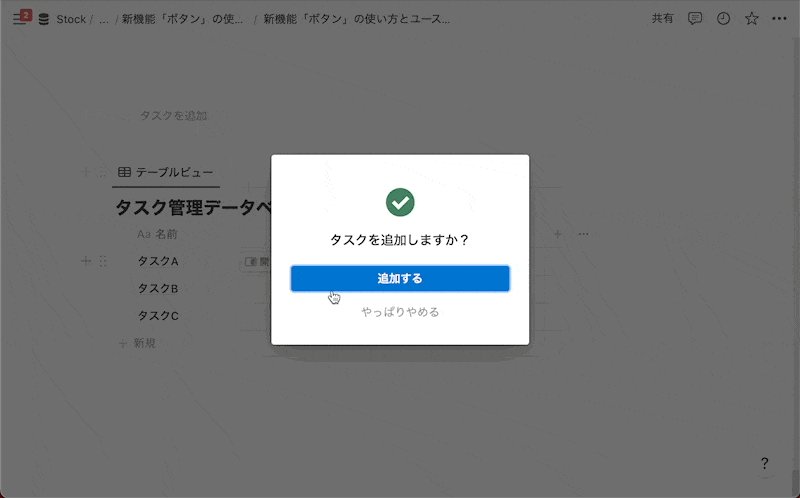
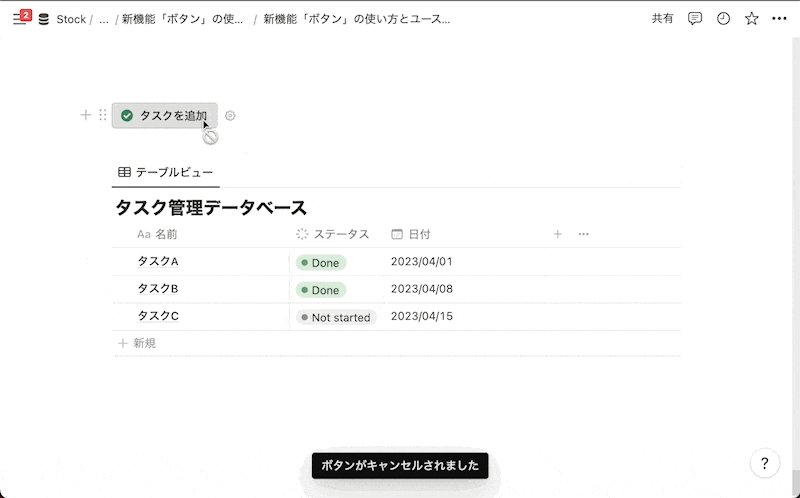
ボタンを押すと以下のようにポップアップが表示され、「追加する」をクリックするとタスクを追加、「やっぱりやめる」をクリックするとタスクを追加せずに操作を中断することができます。
ユースケース紹介
ここからは、いくつかのユースケースを紹介します。
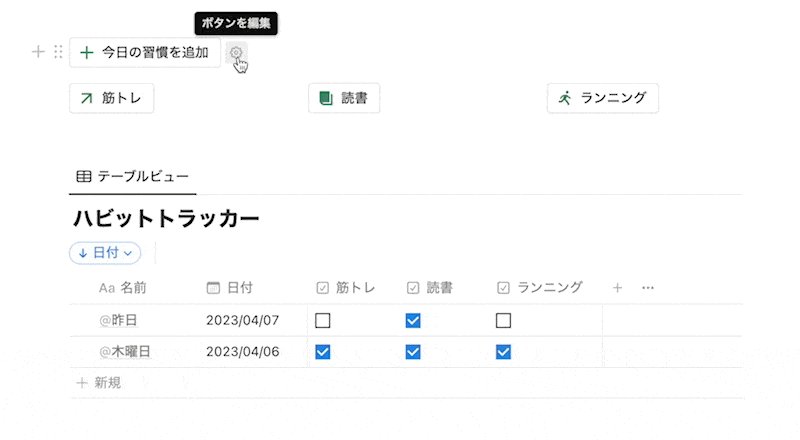
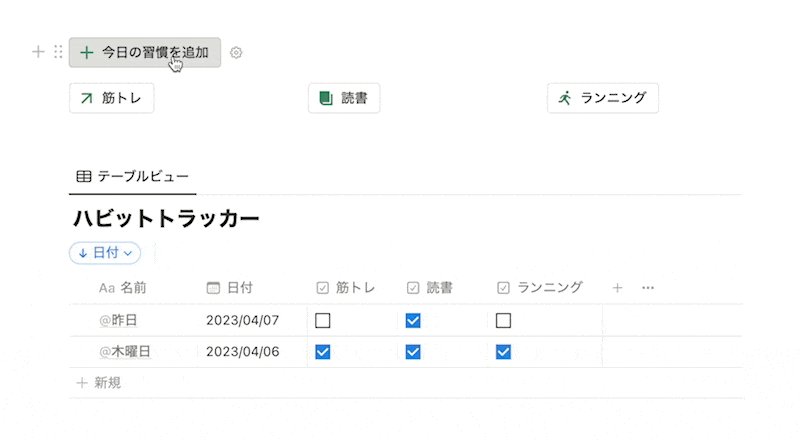
