前の記事
【無料テンプレ配布】いますぐ使える数式テクニック33選
Notion の数式(関数)機能って難しいですよね。
「マスターしたら便利なのは分かってるんだけどなかなか勉強するにはハードルが高い」と思われている方も多いかと思います。
昨年、数式 2.0 へのアップデートもあり、便利になった反面、プログラミング的な要素も加わり難易度も増しました。
1から理論を学んでいくのももちろん大事ですが、実際に数式がどのような場面で活用できるのかを知っておくことで数式の便利さを理解することができます。
今回の記事では「いますぐ使える数式テクニック33選」ということで、数式の活用事例を33個準備してきました。
最初から通しで読んでいたいても良いですし、逆引きのように使いたいものだけ見ていただく形でも問題ありません。
Notion 公式アンバサダー / 株式会社 TEMP 代表
記事の最後では、今回紹介した内容をすべてまとめた学習教材テンプレートも無料配布しておりますので、複製して学習にお使いいただければと思います。
基礎知識編
1. 現在の日時を取得したい
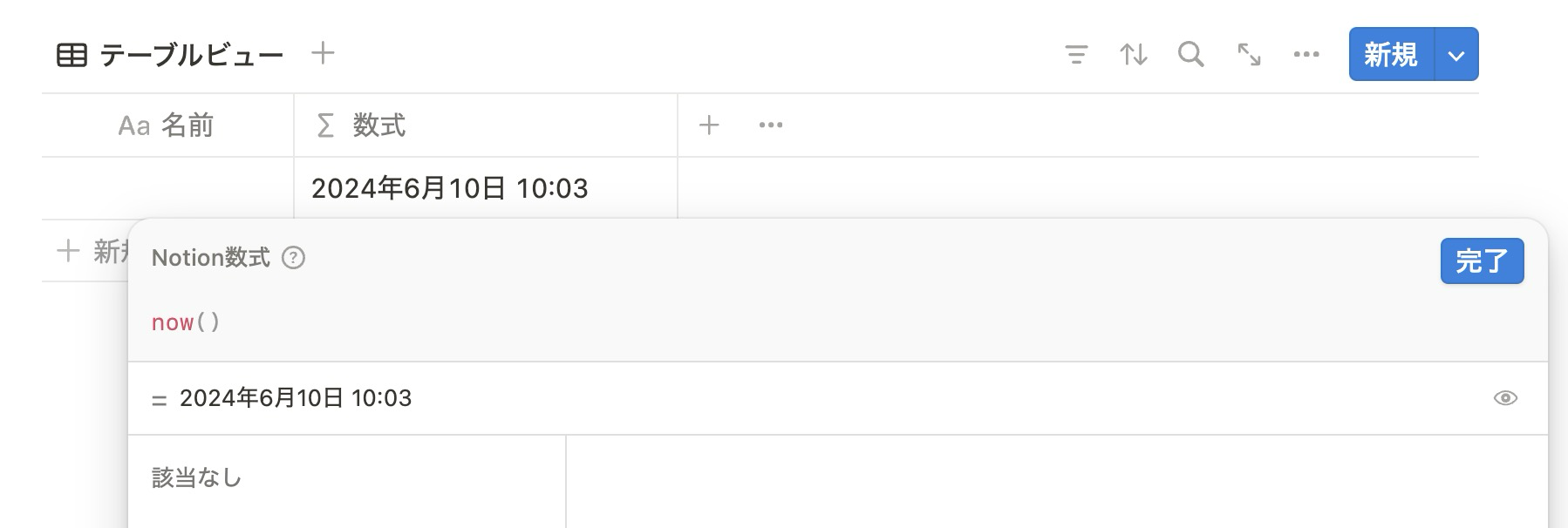
now 関数を利用することで現在の日時を取得することができます。そのまま表示させることは少ないかもしれませんが、他の関数と組み合わせて使用することが多い関数です。
- 数式:
now() - 出力:
2024年6月10日 10:03
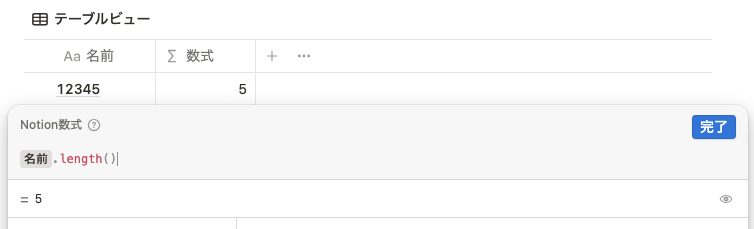
2. 文字数をカウントしたい
len 関数を使用することで文字列の長さ(文字数)をカウントすることができます。文章やテキストの長さを把握したい時に便利です。
- 数式:
prop("名前").length() - 出力:
5
