前の記事
JavaScriptでNotion APIを使う方法【無料で自動化】
この記事では、JavaScript で Notion API を使う方法について解説します。
Notion API の概要や具体的な活用例、Notion API を活用したサービスなどを知りたい場合は以下の記事を参考にしてください。
Notion SDK for JavaScript とは
今回は Notion API が公式で用意してくれている Notion SDK for JavaScript を使用します。
SDK は「Software Development Kit」の略称で、ソフトウェアを開発する際に必要なプログラムや API などをまとめてパッケージ化したものです。例えば今回使用するNotion SDK for JavaScript の場合は、JavaScript で簡単に Notion API が使えるように Notion 公式があらかじめ用意してくれています。
具体的な例を示すと、SDK を使わずに JavaScript で Notion API を使ってデータベースにページを作成する場合、以下のようにコードを記述します。
const NOTION_API_KEY = "secret_*******************************************";
const DATABASE_ID = "********************************";
(async () => {
const url = "https://api.notion.com/v1/pages";
const payload = {
parent: { database_id: DATABASE_ID },
properties: {
名前: {
title: [
{
text: {
content: "JavaScriptで追加",
},
},
],
},
タグ: {
select: {
name: "JavaScript",
},
},
},
};
const opts = {
method: "POST",
headers: {
"Notion-Version": "2022-06-28",
Authorization: "Bearer " + NOTION_API_KEY,
"Content-Type": "application/json",
},
body: JSON.stringify(payload),
};
const response = await fetch(url, opts);
console.log(response);
})();対して、SDK を使用したコードは以下のようになります。SDK を使わない場合はエンドポイント(URL)や、HTTP リクエストメソッド(GET や POST)、リクエストヘッダー(Notion API のバージョンなど)を記載しないといけませんでしたが、SDK を使用するとそれらを記載しなくてもいいので、効率よくコードを書くことができます。