1. ハビットトラッカー
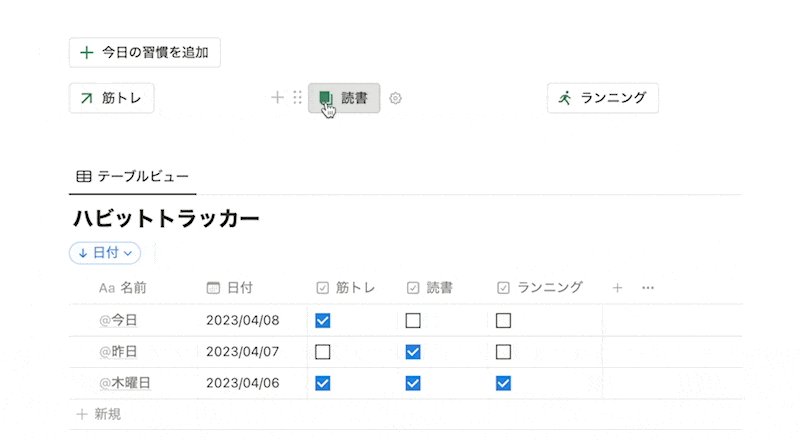
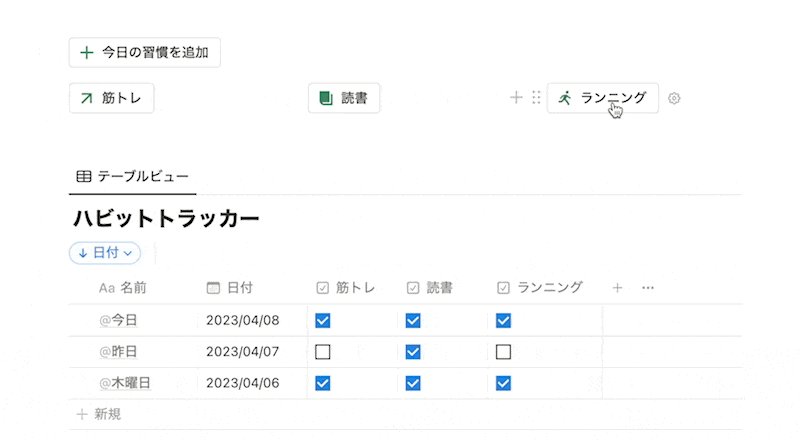
ハビットトラッカー(習慣管理)をデータベースのチェックボックスプロパティで行っている場合、ボタンを押すと完了にするという操作をすることができます。今回は「今日の習慣を追加する」ボタンと、「筋トレ」、「読書」、「ランニング」プロパティにチェックを入れるボタンを作成しました。
「今日の習慣を追加」ボタンは「ページを追加」機能で以下のように設定しています。