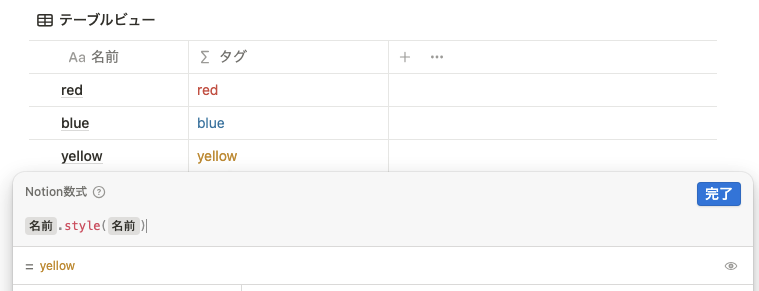
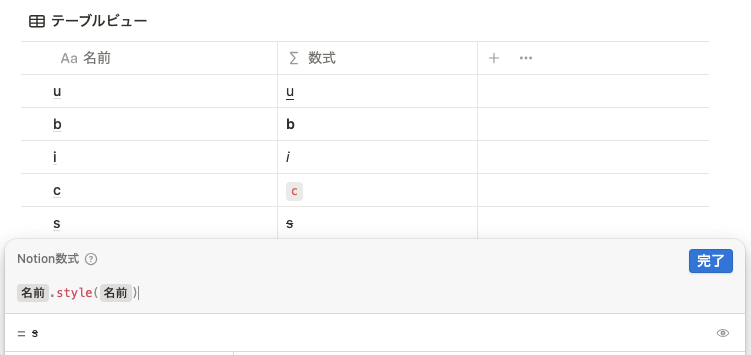
3. 文字に色をつけたい
文字の色を指定する関数を利用することで、Notion上で文字に色を付けることができます。特定のテキストを目立たせたい場合や、カテゴリ分けをしたい時に便利です。
- 数式:
prop("名前").style(prop("red")) - 出力:
red
4. 文字に下線をつけたい
文字に下線を付ける関数を使用することで、テキストに下線を追加することができます。特定の重要な情報や注釈を目立たせたい時に役立ちます。
- 数式:
prop("名前").style(”u”) - 出力:
u
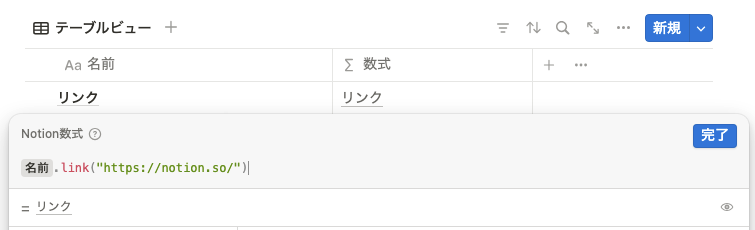
5. 文字にリンクを付けてクリックできるようにしたい
リンクを追加する関数を使うことで、特定の文字列にリンクを挿入し、クリック可能なリンクとして表示させることができます。外部の情報や関連するページへのリンクを埋め込みたい時に便利です。
- 数式:
prop("名前").link("https://notion.so/") - 出力:
リンク
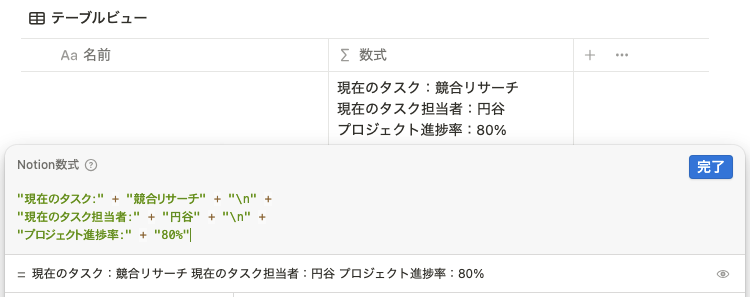
6. 文字を改行したい
改行を挿入する関数を使用することで、テキスト内で改行を行うことができます。長いテキストを整理したり、可読性を高めたい時に使用します。
- 数式:
"現在のタスク:" + "競合リサーチ" + "\n" + "現在のタスク担当者:" + "円谷" + "\n" + "プロジェクト進捗率:" + "80%" - 出力:
現在のタスク:競合リサーチ
現在のタスク担当者:円谷
プロジェクト進捗率:80%
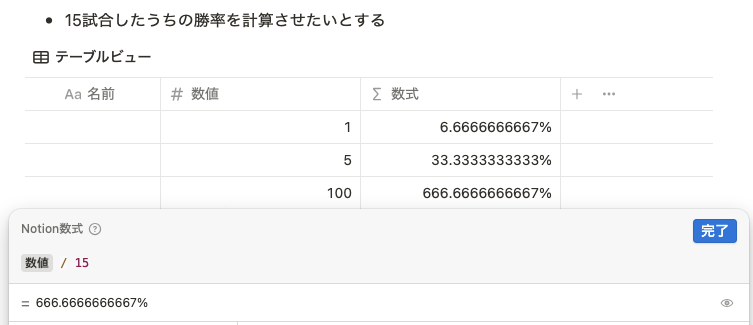
