前の記事
Notionでグラフを作る方法3選 | 埋め込み可能な外部ツールやMermaid記法も紹介
Notion 公式アンバサダー / 株式会社 TEMP 代表
【2024/08/24 追記】2024年8月、 新機能 Notion チャートがリリース されました。チャート機能のリリースにより、本記事で紹介したテクニックは今後不要となります。チャート機能の詳しい説明は下記の記事をご覧ください。
仕事で Notion を活用する場合、ダッシュボード作成やデータ分析など、データベースをグラフで可視化したい ことってありますよね。 Notion のデータベース には便利な機能がたくさん備わっていますが、グラフを作る機能は備わっていません。
しかし、標準機能ではグラフ化はできないものの、一工夫加えることで、Notion 上のデータをグラフ化することが可能です。作成したグラフは Notion 上でも表示が可能。今回の記事では、Notion 上のデータをグラフ化する方法を作る方法を3つ紹介していきたいと思います。
今回は Excel やスプレッドシートのデータをグラフ化し、Notion に埋め込むという方法は紹介しません。今回の記事は あくまで Notion 上のデータをグラフ化する方法 に絞って解説していきます。
この記事でわかること
- ChatBase(外部サービス)を使った方法
- Mermaid 記法を使った方法
- (おまけ)Notion の数式機能を使った方法
そもそも Notion とは
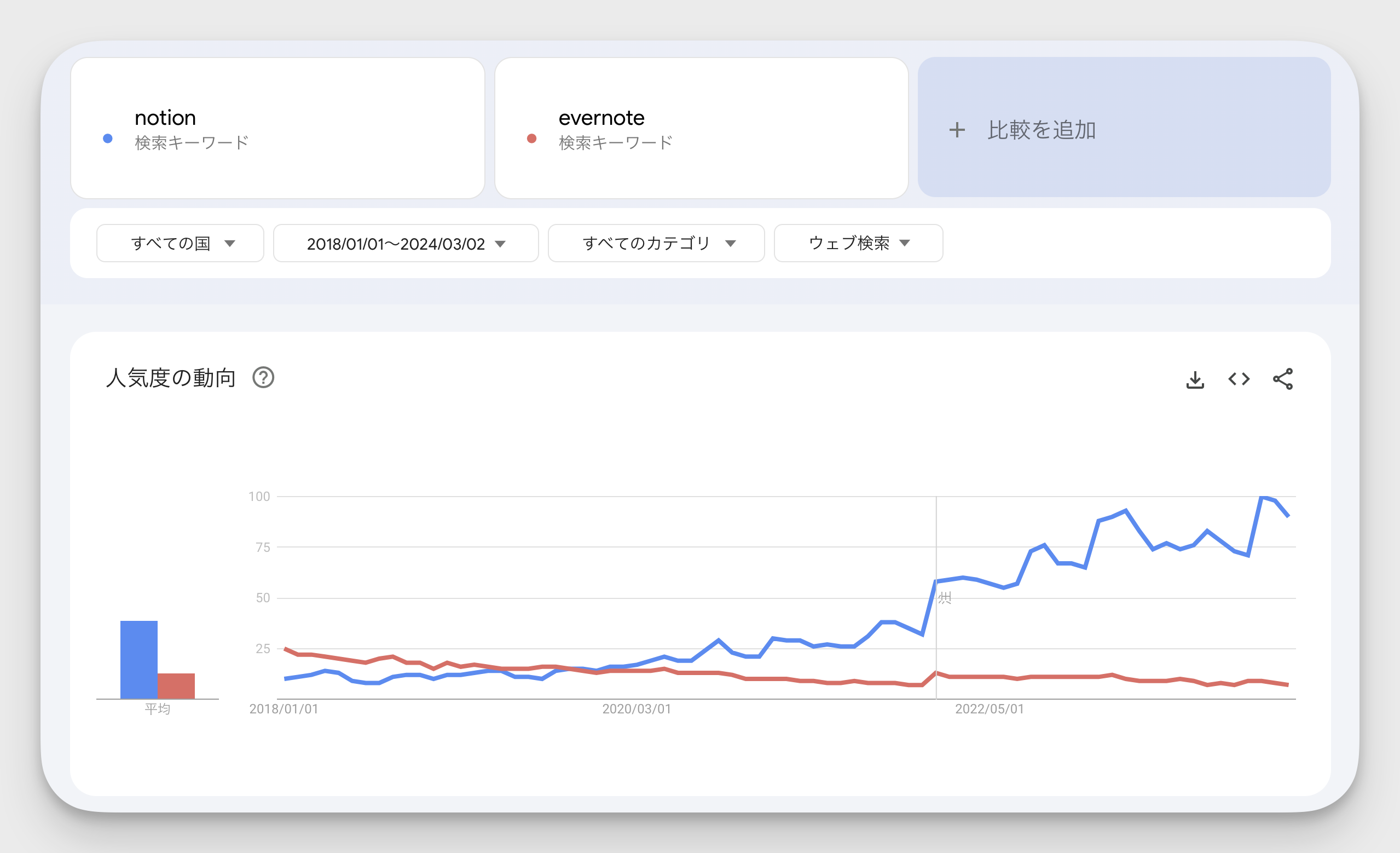
Notion(ノーション)は「ドキュメント管理」「タスク・プロジェクト管理」「Notion AI によるコンテンツ生成」など、さまざまな用途で使用できるクラウド型の Web サービスです。 2013年にリリースされて以来、ユーザー数は右肩上がりに推移し、2021年には日本語化にも対応しています。
Notion 公式アンバサダー / 株式会社 TEMP 代表
Notion は、2021年頃までは一部のスタートアップ企業や IT 企業でのみ使われているという状況でしたが、現在ではトヨタやベネッセなどの日本を代表する大企業でも取り入れられるようになりました。
あわせて読みたい
1. ChartBase でグラフ作成
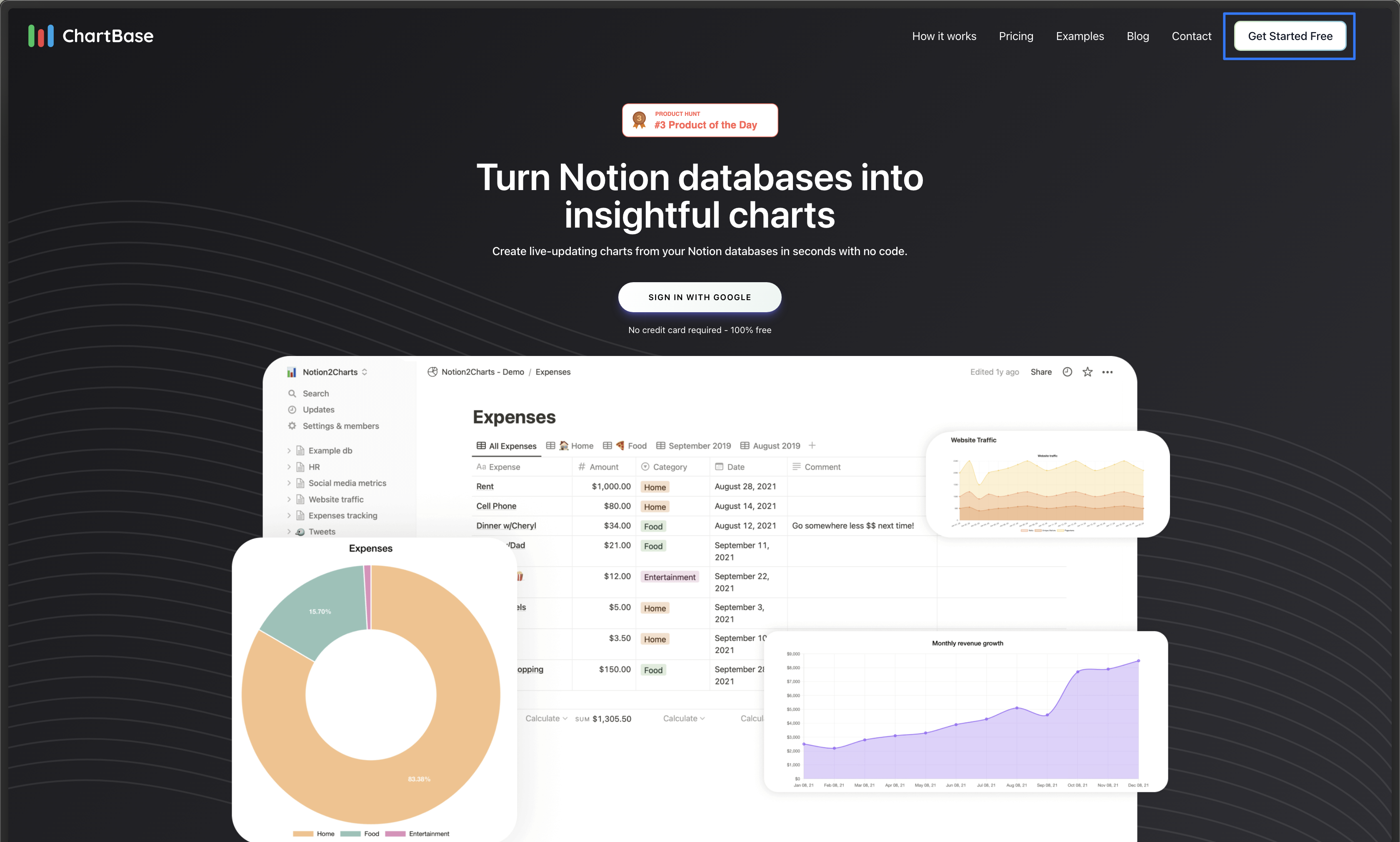
まずは、Notion のデータベースからグラフを作成できる ChartBase というサービスを使った方法を解説します。