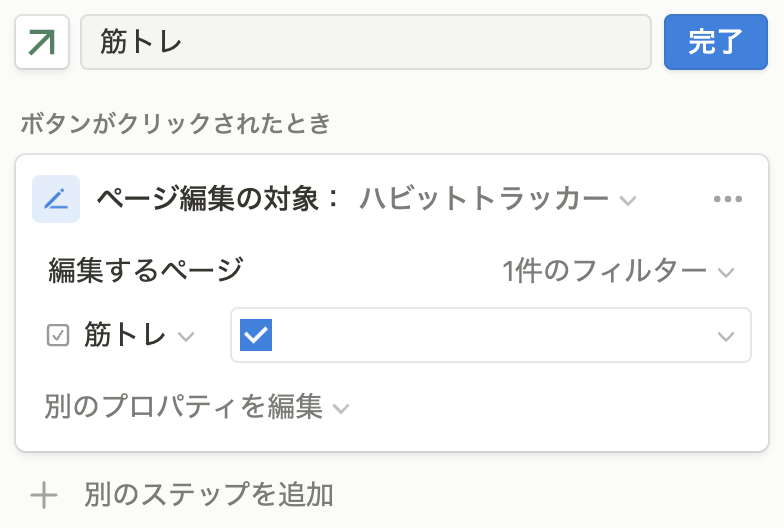
「筋トレ」ボタンは「ページを編集」ボタンで以下のように設定しています。
フィルタ設定は、「日付」プロパティが「今日と一致」とし、「筋トレ」プロパティにチェックを入れるように設定しています。
2. タスク管理
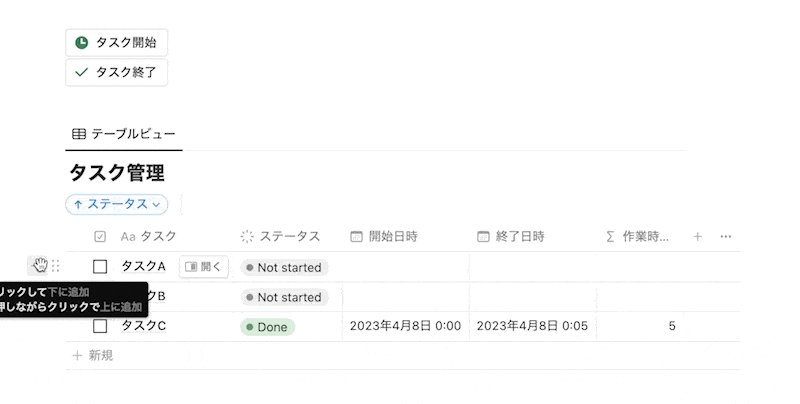
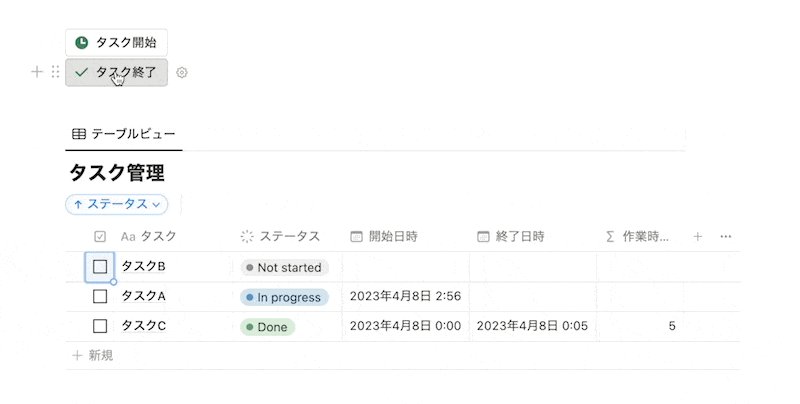
続いて、タスクの開始時と終了時に時間をボタンで入力するユースケースです。
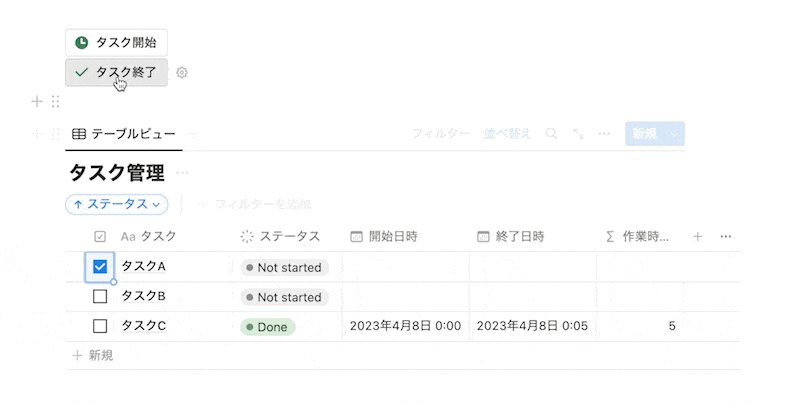