const { Client } = require("@notionhq/client");
const notion = new Client({
auth: "secret_*******************************************",
});
const DATABASE_ID = "********************************";
(async () => {
const response = await notion.pages.create({
parent: {
type: "database_id",
database_id: DATABASE_ID,
},
properties: {
名前: {
title: [
{
text: {
content: "JavaScriptで追加",
},
},
],
},
タグ: {
select: {
name: "JavaScript",
},
},
},
});
console.log(response);
})();ちなみに Python や Ruby など他の言語でも SDK は存在しますがこれらは非公式で、公式から公開されているのは JavaScript だけです。
事前準備
Notion SDK を動かすためには、手元のマシンに Node.js を導入する必要があります。インストールがお済みでない方は、以下のリンクよりダウンロードしておいてください。
Node.js を使わない場合は、 CodeSandbox というサービスを使えば、Web ブラウザ上で環境を構築することができます(無料で利用でき、高度な使い方をしなければほぼ無制限で利用できます)。
インテグレーションキーやデータベースID、ページID を準備する
Notion API で使用するインテグレーションキーを 準備します。まだ準備していない方は以下の記事を参考に準備しておいてください。
ちなみに今回、インテグレーションキーやデータベース ID などはコード内に直接記載します。コードを公開する可能性がある場合は、インテグレーションキーなどが流出しないように環境変数に登録しておいてください。
Notion SDK for JavaScript をインストール
ターミナルで以下のコマンドを実行します( npm や yarn がわからない場合は npm を使用すれば問題ありません。)
-
npmの場合
npm install @notionhq/client-
yarnの場合
yarn add @notionhq/clientNode.js を使う方はプロジェクトを作成するためにインスールの前に初期化しておいてください。
-
npmの場合
npm init-
yarnの場合
yarn initNotion SDK でデータベースにページを作成
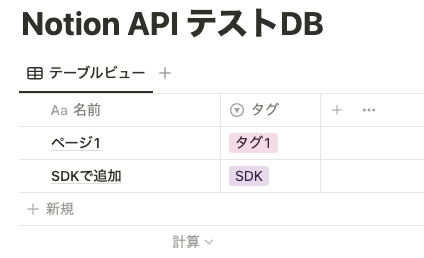