Notion 公式アンバサダー / いとなみ代表
ChatBase は Notion のデータベースと連携し、グラフをサクッと作成できるツールです。グラフはリンク埋め込みで Notion ページに表示でき、Notion 上のデータを更新しても同期され続けます。用意された型に合わせてデータベースを作る必要はありますが、 Grid.is や Rows など数あるツールの中でも学習コストが少ないツール なのでオススメです。
ChartBase は、以前は notion2charts という名称でした。
STEP 1. ChartBase に Google アカウントでログイン
ChartBase にアクセスし「Get Started Free」ボタンをクリックしてください。Google アカウントでログインが可能です。(※ Notion で使用している Google アカウントと一致している必要はありません)
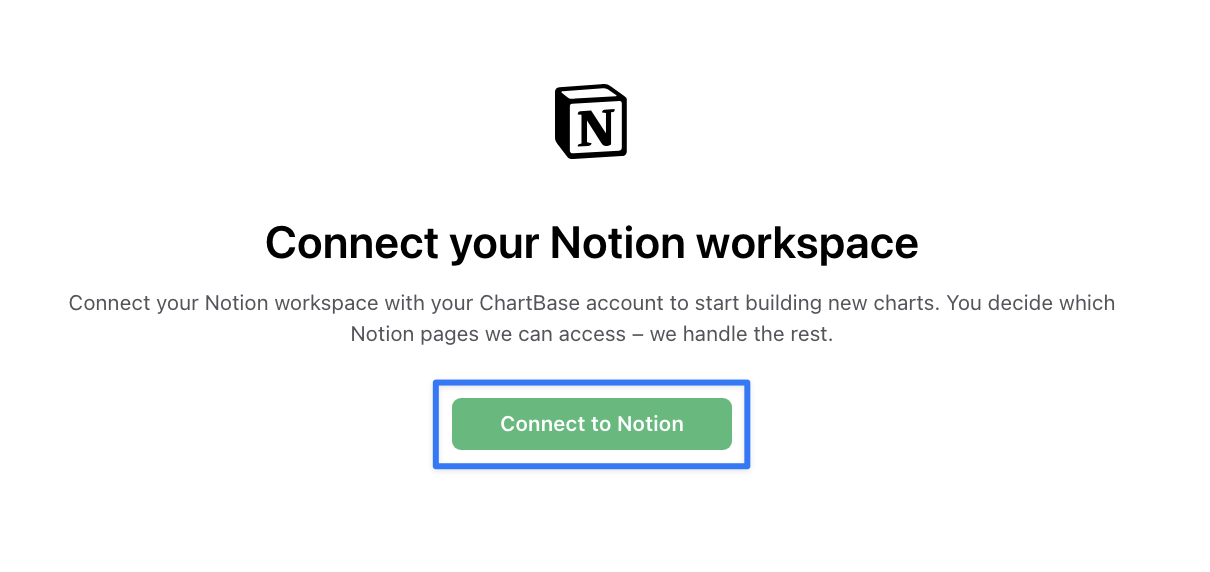
STEP 2. Notion ワークスペースと接続
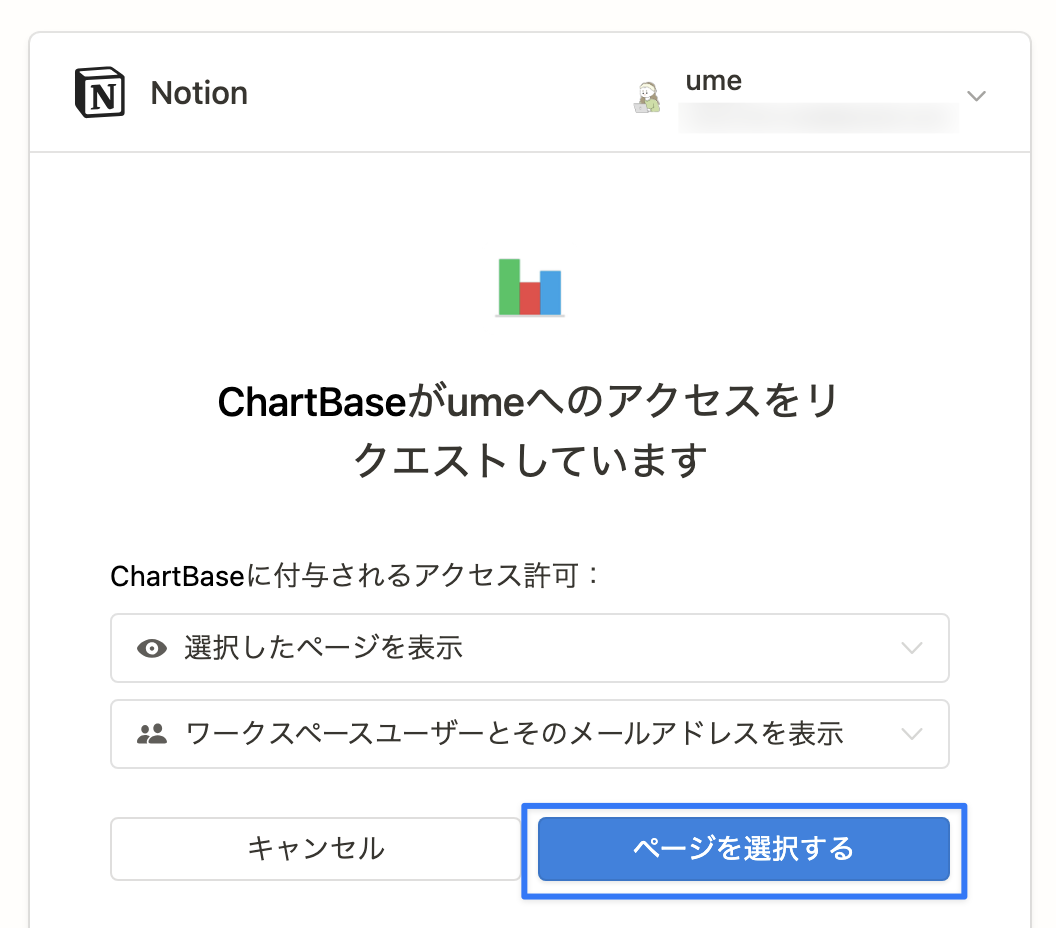