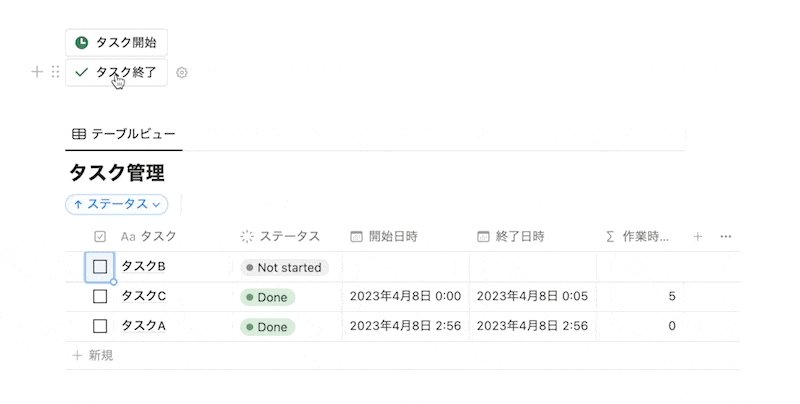
開始時はチェックボックスプロパティ(対象タスク)にチェックが入っているタスクを対象として、開始時刻を入力すると同時にステータスプロパティを「 Not started → In progress 」に変更します。終了時はステータスプロパティが「In progress」のタスクを対象に、終了時刻をを入力すると同時にステータスプロパティを「 In progress → Done 」に変更します。
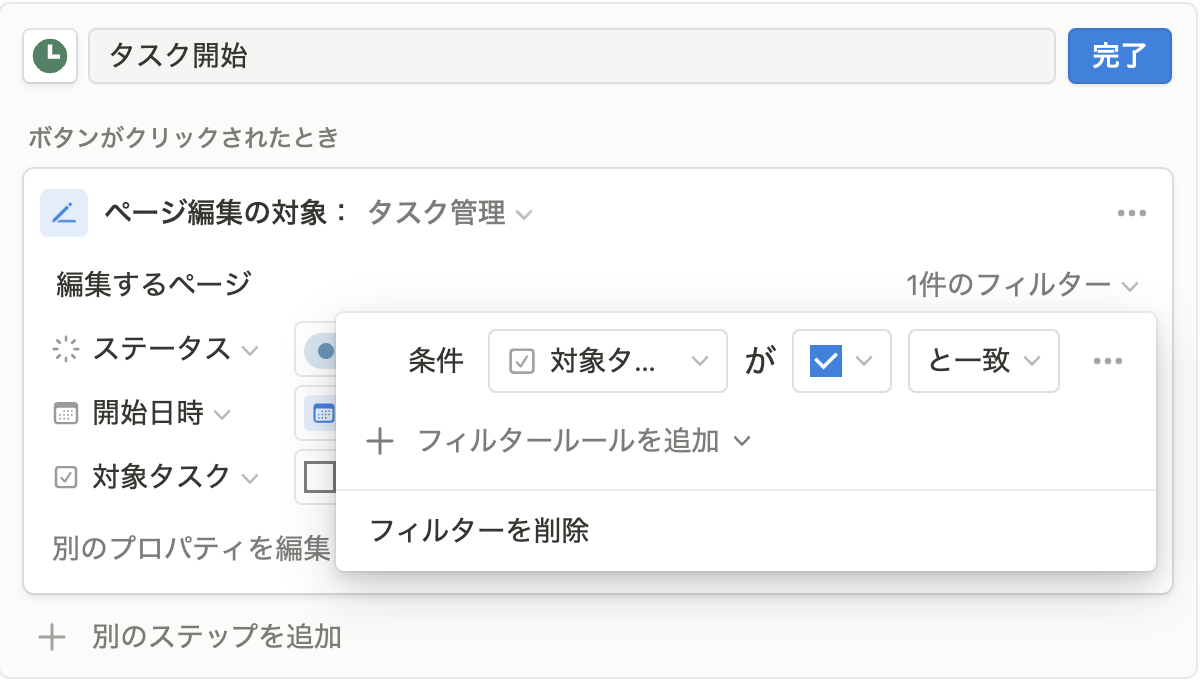