Notion API 接続用のデータベースを準備します。今回はテスト用に以下のようなデータベースを作成しました。
- 名前:タイトルプロパティ
- タグ:マルチセレクトプロパティ
上記のデータベースに以下のページを追加します。
- 名前:「SDKで追加」
- タグ:「SDK」
まずはデータベースの ID を取得します。テスト用のデータベースの URL は以下です。
https://www.notion.so/chabesu-blog/22e5dc3676004661a16a6c45e5ee1a4c?v=1cc5044e126b415899a940fb284cab66 上記の URL の 22e5dc3676004661a16a6c45e5ee1a4c がデータベース ID です。
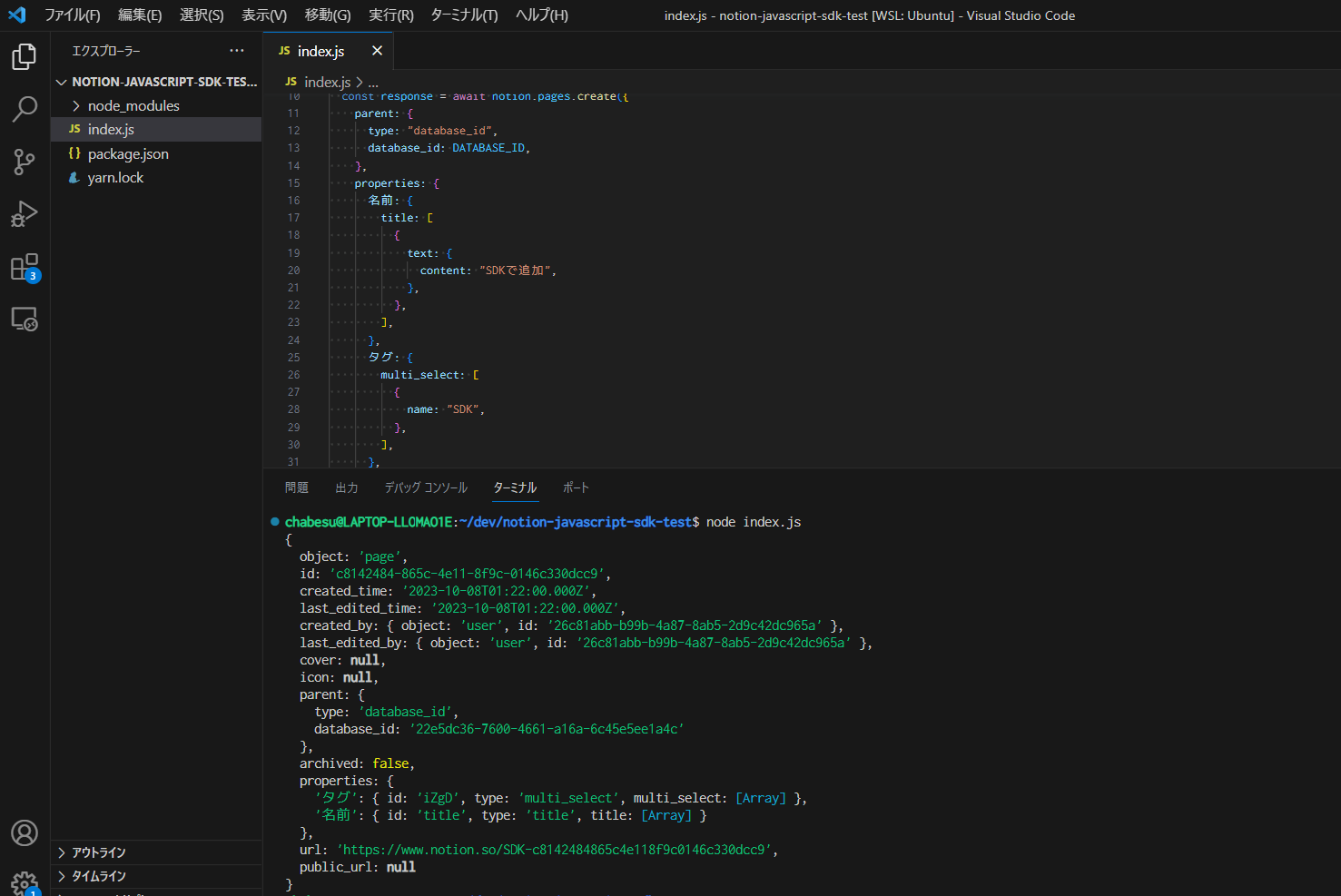
JavaScript のファイルを作成し(ファイル名は任意ですが、例えば index.js など)、下記のコードを記載します 。
const { Client } = require("@notionhq/client");
const notion = new Client({
auth: "secret_***************************************",
});
const DATABASE_ID = "22e5dc3676004661a16a6c45e5ee1a4c";
(async () => {
const response = await notion.pages.create({
parent: {
type: "database_id",
database_id: DATABASE_ID,
},
properties: {
名前: {
title: [
{
text: {
content: "SDKで追加",
},
},
],
},
タグ: {
multi_select: [
{
name: "SDK",
},
],
},
},
});
console.log(response);
})(); 上記の作成したファイルを Node.js で実行します。 node ***.js コマンドで実行することができます。成功していれば以下のようなレスポンスが返ってきて、データベースに「SDKで追加」が追加されています。
{
object: 'page',
id: 'c8142484-865c-4e11-8f9c-0146c330dcc9',
created_time: '2023-10-08T01:22:00.000Z',
last_edited_time: '2023-10-08T01:22:00.000Z',
created_by: { object: 'user', id: '26c81abb-b99b-4a87-8ab5-2d9c42dc965a' },
last_edited_by: { object: 'user', id: '26c81abb-b99b-4a87-8ab5-2d9c42dc965a' },
