前の記事
Notionの公開ページに埋め込める便利サービス16選
今回は、Notion のページに埋め込める便利サービスを16個紹介します。
みなさんは普段 Notion を使っていて、「こういう機能があればもっとNotion便利なのに」と思ったことはないでしょうか? 例えばよくありそうなのは、データベースの内容を「グラフ化」する機能です。現状、Notion にはグラフを作成する機能はないので、Notion でグラフを使うためには外部サービスを使う必要があります。
このように Notion にはない機能でも、外部サービスと連携することで Notion には足りない機能を補完することができます。今回は、Notion のページをよりリッチにしてくれる便利なサービス16選をご紹介します。
1. グラフ
1.1 NotionCharts
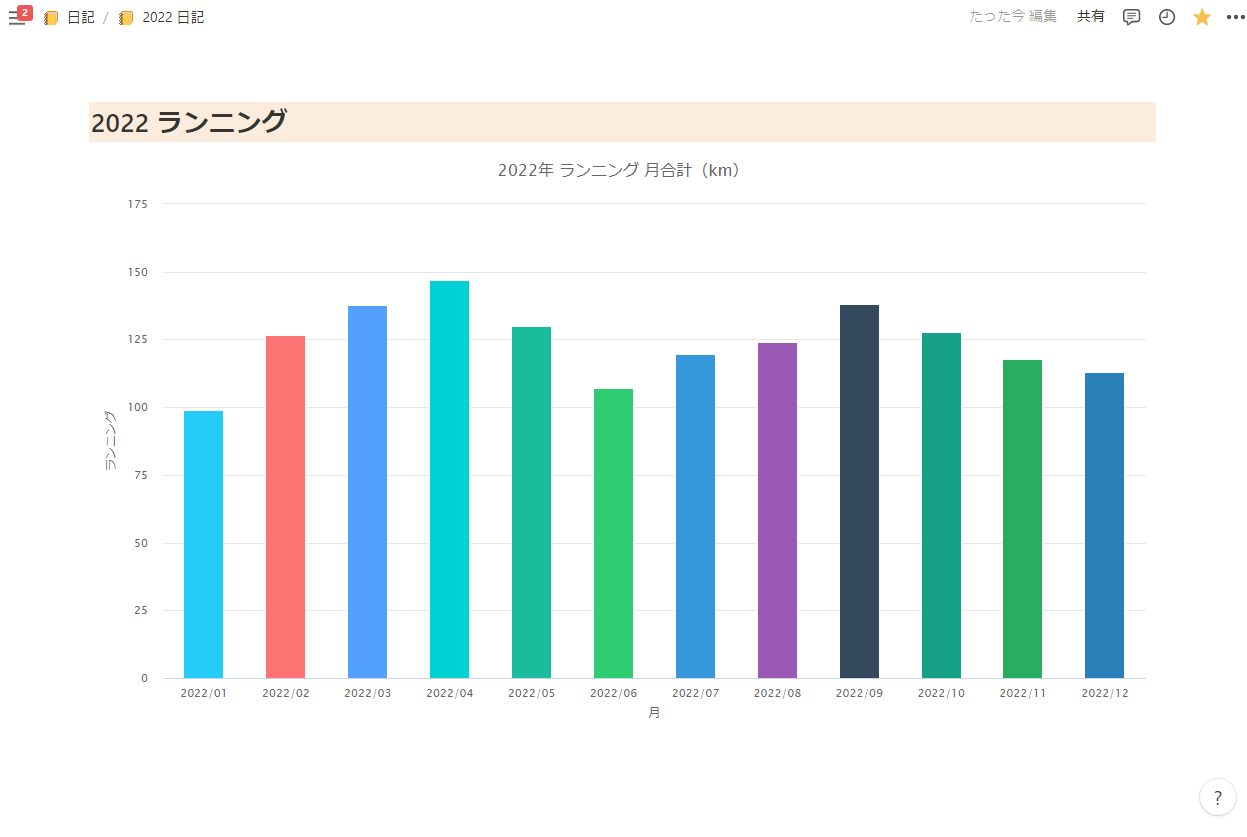
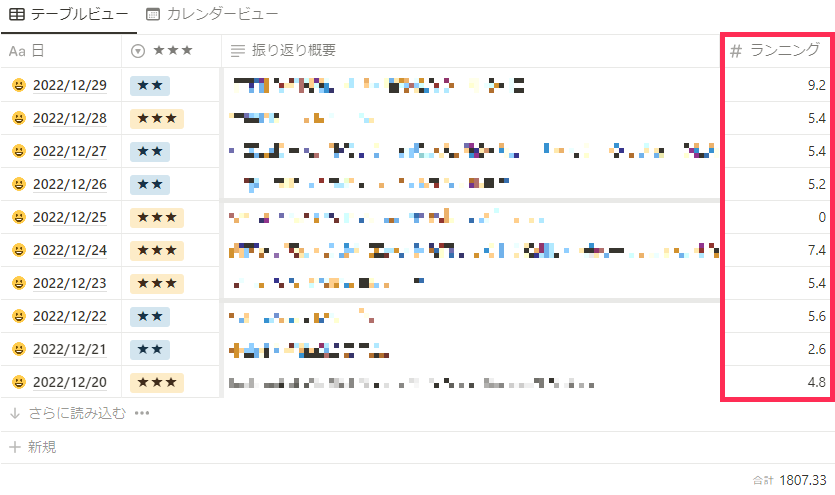
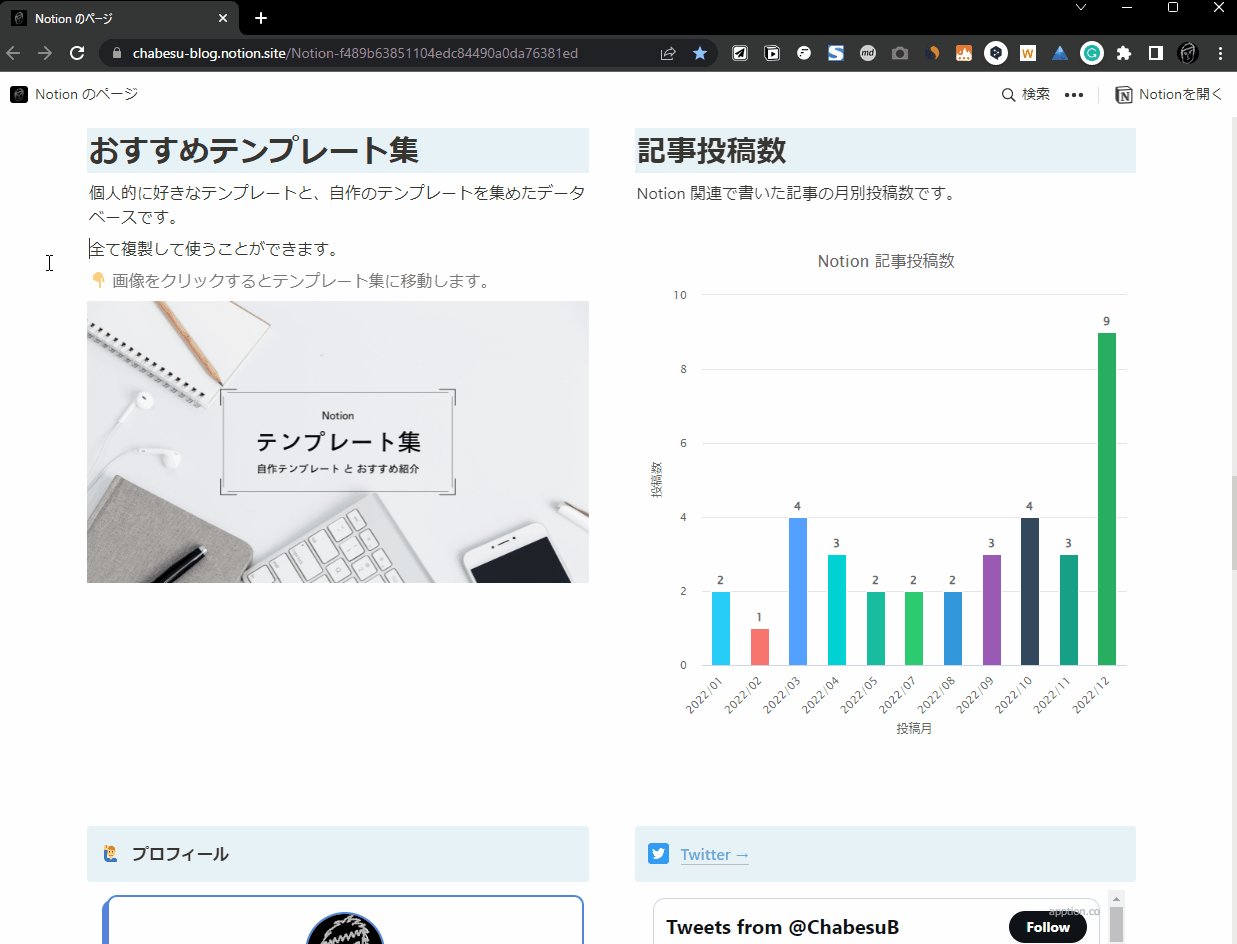
NotionCharts は、Notion のデータベースの内容を簡単にグラフ化できるサービスです。例えば自分の場合、毎日 Notion のデータベースに記録しているランニングの距離を月ごとに集計してグラフ化しています。
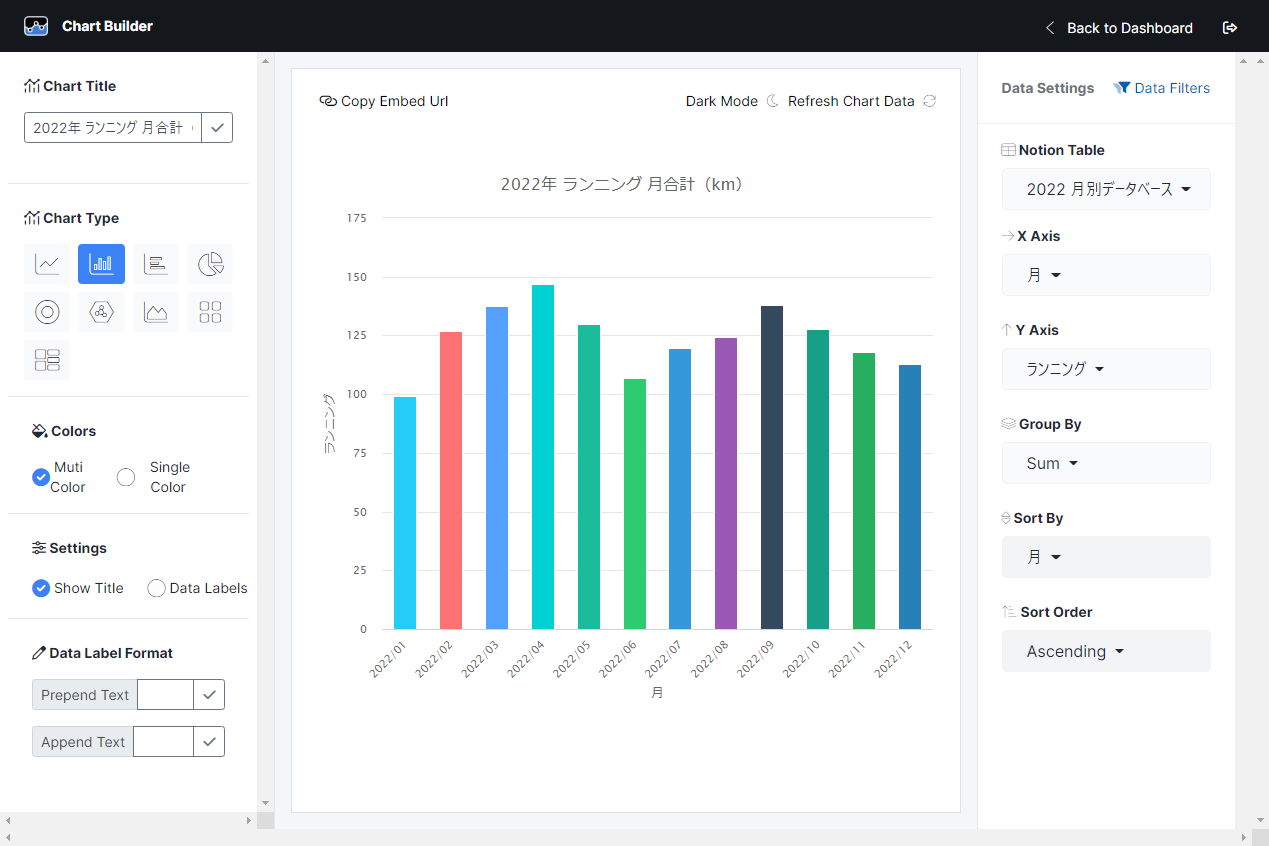
以下は NotionCharts のグラフ作成画面です。グラフは 9種類から選ぶことができ、操作はとても簡単です。