「Connect to Notion」をクリックし、接続したいワークスペースを選択してください。選択が完了したら「ページを選択する」をクリックします。
STEP 3. グラフ化したいデータベースを選択
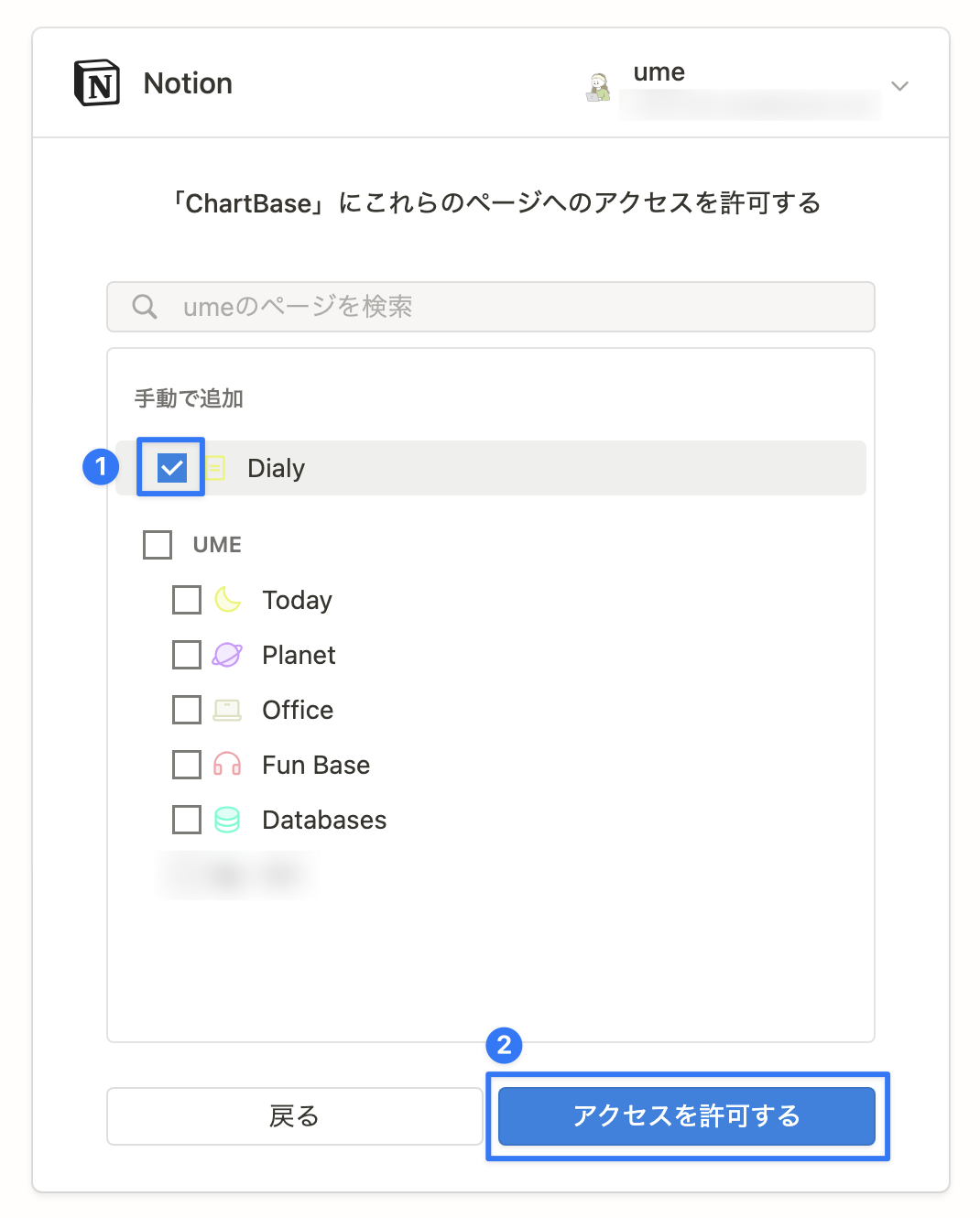
グラフの参照元としたいデータベースを選択し「アクセスを許可する」をクリックします。
STEP 4. グラフを作成する
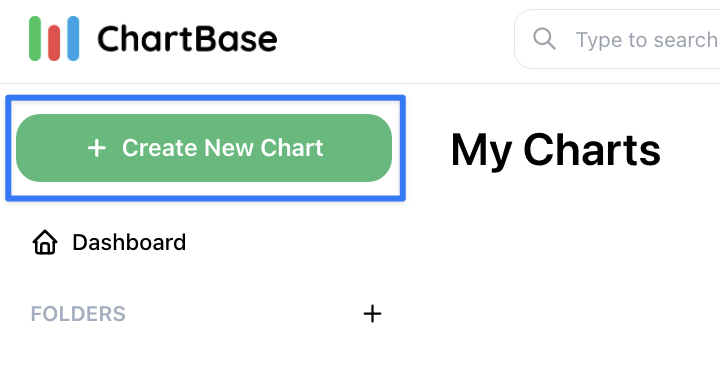
「Create New Chart」をクリックします。
STEP 5. グラフの種類やデザインを設定
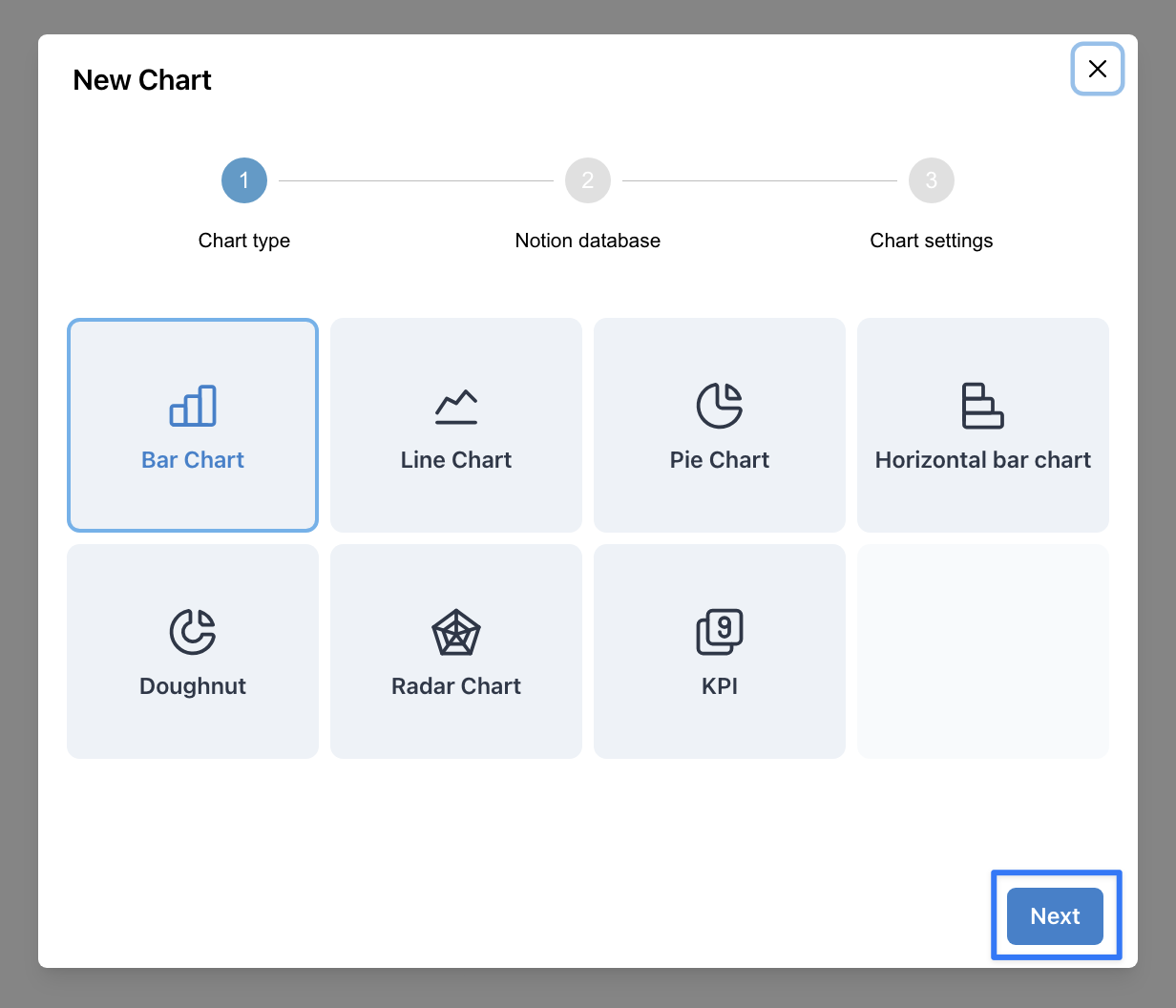
グラフの種類を決定します。
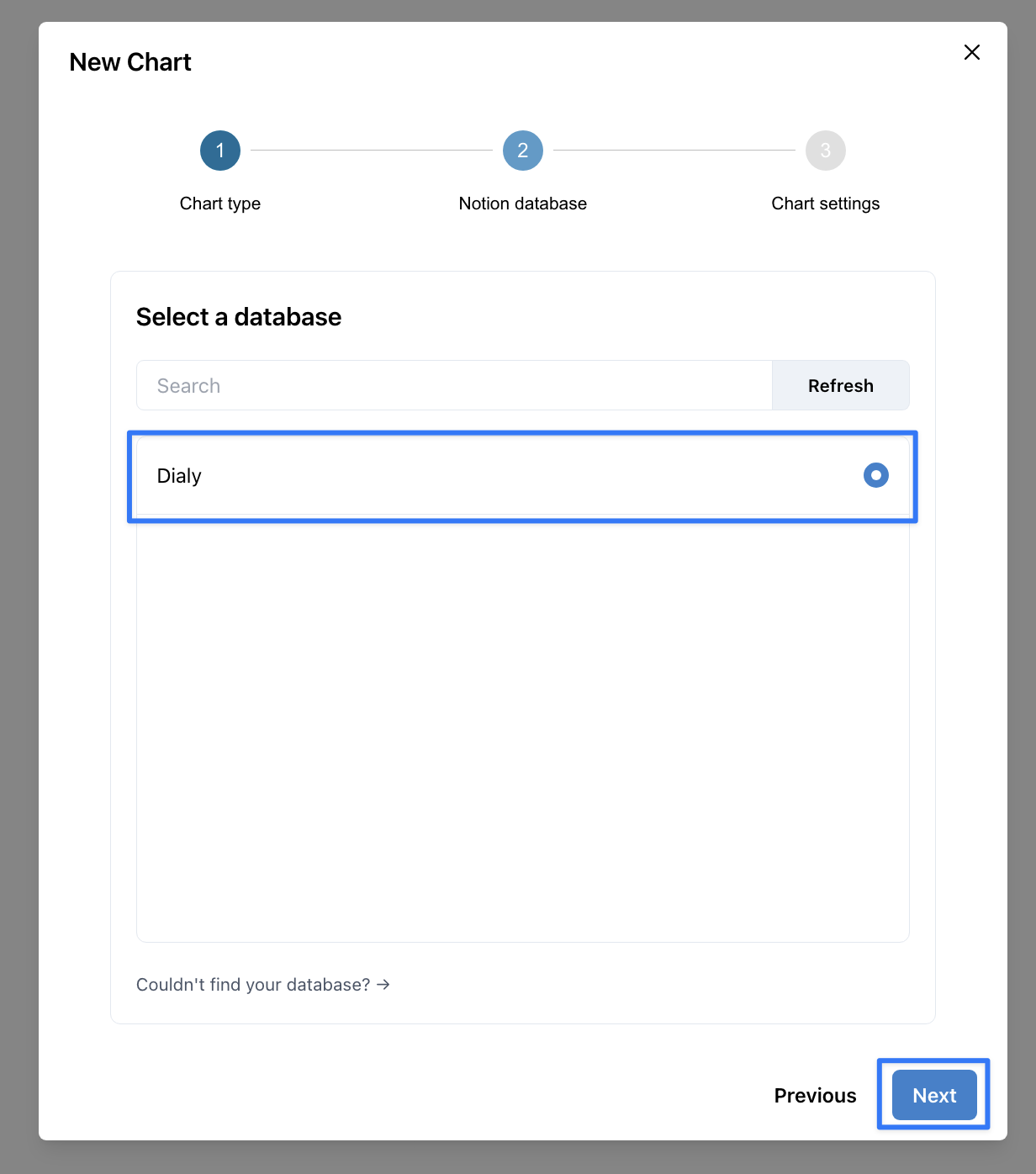
グラフの参照元としたいデータベースにチェックを入れます。
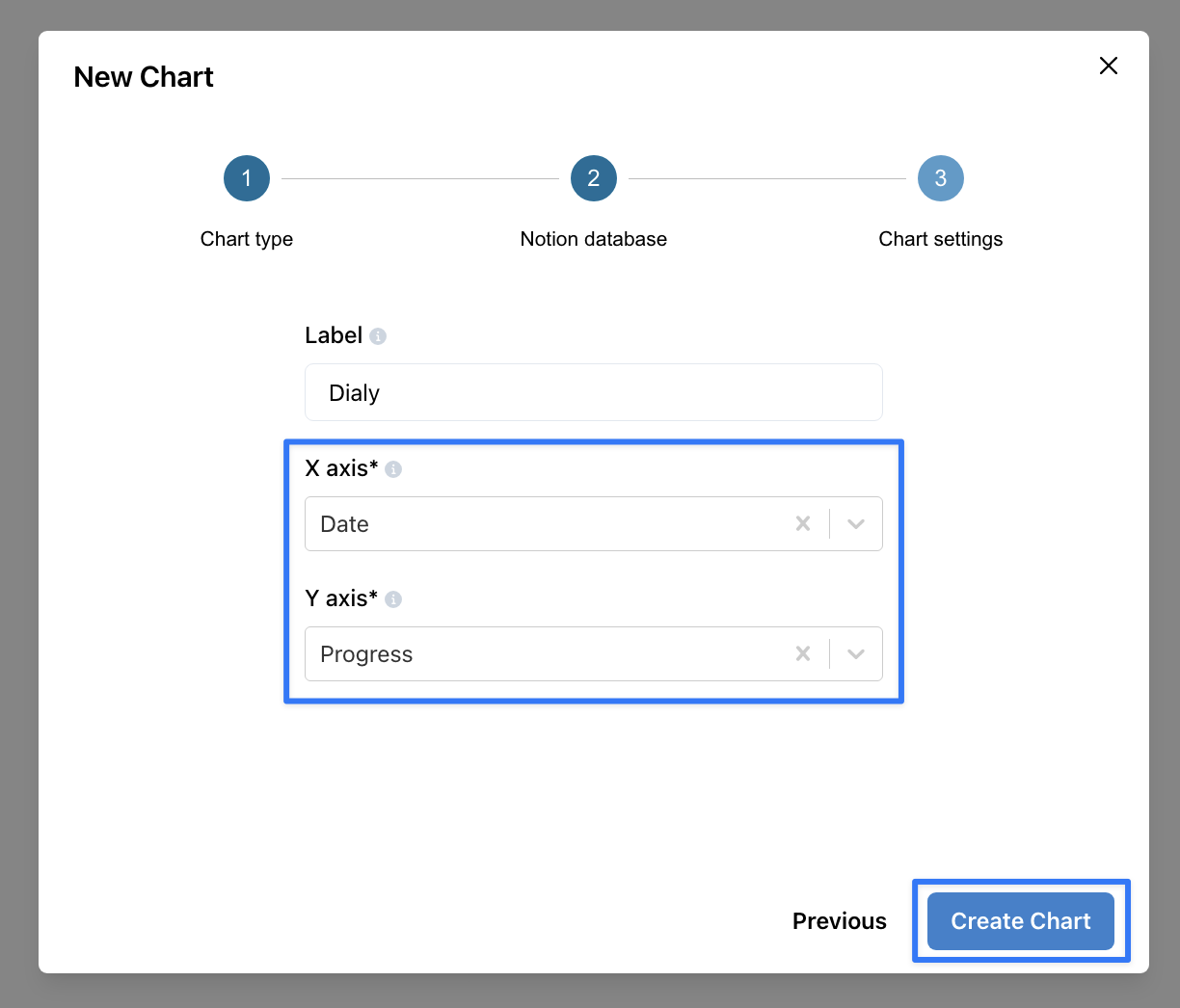
X軸とY軸の項目を選択し、右下の「Create Chart」をクリックします。
サンプルではX軸に日付、Y軸に達成率を選択しています。
STEP 6. 完成したグラフの URL をコピーして Notion に埋め込む