cover: null,
icon: null,
parent: {
type: 'database_id',
database_id: '22e5dc36-7600-4661-a16a-6c45e5ee1a4c'
},
archived: false,
properties: {
'タグ': { id: 'iZgD', type: 'multi_select', multi_select: [Array] },
'名前': { id: 'title', type: 'title', title: [Array] }
},
url: 'https://www.notion.so/SDK-c8142484865c4e118f9c0146c330dcc9',
public_url: null
}SDK でデータベースのページを更新
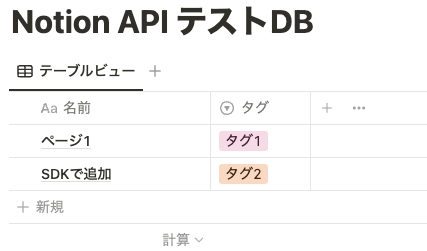
上記のデータベースの「SDKで追加」ページの「SDK」タグを「タグ2」に変更します。
まずは、「SDKで追加」ページの URL を確認して、ページ ID を取得します。
https://www.notion.so/chabesu-blog/SDK-a25d85791f384e58ac54c42490ce4032 上記の URL の a25d85791f384e58ac54c42490ce4032 の部分がページ IDです。
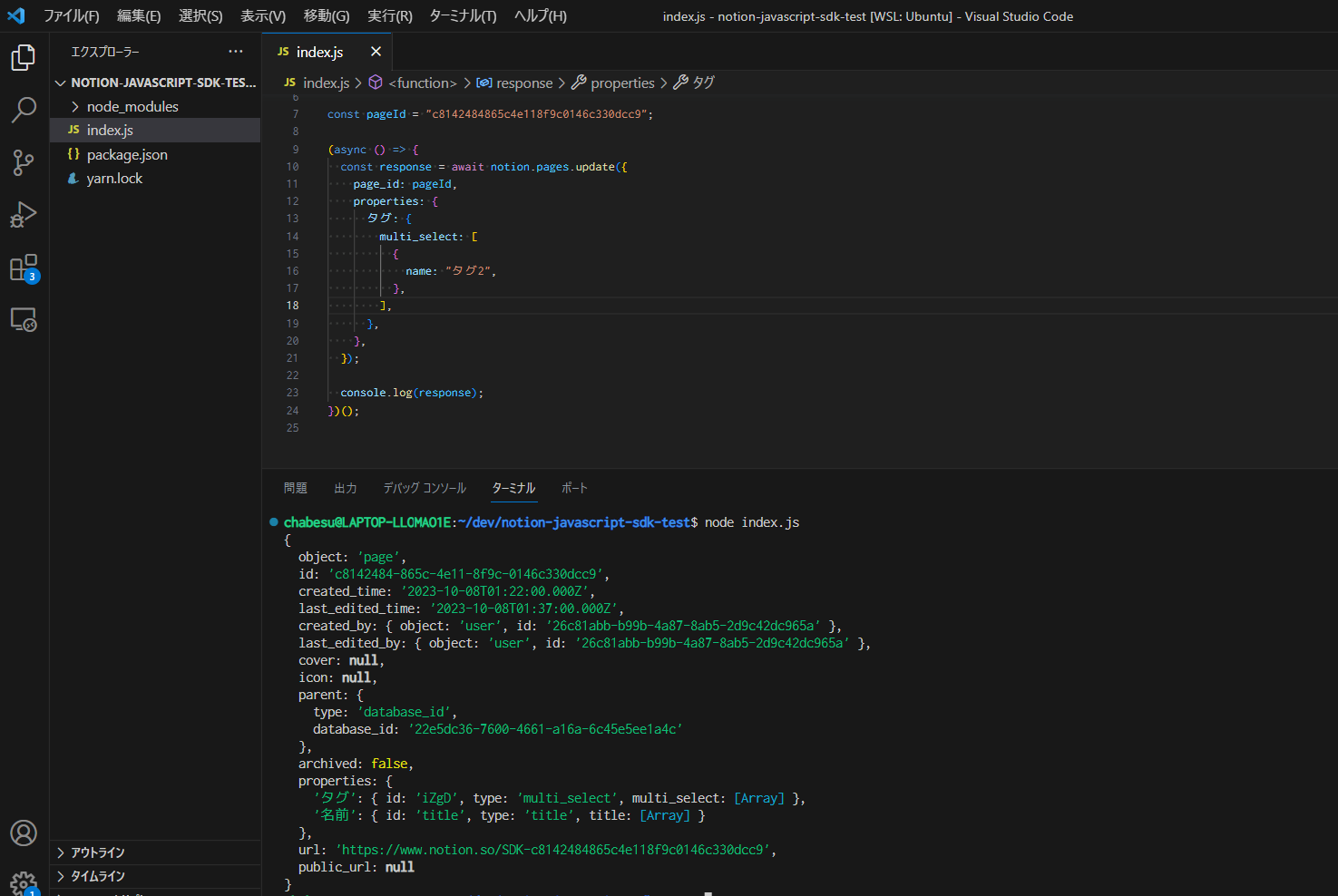
ページID を取得したら、ページを更新するコードを書きます。先ほどのページ作成のコードとの違いとして以下のような点に注意してください。
-
database_idをpage_idに変更 -
createをupdateに変更
const { Client } = require("@notionhq/client");
const notion = new Client({
auth: "secret_***************************************",
});
const pageId = "c8142484865c4e118f9c0146c330dcc9";
(async () => {
const response = await notion.pages.update({
page_id: pageId,
properties: {
タグ: {
multi_select: [
{
name: "タグ2",
},
],
},
},
});
console.log(response);
})(); node ***.js で実行し、成功していれば以下のようなレスポンスが返ってきて、タグが「タグ2」に変更されています。
chabesu@LAPTOP-LLOMAO1E:~/dev/notion-javascript-sdk-test$ node index.js
{
object: 'page',
id: 'c8142484-865c-4e11-8f9c-0146c330dcc9',