Notion でグラフを作りたいとなれば真っ先に候補に挙がるサービスだと思います。手軽で簡単なので、ぜひ使ってみてください。
1.2 Notion Charts
こちらはスプレッドシートのデータをグラフにして Notion に埋め込むことができます(上記のサービスと名前は似ていますが別サービスです)。
Notion へのスプレッドシートの埋め込みは外部サービスを使わずに簡単にできます。例えば、以下のように埋め込むことができます。
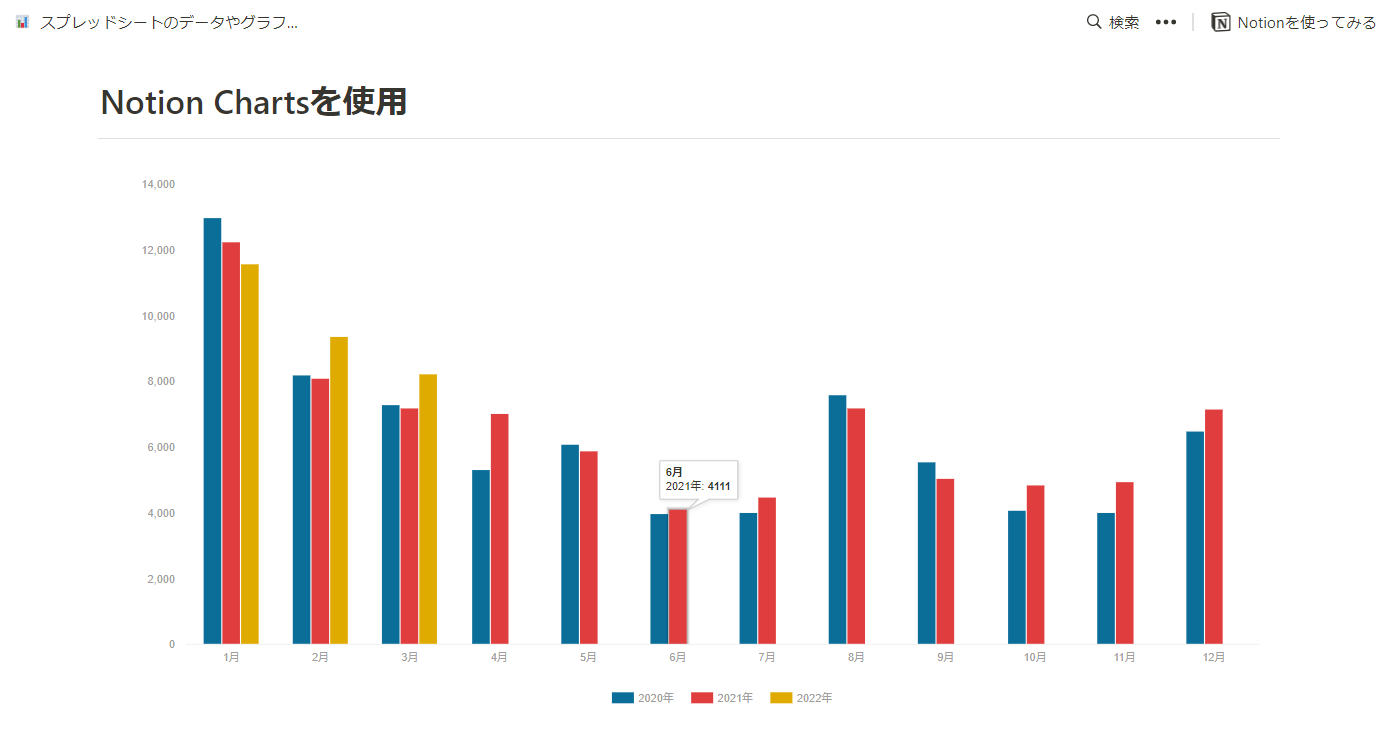
ただし上記の場合、グラフ以外の部分も見えてしまうのでグラフが少し見づらい印象です。