7. 割合(パーセンテージ)を計算させたい
数値の計算関数を使って割合やパーセンテージを計算することができます。データの比較や分析で、割合やパーセンテージを明確に示したい時に役立ちます。
- 数式:
round(1/3 * 10) / 10 - 出力:
0.066666666667
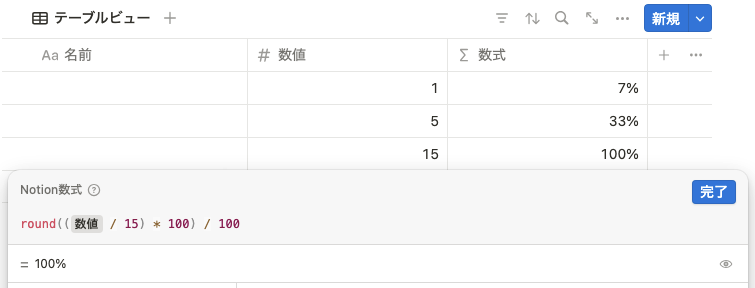
8. 数値を少数第一位までで丸めたい
少数を指定した桁数まで丸める関数を使用することで、数値を指定の桁数で丸めることができます。 正確な計算結果を求める際や、データの精度を調整したい時に有用です。
- 数式:
round(1/3 * 10) / 10 - 出力:
7%
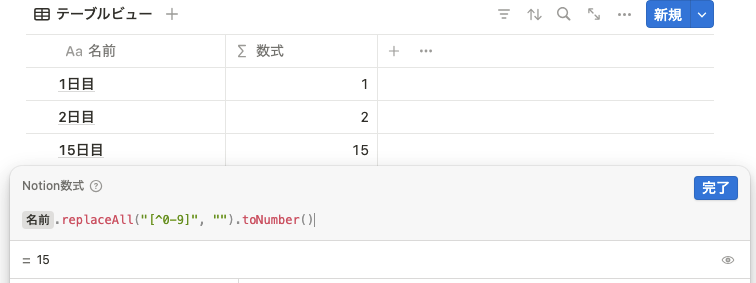
9.文字列から数値のみを取り出したい
文字列内から数値部分だけを抽出する関数を使うことで、必要な数値データを取り出すことができます。文字列データから数値データを抽出して計算や分析に利用したい時に便利です。
- 数式:
prop("名前").replaceAll("[^0-9]", "").toNumber() - 出力:
1
ライフログ編
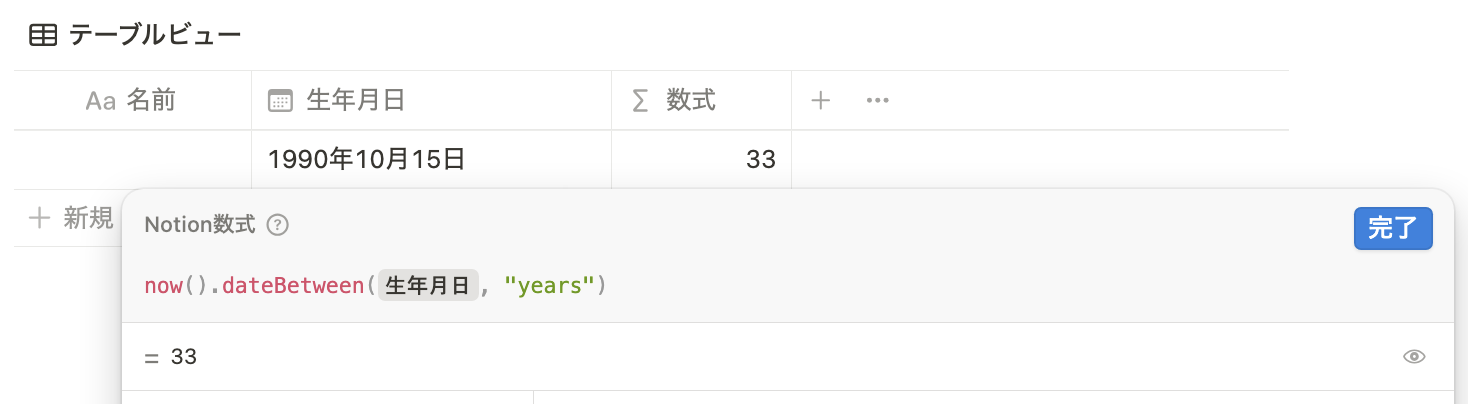
10. 生年月日から年齢を取得したい
生年月日と現在日時を比較する関数を利用して、年齢を計算することができます。年齢管理や年齢に基づいた処理が必要な場合に使用します。
- 数式:
now().dateBetween(prop("生年月日"), "years") - 出力:
33
11. 年と週番号を取得したい
日付から年や週番号を抽出する関数を使用することで、日付データから年や週番号を取得できます。 プロジェクト管理や週次報告などで、特定の期間や週を把握したい時に役立ちます。