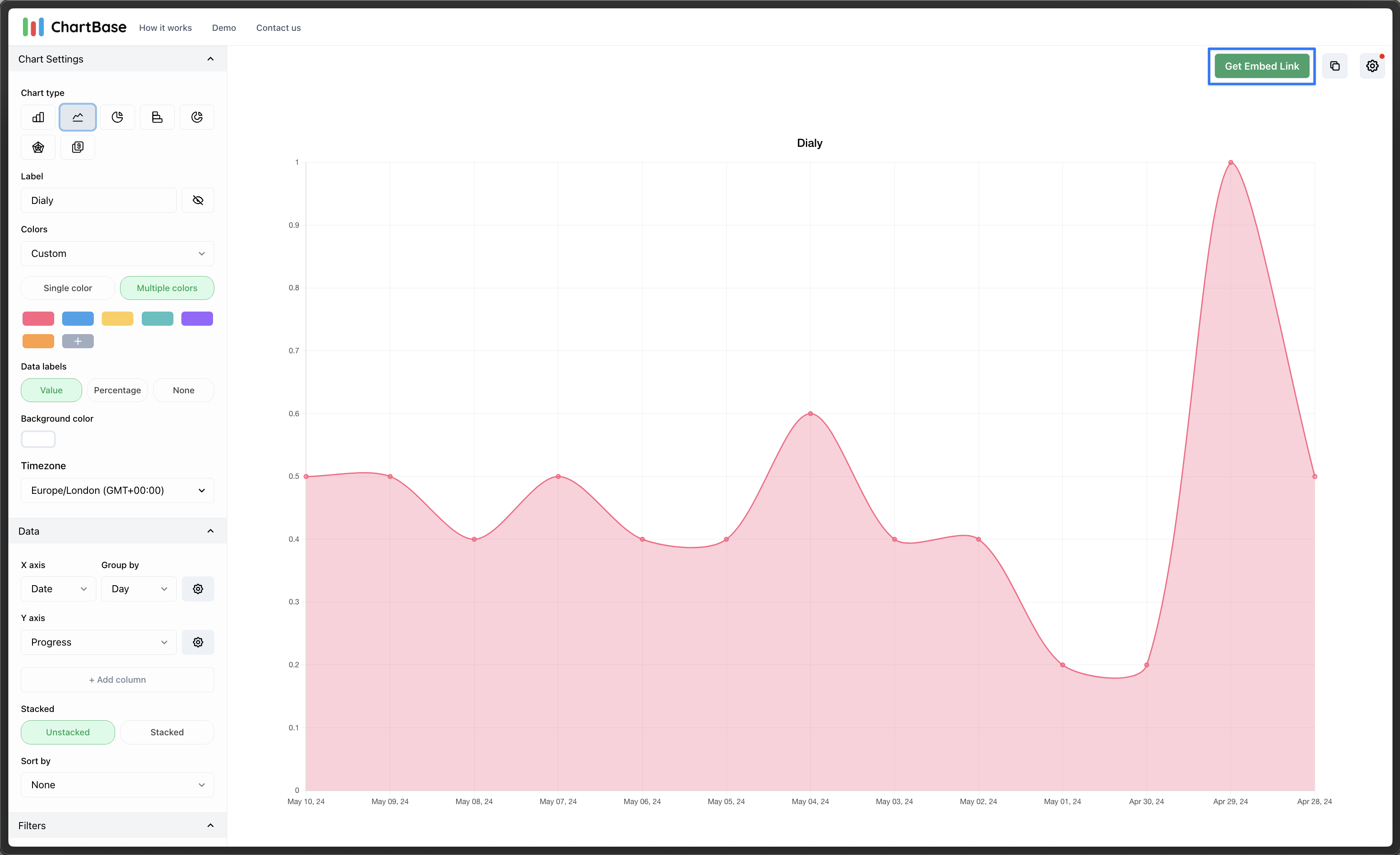
右上の「Get Embed Link」をクリックして URL を取得します。
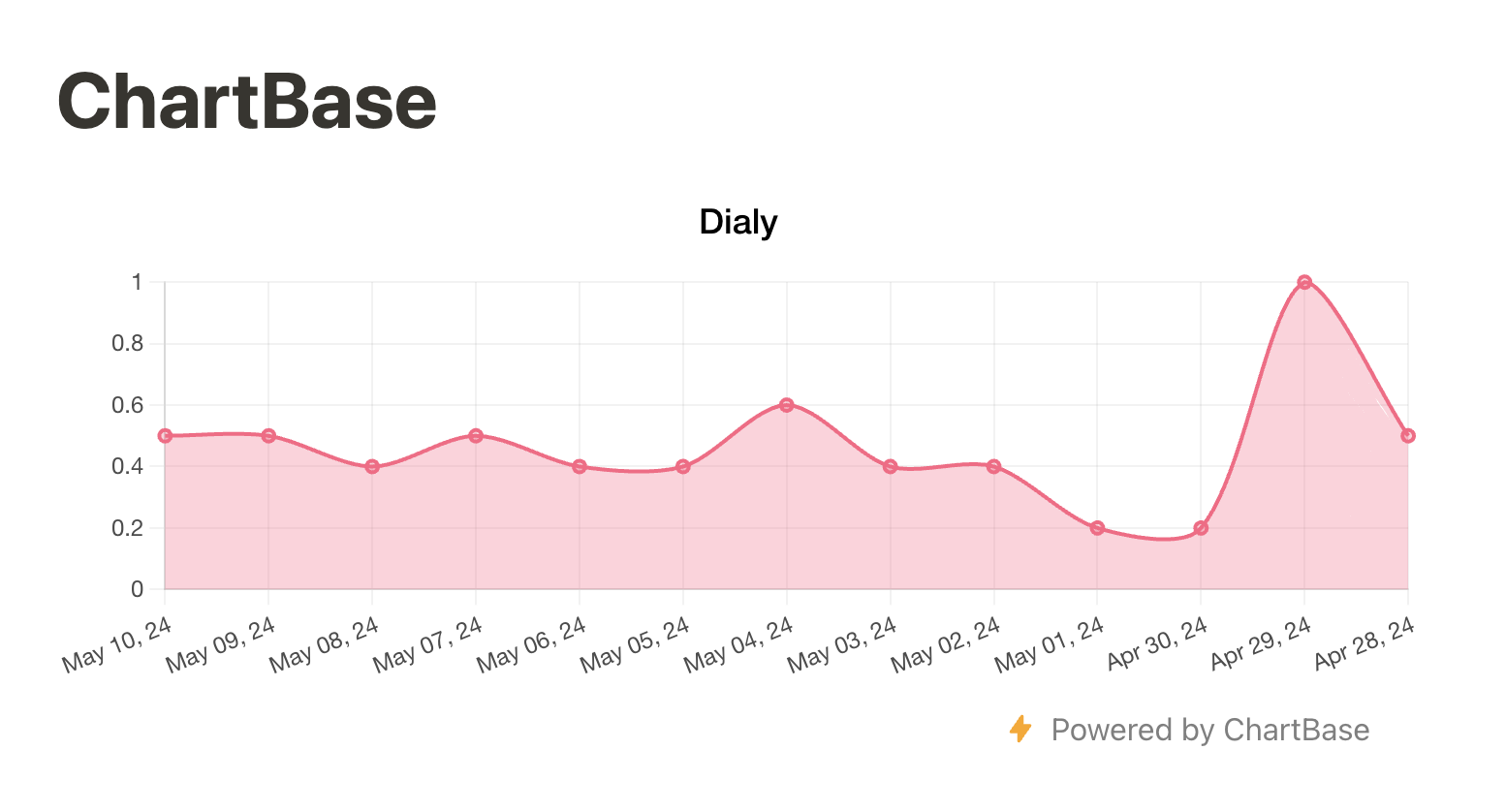
グラフを追加したい Notion ページに先ほど取得した URL を埋め込みます。
棒グラフ、折れ線グラフ、円グラフなど基本的なグラフ以外にも、ラインマーカーやエリアチャートなどの少し凝ったグラフも簡単に作ることができます。グラフの種類は可視化したいデータの目的に応じて選択してみてください。
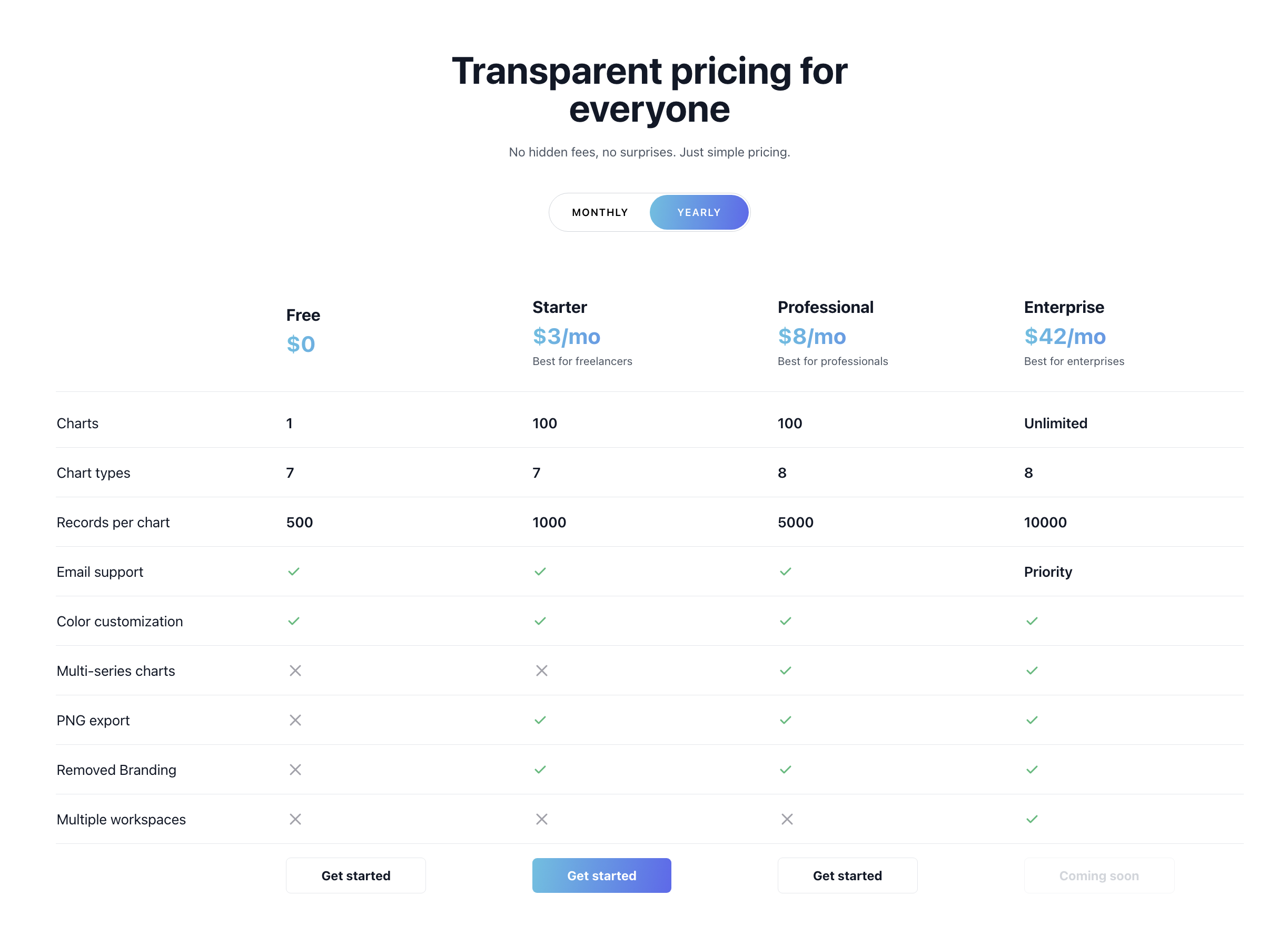
ChartBase は色変更などの基本的な機能であれば無料で利用可能です。ただし、無料プランではグラフを1つまでしか作成することができません。 複数のグラフを作成したい場合は、月額4ドル、もしくは年間払いで36ドルの有料プランが必要となります。(※ 2024年5月記事執筆時点)
ChartBase 公式ホームページはこちら
2. Mermaid 記法でコードからグラフ生成
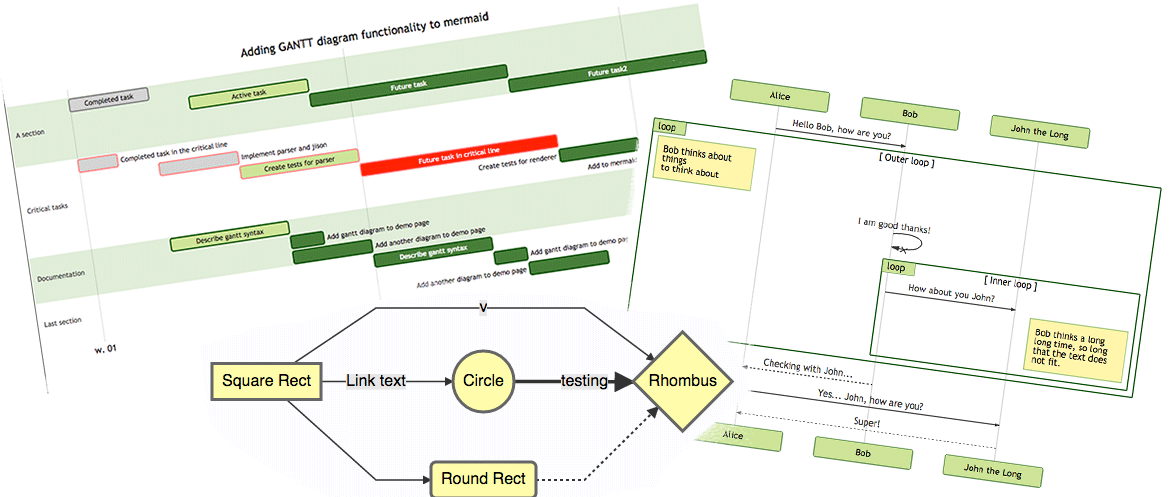