そのような場合に Notion Charts を使用すると、スプレッドシートをきれいなグラフにして Notion に埋め込むことができます。
スプレッドシートのデータを グラフ化して Notion に埋め込みたい場合は、きれいなグラフが作れておすすめなのでぜひ使ってみてください。
2. ウィジェット
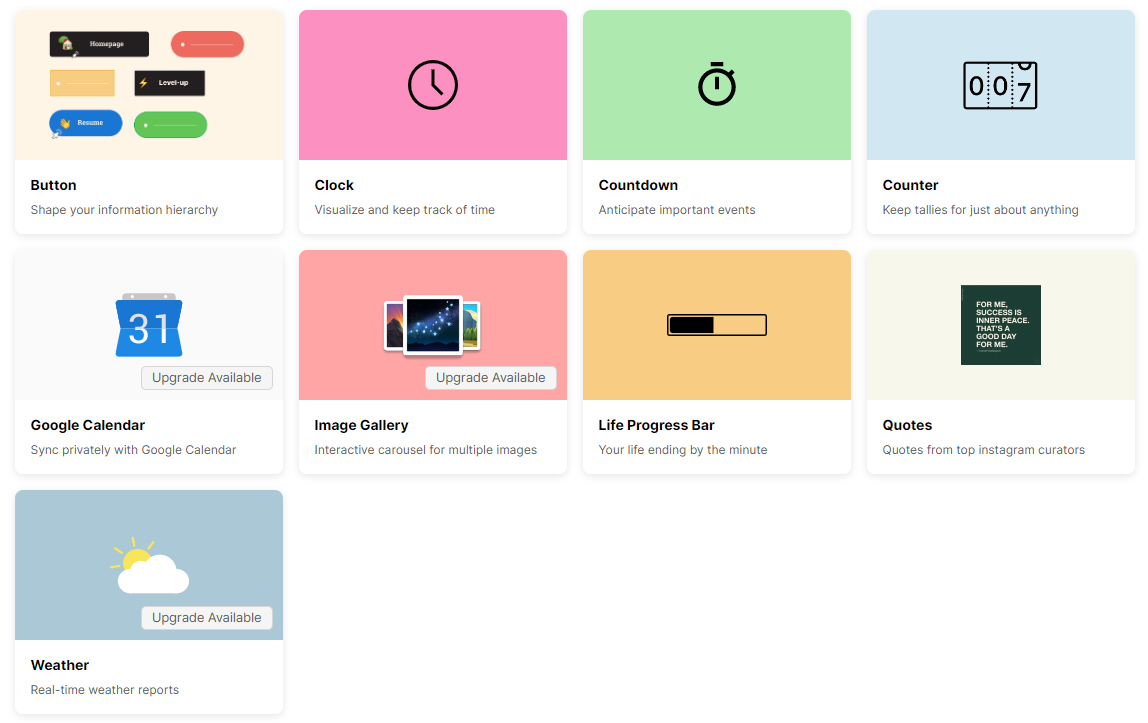
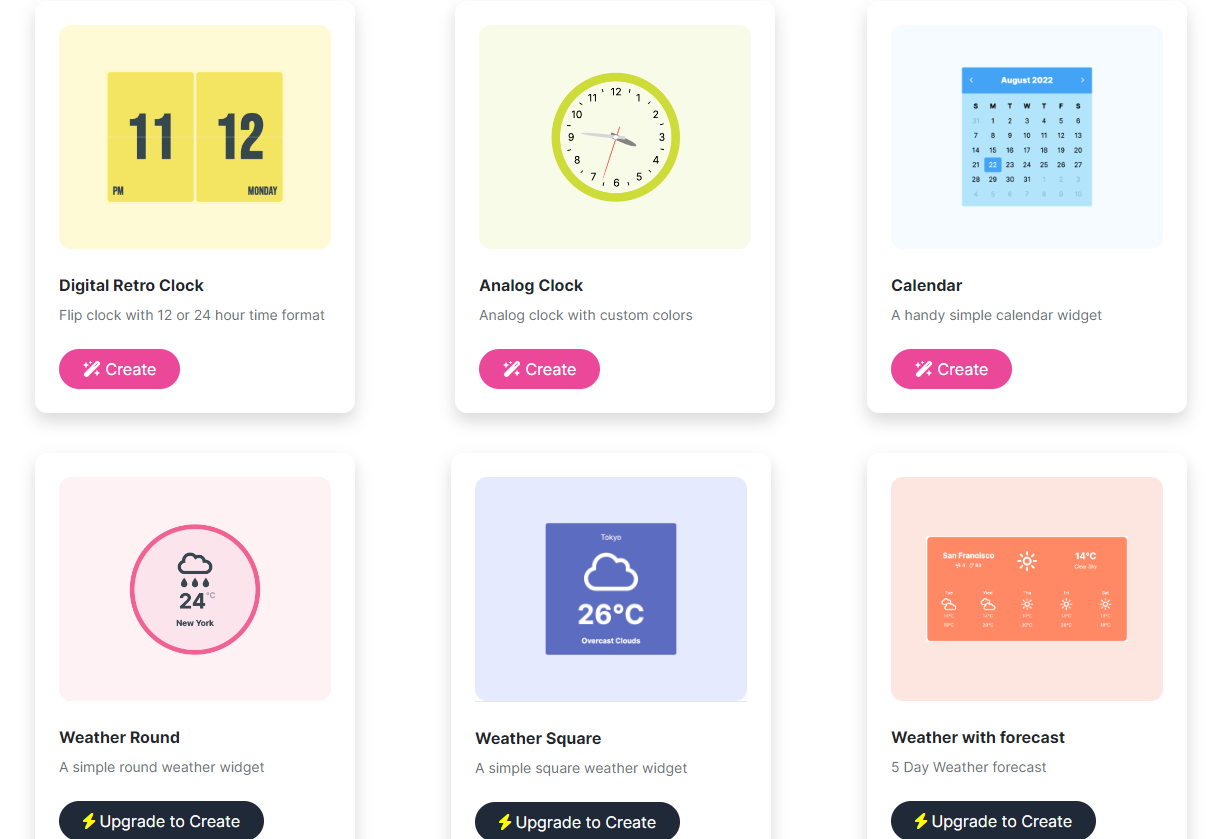
2.1 Indify
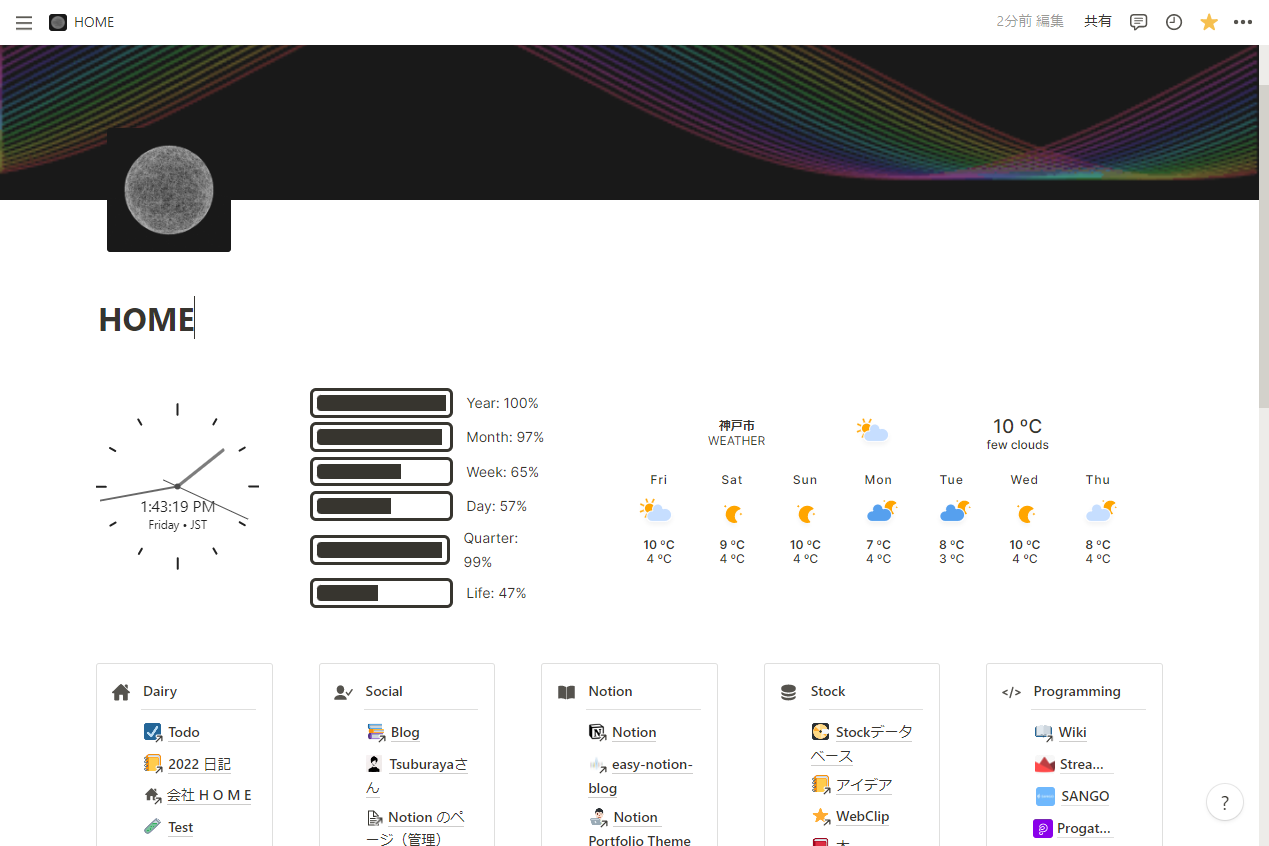
ウィジェットを埋め込めるサービスです。例えば、以下のように、
- アナログ時計
- ライフプログレス
- 天気
を簡単に埋め込めます。