- 数式:
prop("日付").formatDate("YYYY_WW") - 出力:
2025_37
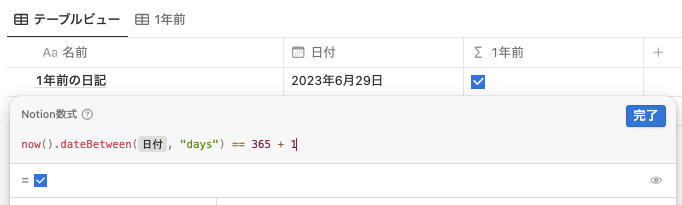
12. 1年前の今日の日記を見たい
特定の日付から1年前の日付を計算する関数を使って、過去の日記を参照することができます。年間の振り返りや進捗管理で、1年前の活動や記録を確認したい時に有用です。
- 数式:
now().dateBetween(prop("日付"), "days") == 365 + 1 - 出力:
true
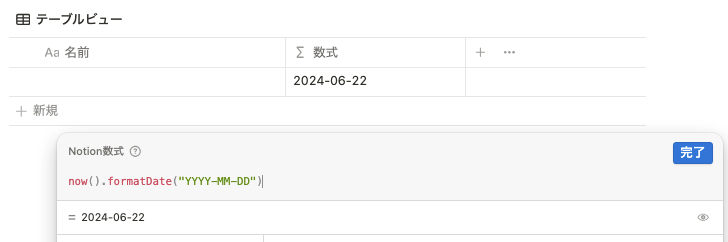
13. 日時の表示形式を変更したい
日付や時間の表示形式をカスタマイズする関数を使用して、特定の形式で日時を表示させることができます。特定のフォーマットに合わせて日時を表示したい場合や、国際的な形式での表示が必要な時に便利です。
- 数式:
now().formatDate("YYYY-MM-DD") - 出力:
2024-06-22
14. 日付とセットで曜日も出力したい
日付データから曜日を取得する関数を使うことで、日付と一緒に曜日情報も表示させることができます。週報やスケジュール管理で、日付と曜日を同時に表示したい時に役立ちます。
- 数式:
now().formatDate("YYYY年M月D日(ddd)") - 出力:
2024年6月22日(土)
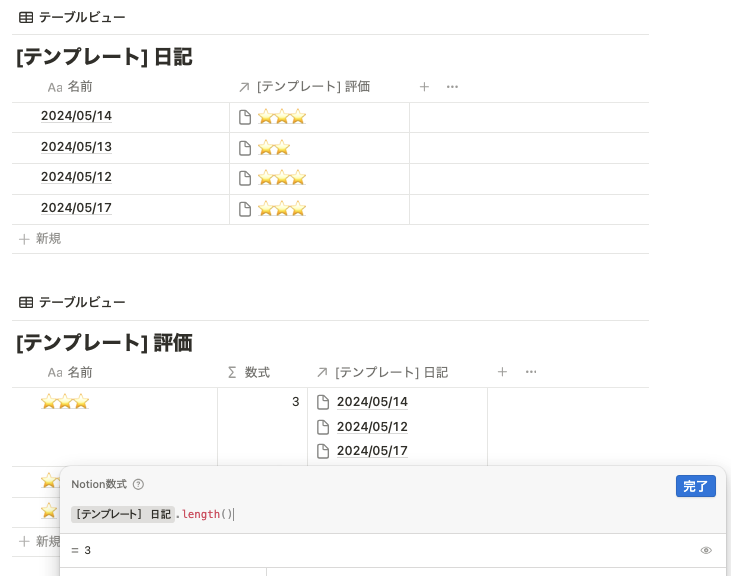
15. 評価ごとのデータの個数をカウントしたい
特定の評価や条件に合致するデータの個数をカウントする関数を使用することで、データ分析に役立ちます。レビューやアンケート結果の集計、品質管理などで評価ごとのデータ数を把握したい時に使用します。
- 数式:
prop("[テンプレート] 日記").length() - 出力:
3
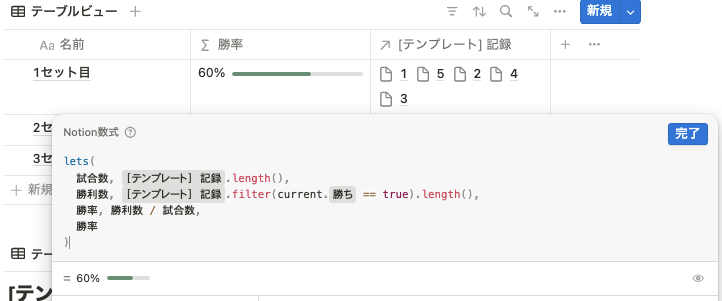
16. ゲームの勝率を算出したい
ゲームの勝利数と試合数から勝率を計算する関数を使って、勝率を算出することができます。ゲームのプレイ成績を評価したい時や、競技の統計管理に便利です。
- 数式:
lets(
試合数, prop("[テンプレート] 記録").length(),
勝利数, prop("[テンプレート] 記録").filter(current.prop("勝ち") == true).length(),
勝率, 勝利数 / 試合数,
勝率
)- 出力:
0.6
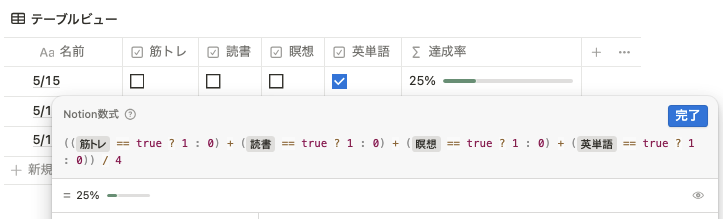
17. 習慣の達成率を算出したい
習慣や目標の達成回数と試行回数から達成率を計算する関数を使用することで、達成率を算出できます。習慣管理やパフォーマンス評価に役立ちます。
- 数式:
((prop("筋トレ") == true ? 1 : 0) + (prop("読書") == true ? 1 : 0) + (prop("瞑想") == true ? 1 : 0) + (prop("英単語") == true ? 1 : 0)) / 4 - 出力:
0.25
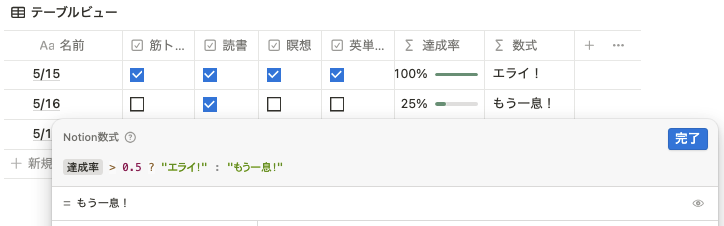
18. 達成率によって文言を変えたい
達成率に応じて異なる文言を表示する条件分岐関数を使って、達成率に応じたメッセージを表示させることができます。成果報告や評価レポートなどで、達成度合いに応じたコメントを自動生成することでモチベーションにつながります。
- 数式:
prop("達成率") > 0.5 ? "エライ!" : "もう一息!” - 出力:
エライ!