Mermaid(マーメイド)は、コードを書くことでグラフやチャートなどを生成できる記法 です。Notion 独自の記法というわけではなく、一般的な記法が Notion 上でも扱えるというイメージで、Notion 上でも Mermaid 記法を使うことでグラフを描くことが可能です。
Notion ではスラッシュコマンドから Mermaid 記法のブロックを挿入できます。このコードを編集することで、棒グラフや折れ線グラフ、ガントチャートなども作ることが可能です。
下記は Mermaid 記法で書かれたプロジェクトスケジュールを可視化するコードです。このようにコードを書くことで、
gantt
title プロジェクトスケジュール
dateFormat YYYY-MM-DD
section 企画フェーズ
コンセプト作成 :a1, 2023-04-01, 10d
機能要件定義 :after a1, 15d
section 開発フェーズ
機能設計 :a2, 2023-04-12, 10d
機能実装 :a3, after a2, 40d
品質検証 :after a3, 20d以下のようなプロジェクトスケジュールが出力されます。
gantt
title プロジェクトスケジュール
dateFormat YYYY-MM-DD
section 企画フェーズ
コンセプト作成 :a1, 2023-04-01, 10d
機能要件定義 :after a1, 15d
section 開発フェーズ
機能設計 :a2, 2023-04-12, 10d
機能実装 :a3, after a2, 40d
品質検証 :after a3, 20d Mermaid 公式ページ のサンプルコードをコピーして内容を微調整するだけで棒グラフや折れ線グラフも簡単に作成できます。(ただし Notion のデータベースとは連携していないため、コードを編集していく必要がある点には注意が必要です)
Notion 公式アンバサダー / 株式会社 TEMP 代表
今後、Notion AI との連携が強化されていくことで、Notion のデータベースの情報を Mermaid 形式で出力してくれるようになっていくと思います(2024/05/19 時点)
Mermaid 記法について詳しく学びたい方は、公式ページの「Docs」も参考にしてみてください。
3. 数式機能でグラフ作成
これはだいぶマニアックな話ですが、Notion の数式機能を使うことでもグラフを作ることが可能です。2023年9月にリリースされた数式2.0からグラフの描画のような関数も組むことができるようになりました。