上記の他にも、「Google カレンダー」、「カウントダウンタイマー」、「カウンター」などが埋め込めます。どれもデザインがかわいく、おすすめです。
Indify を使用しない Google カレンダーの埋め込み方法は下記の記事で解説しています。
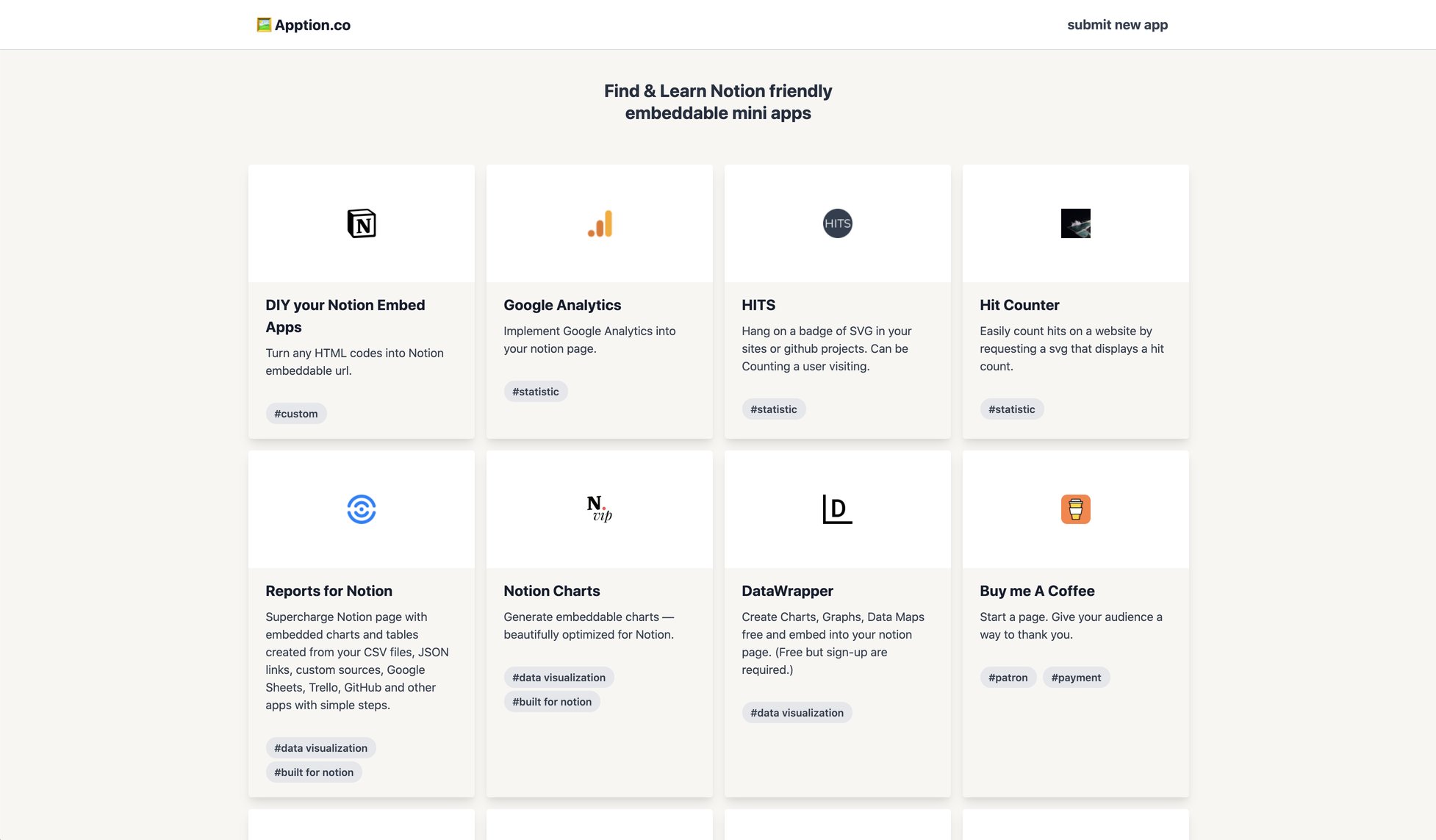
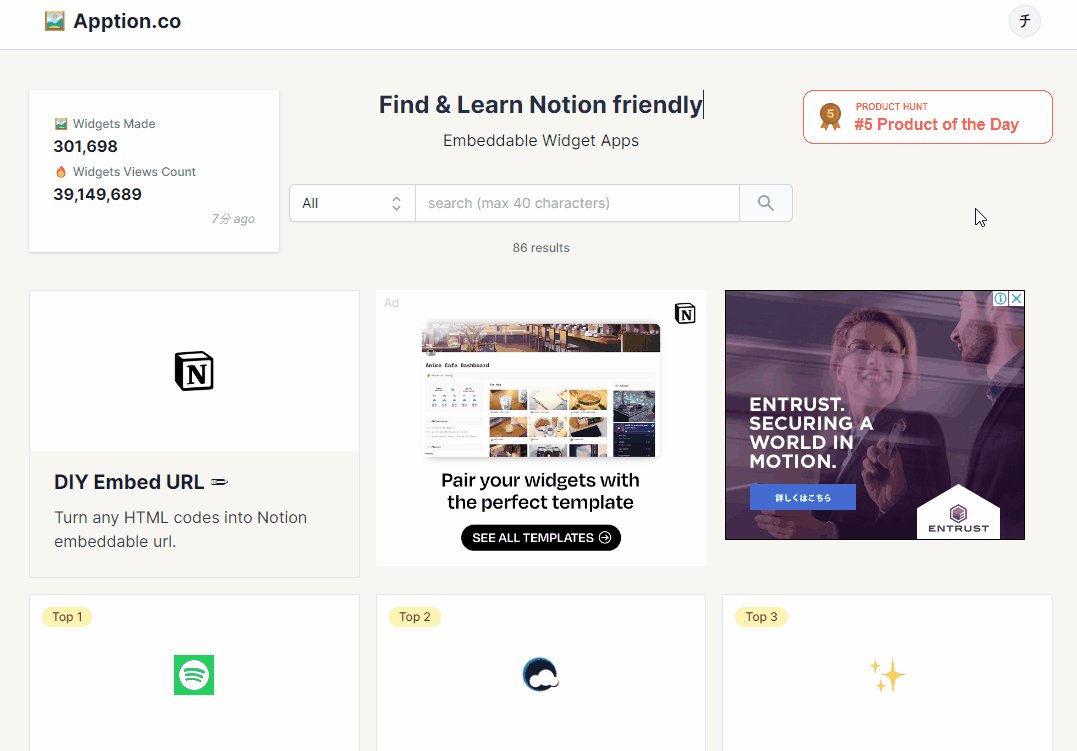
2.2 Apption
こちらもウィジェットを埋め込めるサービスです。Apption の場合は、とにかくウィジェットの数が多いのが特徴です。
自分の場合は Notion の公開しているページに自分の Twitter のタイムラインを埋め込んでいます。