タスク・プロジェクト管理編
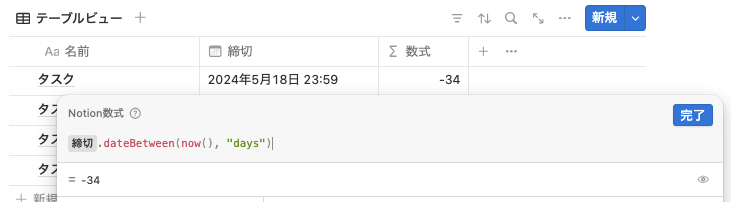
19. タスクの締め切りまであと何日かを出したい
現在日時とタスクの締め切り日時から残り日数を計算する関数を使用して、締め切りまでの残り日数を表示させることができます。タスク管理やプロジェクトスケジュールで、締め切りまでの時間を把握したい時に便利です。
- 数式:
prop("締切").dateBetween(now(), "days") - 出力:
-34
20. 締め切りが過ぎているタスクにアラートを出したい
現在日時とタスクの締め切り日時を比較し、締め切りが過ぎている場合にアラートを表示する関数を使うことができます。締め切り管理やタスクの実行状況を監視し、タイムリーに対応したい時に役立ちます。
- 数式:
prop("締切").dateBetween(now(), "hours") < 0 ? "🚨" : "” - 出力:
🚨
21. タスクの実施時間を表示したい
タスクの開始時間と終了時間を記録し、実施時間を計算して表示する関数を使用することで、タスクの実施時間を管理できます。タスクの時間配分や作業効率を分析したい時に使用します。
- 数式:
prop("実行日時").dateStart().formatDate("HH:mm") + " - " + prop("実行日時").dateEnd().formatDate("HH:mm") - 出力:
08:15 - 09:15
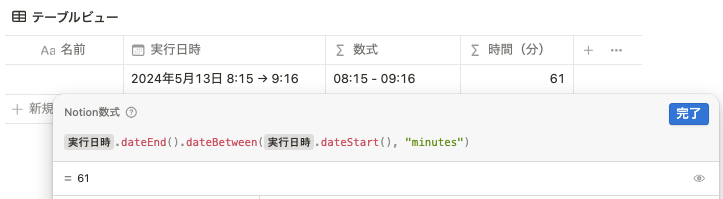
22. タスクにかかった時間を計算したい
タスクの開始時間と終了時間からかかった時間を計算する関数を使用して、タスクにかかった時間を計測できます。タスクの実際の作業時間やプロジェクトの進捗状況を把握したい時に便利です。
- 数式:
prop("実行日時").dateEnd().dateBetween(prop("実行日時").dateStart(), "minutes") - 出力:
61
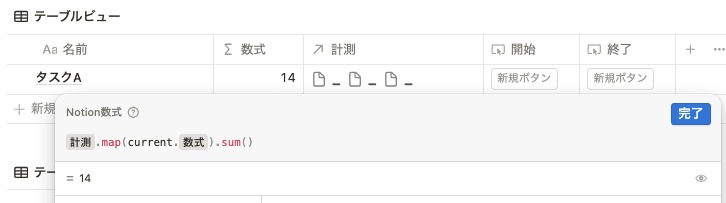
23. タスクにかかった合計の時間を計測したい(中断含)
タスクの作業時間を記録し、中断した時間も含めて合計の作業時間を計測する関数を使用することができます。長期間の作業管理や効率化の改善に役立ちます。
- 数式:
prop("計測").map(current.prop("数式")).sum() - 出力:
14
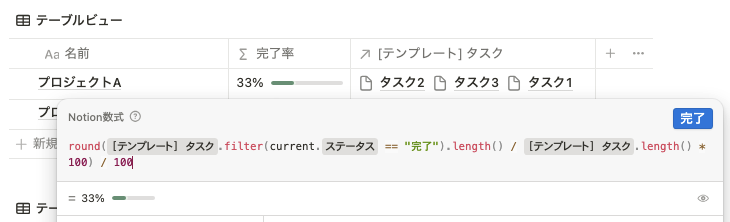
24. プロジェクトに紐づいているタスクの完了率を計算したい
プロジェクトに関連するタスクの完了数と全体のタスク数から完了率を計算する関数を使って、プロジェクトの進捗状況を把握できます。プロジェクトの進行管理や目標達成度の分析に使用します。
数式: round(prop("[テンプレート] タスク").filter(current.prop("ステータス") == "完了").length() / prop("[テンプレート] タスク").length() * 10) / 10
出力: 0.33
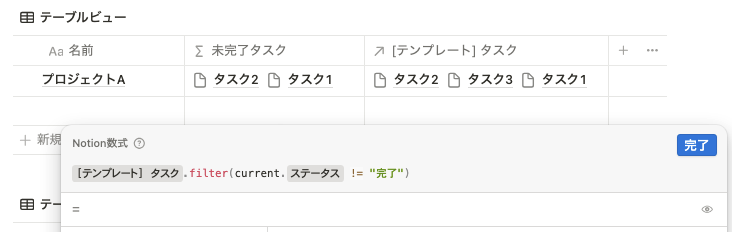
25. プロジェクトに紐づいているタスクのうち未完了のものを表示させたい