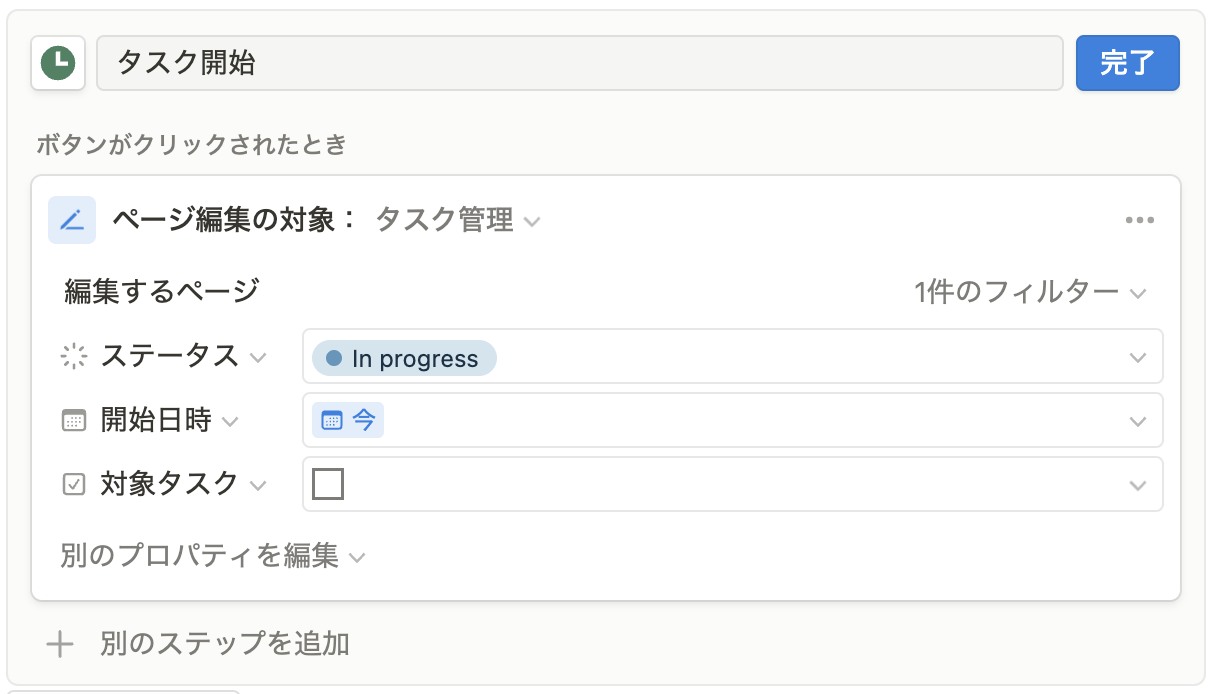
「タスク開始」ボタンの設定は以下です。フィルタは「対象タスク」にチェックが入っているという内容で設定しています。
ページの編集に関しては、以下のように設定しています。
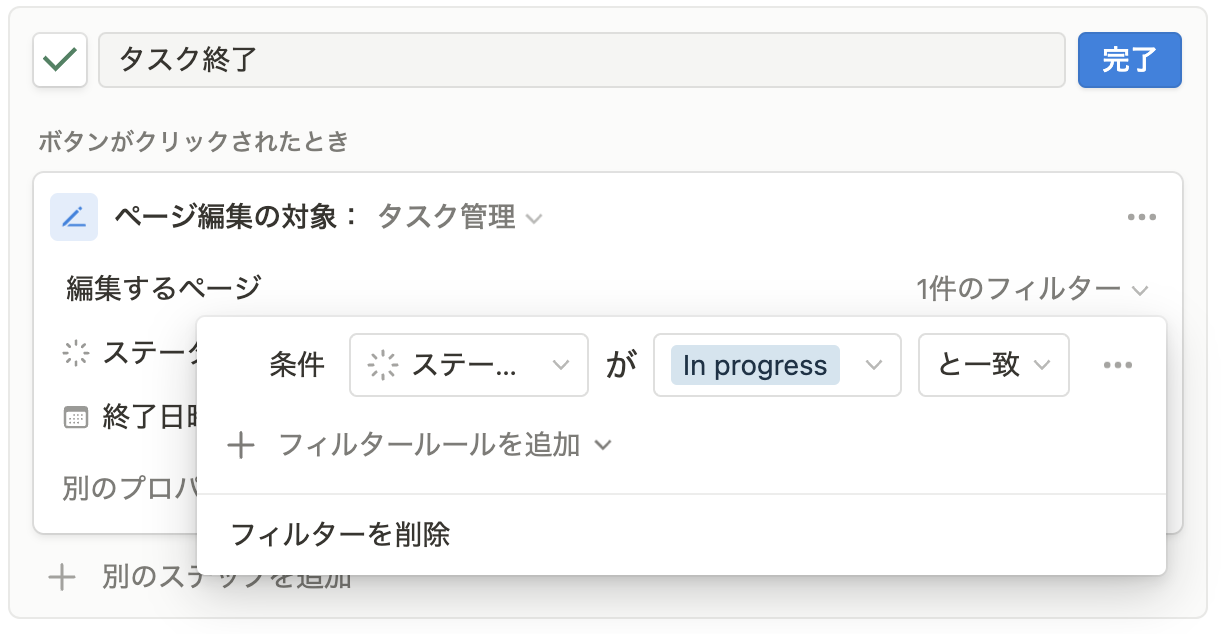
「タスク終了」ボタンの設定は以下です。フィルタは「ステータス」が「In progress」と一致で設定しています。
ページの編集に関しては、以下のように設定しています。
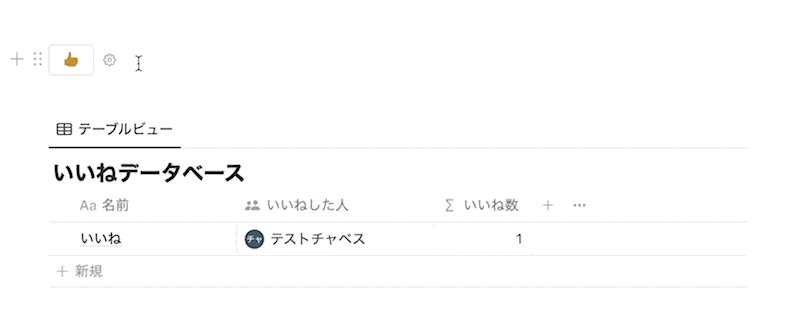