※ Notion ではツイートは埋め込むことができますが、タイムラインは現状埋め込むことができません。
上記でも書きましたが、とにかく埋め込めるウィジェットの数が多いので気になる方は一度見てみてください。
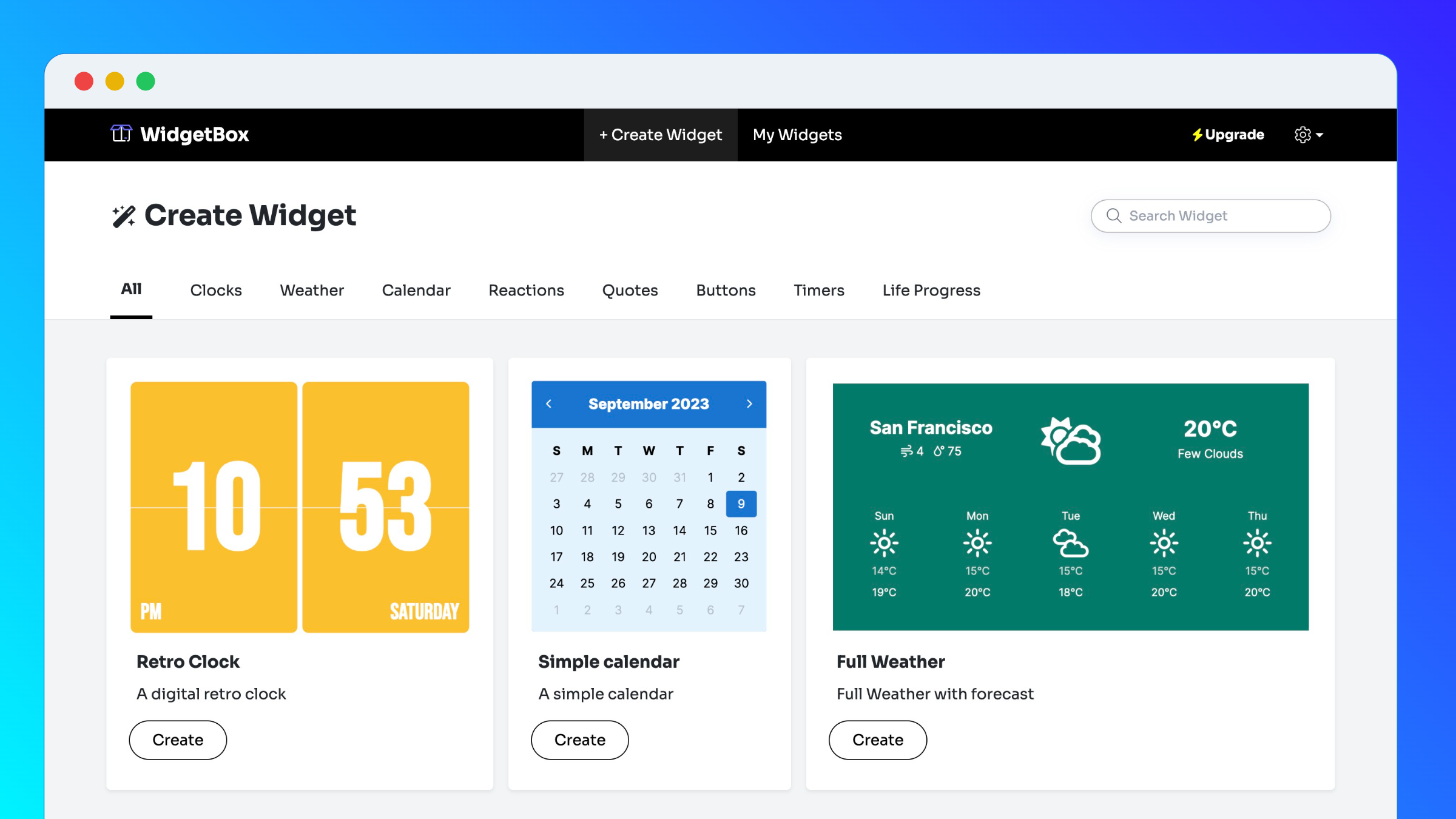
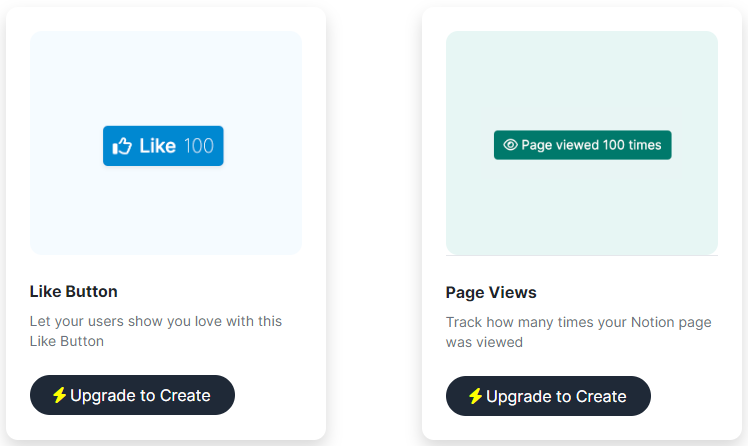
2.3 Widget Box
Indify と似ており、かわいいデザインのウィジェットが埋め込めるサービスです。
特徴的なウィジェットとしては、いいねボタンやページビュー数が確認できるウィジェットがあります(有料プランのみ使用可能)。
上記のように、有料プランのみしか使えないウィジェットもありますが、無料プランでもかわいいウィジェットがたくさん使えます。