プロジェクトに関連するタスクの中から未完了のものを抽出する関数を使用して、未完了のタスクを一覧で表示させることができます。未完了タスクの特定や、優先順位の調整に役立ちます。
- 数式:
round(prop("[テンプレート] タスク").filter(current.prop("ステータス") == "完了").length() / prop("[テンプレート] タスク").length() * 10) / 10 - 出力:
リレーション
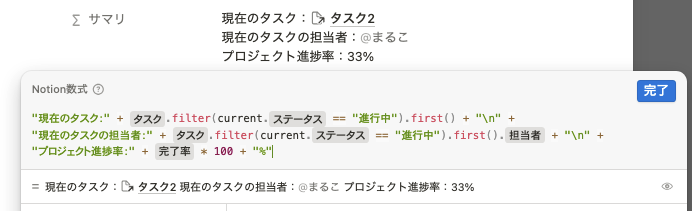
26. プロジェクトのサマリを表示させたい
プロジェクトの進行状況や重要なデータを要約して表示する関数を使用して、プロジェクトの概要を簡潔に確認することができます。プロジェクト全体の進捗や成果物の状態を把握したい時に使用します。
- 数式:
"現在のタスク:" + prop("タスク").filter(current.prop("ステータス") == "進行中").first() + "\n" +
"現在のタスクの担当者:" + prop("タスク").filter(current.prop("ステータス") == "進行中").first().prop("担当者") + "\n" +
"プロジェクト進捗率:" + prop("完了率")
- 出力:
現在のタスク:タスク2 現在のタスクの担当者:@まるこ プロジェクト進捗率:33%
ビジネス・仕事編
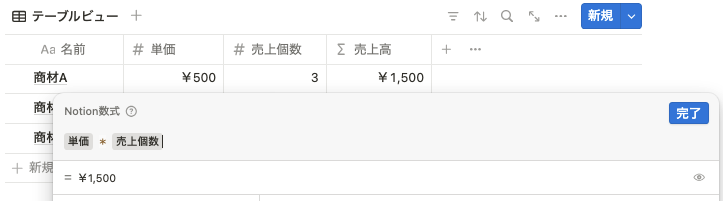
27. 単価と売上個数から売上高を計算したい
単価と売上個数を掛け合わせる関数を使って、売上高を計算することができます。商品の販売管理や売上目標の達成度を把握するために使用します。
- 数式:
prop("単価") * prop("売上個数") - 出力:
1500
28. 税込価格を計算したい
商品の税抜価格に税率を乗じて税込価格を計算する関数を使用して、税込価格を表示させることができます。商品の販売計画や価格設定の際に税込価格を正確に計算したい時に役立ちます。
- 数式:
prop("単価(税別)") * prop("売上個数") * 1.1 - 出力:
1650
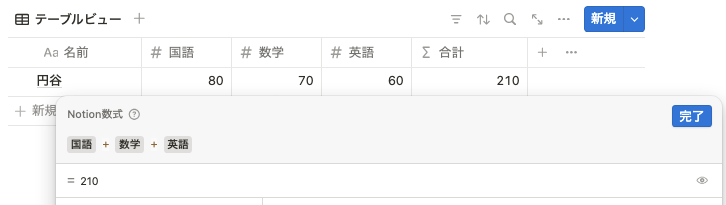
29. 模試・テストの教科ごとの合計点を出したい
教科別の得点を合計する関数を使用して、模試やテストの各教科の合計点を計算することができます。 自身の成績管理はもちろん、教育機関や学習サポートで学生の成績管理や進捗確認にも便利です。
- 数式:
prop("国語") + prop("数学") + prop("英語") - 出力:
210
30. 模試・テストの全体平均点・中央値を出したい
得点データから平均点や中央値を計算する関数を使用して、模試やテストの全体的な成績を分析することができます。自身の成績管理はもちろん、教育機関や学習プログラムでの成績分析や教育方針の評価に役立ちます。
- 数式:
"▼ 平均" + "\n" +
"国語:" + prop("無題のデータベース").map(current.prop("国語")).mean() + "\n" +
"数学:" + prop("無題のデータベース").map(current.prop("数学")).mean() + "\n" +