created_time: '2023-10-08T01:22:00.000Z',
last_edited_time: '2023-10-08T01:37:00.000Z',
created_by: { object: 'user', id: '26c81abb-b99b-4a87-8ab5-2d9c42dc965a' },
last_edited_by: { object: 'user', id: '26c81abb-b99b-4a87-8ab5-2d9c42dc965a' },
cover: null,
icon: null,
parent: {
type: 'database_id',
database_id: '22e5dc36-7600-4661-a16a-6c45e5ee1a4c'
},
archived: false,
properties: {
'タグ': { id: 'iZgD', type: 'multi_select', multi_select: [Array] },
'名前': { id: 'title', type: 'title', title: [Array] }
},
url: 'https://www.notion.so/SDK-c8142484865c4e118f9c0146c330dcc9',
public_url: null
}SDK でデータベースからページを検索(取得)
データベースから以下の条件に該当するページを取得します。
- 「タグ」プロパティが「タグ2」に等しい
ページを検索するコードを記載します。以下に注意してください。
-
database_idを使用 -
queryを使用
const { Client } = require("@notionhq/client");
const notion = new Client({
auth: "secret_***************************************",
});
const databaseId = "22e5dc3676004661a16a6c45e5ee1a4c";
(async () => {
const response = await notion.databases.query({
database_id: databaseId,
filter: {
property: "タグ",
multi_select: {
contains: "タグ2",
},
},
});
//ページ情報
console.log(response);
//プロパティ情報
console.log(response.results[0].properties);
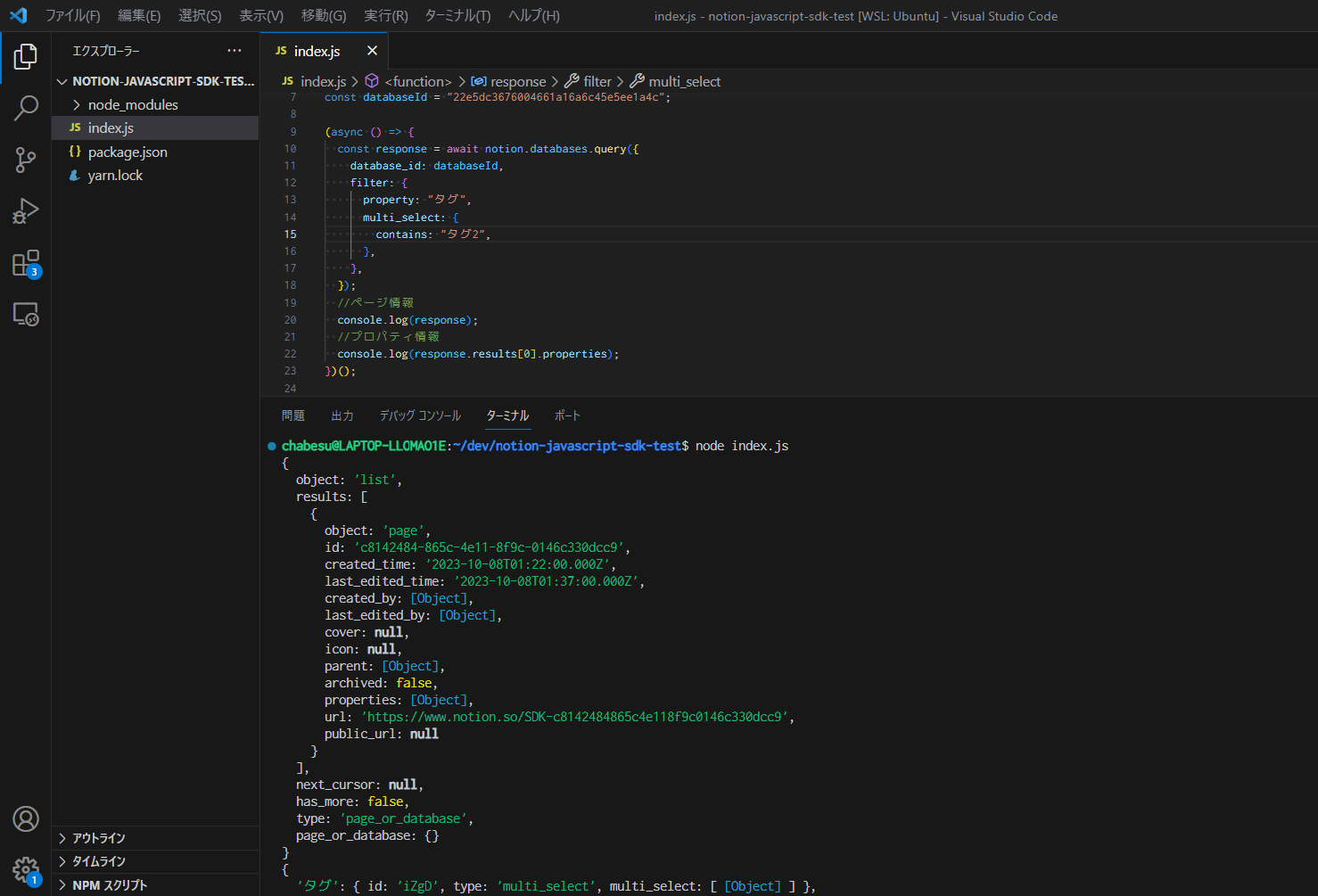
})(); node ***.js で実行します。
成功していれば console.log(response); で以下のようなページの情報が確認できます。