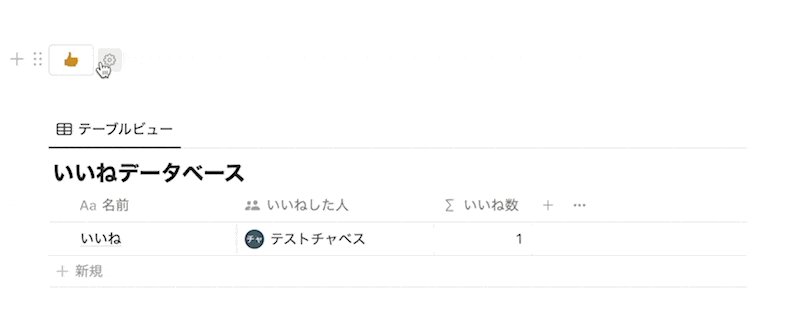
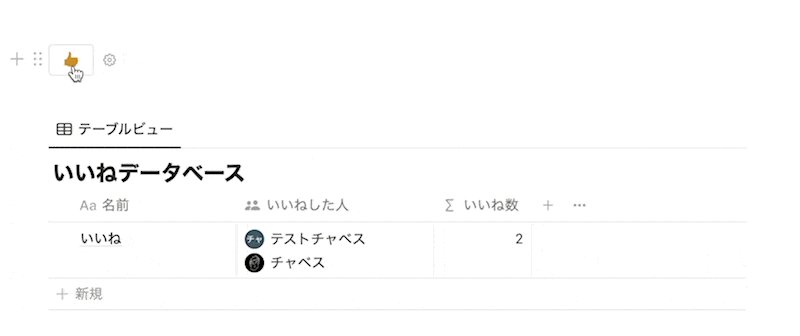
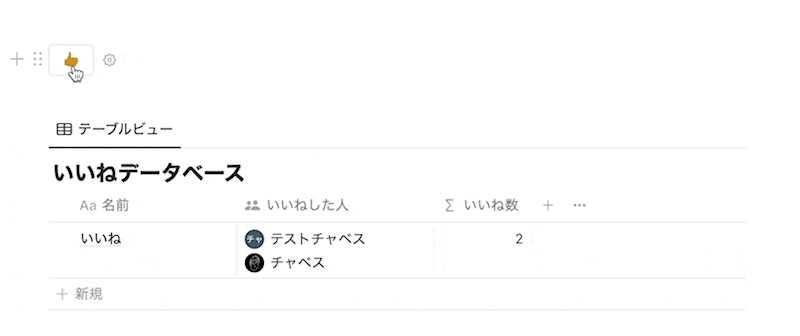
3. いいねボタン
いいねボタンも作成することができます。
ボタンを押すと、「いいねした人」プロパティに自分の名前が追加されます。「いいね数」は関数でユーザー数をカウントして表示しています。
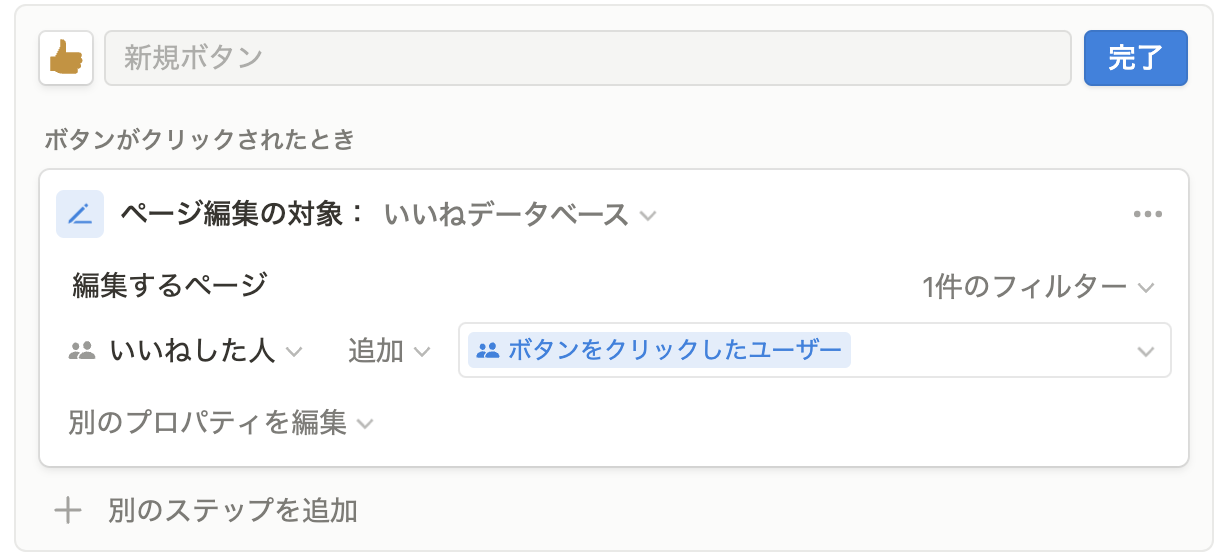
ボタンの設定は以下です。「いいねした人」プロパティ、「追加」、「ボタンをクリックしたユーザー」を選択しています。
ボタンの設定ではありませんが、いいね数をカウントする関数は以下です。
if(length(prop("いいねした人")) > 0, length(replaceAll(prop("いいねした人"), "[^,]", "")) + 1, 0)おわりに
今回は新しく追加された「ボタン」機能について解説しました。ボタン機能はアイデア次第で様々な使い方ができると思います。Twitter などでも様々なユースケースが紹介されているので、皆さんも参考にしながら自分に合った「ボタン」をぜひ作ってみてください。