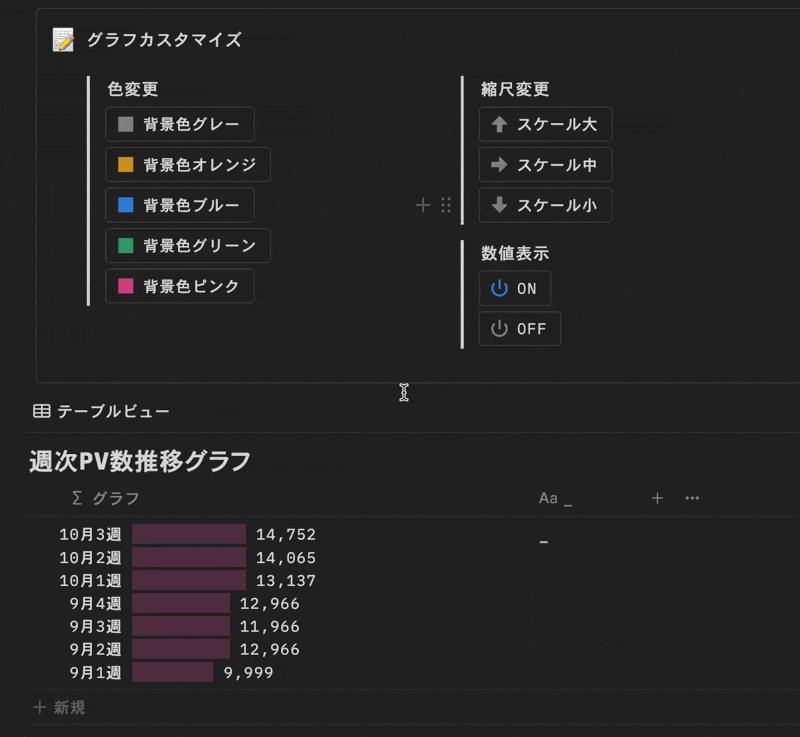
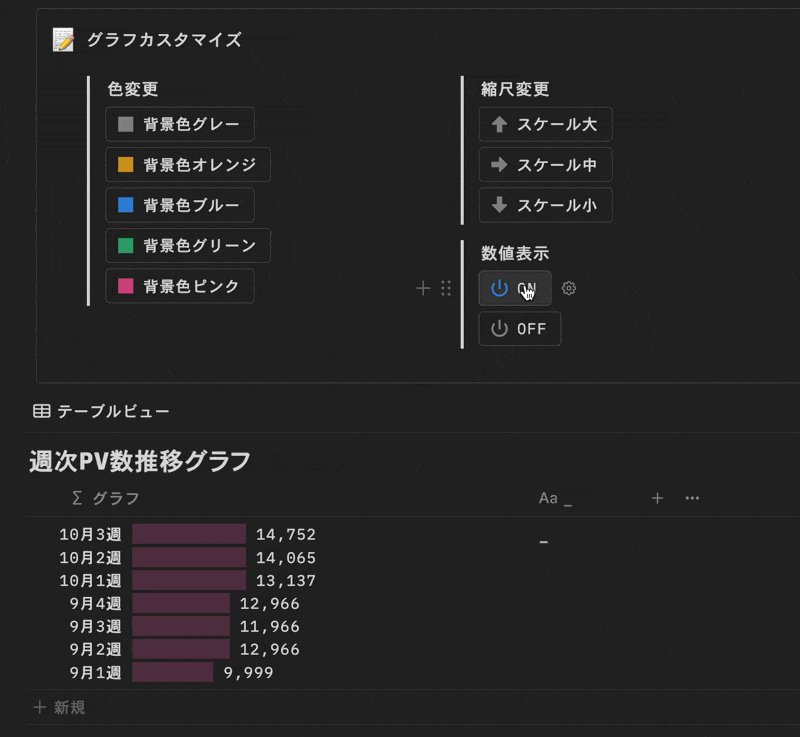
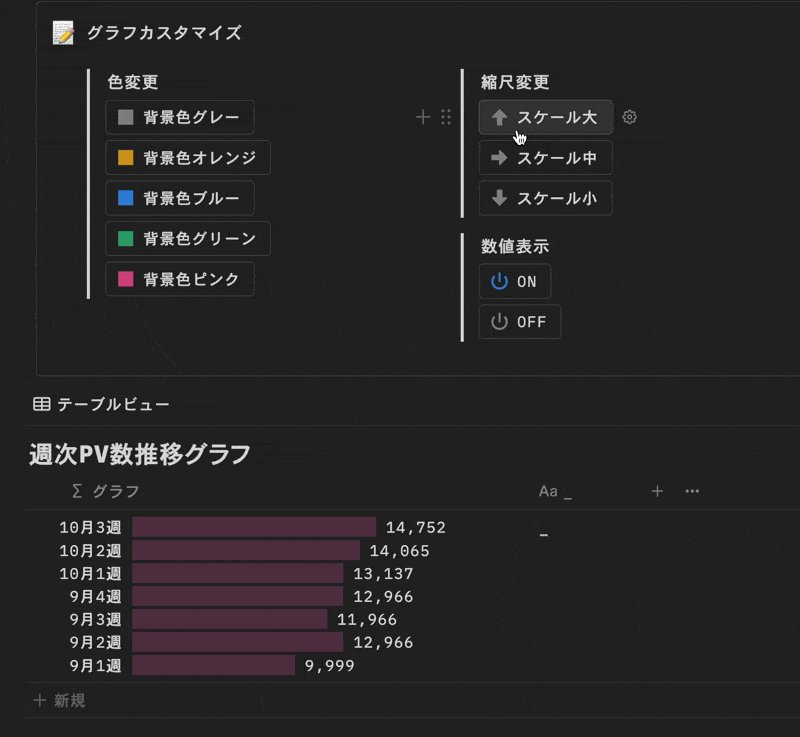
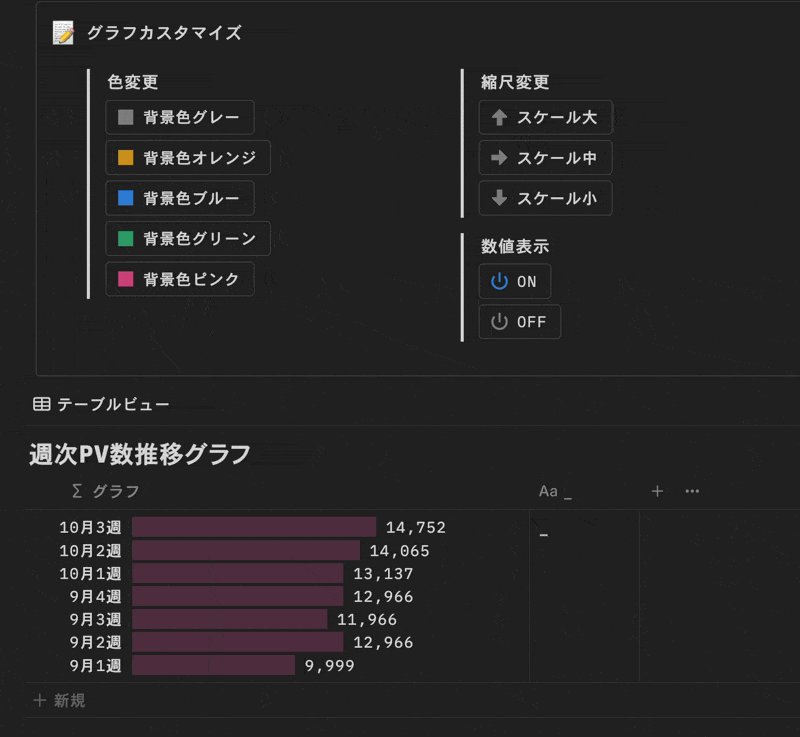
数式2.0とリレーション機能を組み合わせることで、以下のようなオリジナルの棒グラフを描画することが可能です。
Notion 公式アンバサダー / 株式会社 TEMP 代表
上記のサンプルテンプレートは LINE 公式アカウント でも配布しています。友達追加後、「グラフ14」とメッセージをお送りください。
まとめ
今回は Notion のデータをグラフ化する方法を3つ紹介してみました。特に1つ目に紹介した ChartBase はとても便利なツールなので、データを可視化したい時にぜひ使ってみてください。
今回紹介した Notion のデータをグラフ化する方法については YouTube 動画でも解説しています。興味ある方はこちらも合わせてご覧ください。















.png)