chabesu@LAPTOP-LLOMAO1E:~/dev/notion-javascript-sdk-test$ node index.js
{
object: 'list',
results: [
{
object: 'page',
id: 'c8142484-865c-4e11-8f9c-0146c330dcc9',
created_time: '2023-10-08T01:22:00.000Z',
last_edited_time: '2023-10-08T01:37:00.000Z',
created_by: [Object],
last_edited_by: [Object],
cover: null,
icon: null,
parent: [Object],
archived: false,
properties: [Object],
url: 'https://www.notion.so/SDK-c8142484865c4e118f9c0146c330dcc9',
public_url: null
}
],
next_cursor: null,
has_more: false,
type: 'page_or_database',
page_or_database: {}
} console.log(response.results[0].properties); で以下のようなプロパティの情報が確認できます。
{
'タグ': { id: 'iZgD', type: 'multi_select', multi_select: [ [Object] ] },
'名前': { id: 'title', type: 'title', title: [ [Object] ] }
}フィルタ条件の指定方法はプロパティ毎に違います。詳細は、下記の公式ページを参照して下さい。
Notion API の公式ページ
Notion API についてさらに詳しく知りたい方は、Notion API の公式ページを参照してください。
例えば、今回解説した内容は公式では以下のリンクに掲載されています。
- データベースにページを作成: Create a page
- データベースのページを更新: Update a database
- データベースからページを検索(取得): Query a database
また、Notion SDK for JavaScript の GitHub のリポジトリは以下です。
おわりに
今回は、Notion SDK for JavaScript を使用して Notion API を使用する方法を紹介しました。今回は JavaScript を用いてコードを書きましたが、SDK は TypeScript でも使うことが可能です。TypeScript の場合は型安全に Notion API を使用することができるようになります。
GAS や Python で Notion API を使用する方法については、以下の記事を参考にしてください。
.png)







.png)
.png)