"英語:" + prop("無題のデータベース").map(current.prop("英語")).mean() + "\n" +
"▼ 中央値" + "\n" +
"国語:" + prop("無題のデータベース").map(current.prop("国語")).median() + "\n" +
"数学:" + prop("無題のデータベース").map(current.prop("数学")).median() + "\n" +
"英語:" + prop("無題のデータベース").map(current.prop("英語")).median() + "\n"- 出力:
▼ 平均 国語:50 数学:53.333333333333336 英語:73.33333333333333 ▼ 中央値 国語:60 数学:70 英語:70
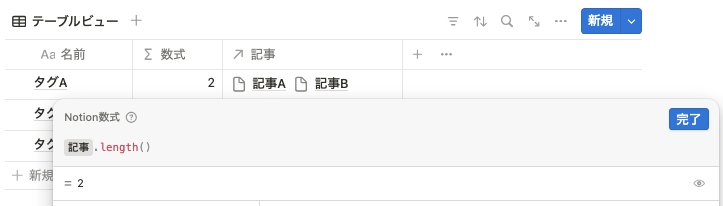
31. タグごとのデータの個数をカウントしたい
特定のタグが付与されたデータの数をカウントする関数を使って、タグごとのデータの数を把握できます。ラベルやカテゴリごとにデータを分類し、管理や分析を行いたい時に有用です。
- 数式:
prop("記事").length() - 出力:
2
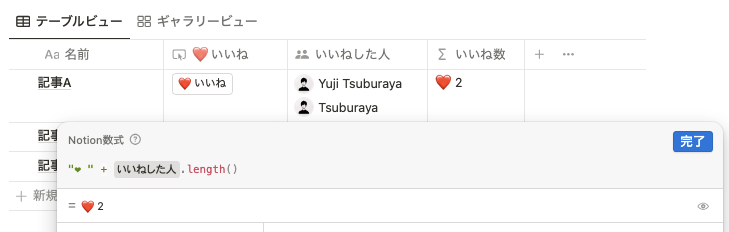
32. いいねした人の合計人数を出したい
特定のコンテンツに対して「いいね」をした人の数をカウントする関数を使用して、いいねした人の合計数を確認できます。投稿の人気度を測定し、利用者の関心度を把握したい時に役立ちます。
- 数式:
"❤️" + prop("いいねした人").length() - 出力:
❤️ 2
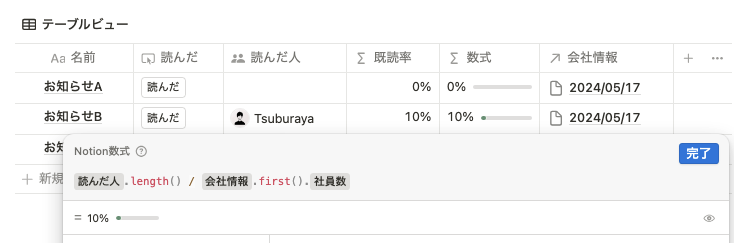
33. 会社からのお知らせの既読率を出したい
社員や受講生など、対象者が会社からのお知らせをどれだけ既読したかを計算する関数を使用して、既読率を算出できます。企業内コミュニケーションの効果や情報の浸透度を確認したい時に便利です。
- 数式:
prop("読んだ人").length() / prop("会社情報").first().prop("社員数") - 出力:
10%
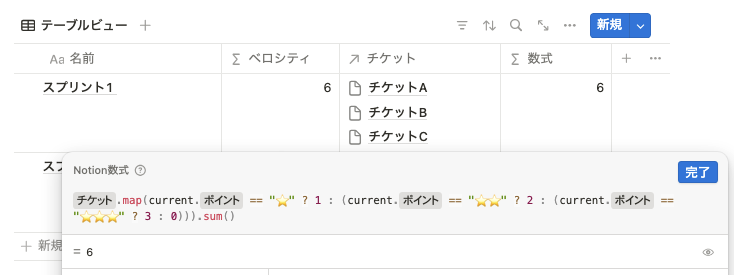
34. スプリントごとのベロシティ(生産性)を算出したい
スプリント内で完了したタスクのポイント数を合計し、スプリントごとのベロシティを計算する関数を使用して、生産性を評価できます。アジャイル開発やプロジェクト管理で、チームのパフォーマンスや作業効率を可視化したい時に役立ちます。
- 数式:
prop("チケット").map(current.prop("ポイント") == "⭐️" ? 1 : (current.prop("ポイント") == "⭐️⭐️" ? 2 : (current.prop("ポイント") == "⭐️⭐️⭐️" ? 3 : 0))).sum() - 出力:
6
テンプレート無料配布
Notion 公式アンバサダー / 株式会社 TEMP 代表
今回紹介した数式テンプレートは LINE 公式アカウント で配布しています。LINE 公式アカウントで「数式12」とキーワードを送信してください。テンプレートが自動送付されます。
LINE の登録はこちらから → 友だち追加(無料)