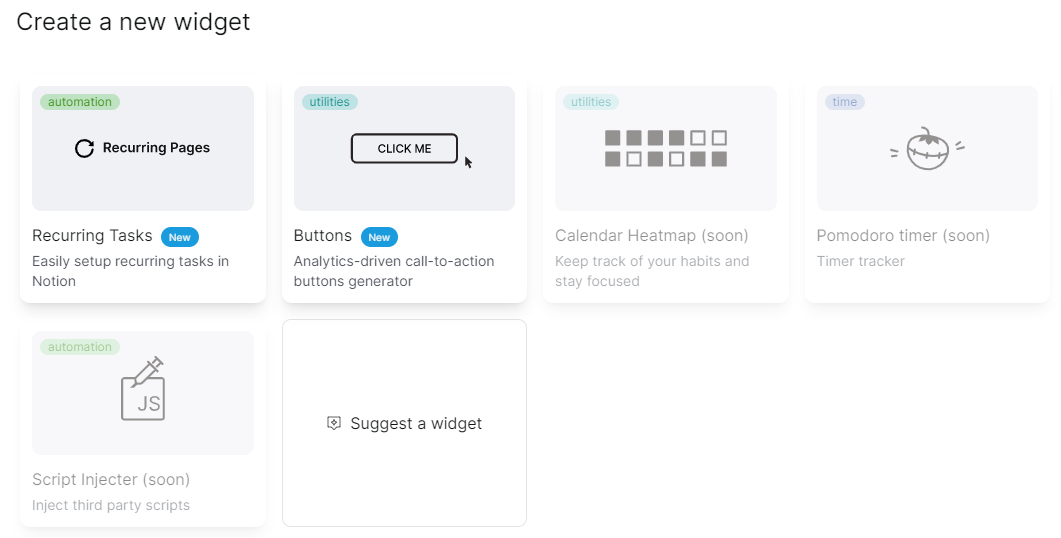
2.4 Widgets
Widgets は上記の2つのサービスと違って、現状埋め込めるウィジェットはボタンのみです(データベースに繰り返しタスクを作成する機能はありますが、ウィジェットの埋め込みではないので今回は紹介を割愛します)。
ただし、Widgets は他のサービスにはない面白い機能があります(少し玄人向けです)。Widgets では Webhook という仕組みを使うことができます。Webhook というのは簡単に言うと、ボタンを押したら、「ボタンを押したよー」ということを他のアプリに伝えることができる仕組みです。他のアプリでこのボタンを押されたら何かするという仕組みを作っておけば、ボタンを押すだけで色々な作業を自動化することができます。
実際に私は Widgets と Make という自動化を手助けしてくれるサービスを使って「いいねボタン」を作りました。内容としては、
- Notion のページに設置されたボタン(Widgets で作成)を押す
- Make にボタンが押されたことが通知される
- Make で Notion のデータベースに保存されているいいね数を +1 する
という仕組みです。
ここまでの仕組みを作ろうと思うと少し難しいですが、もし需要がありそうでしたらまた内容を説明したいと思っています。リンクを設定した簡単なボタンならすぐに作れると思うので、興味のある方はぜひ試してみてください。
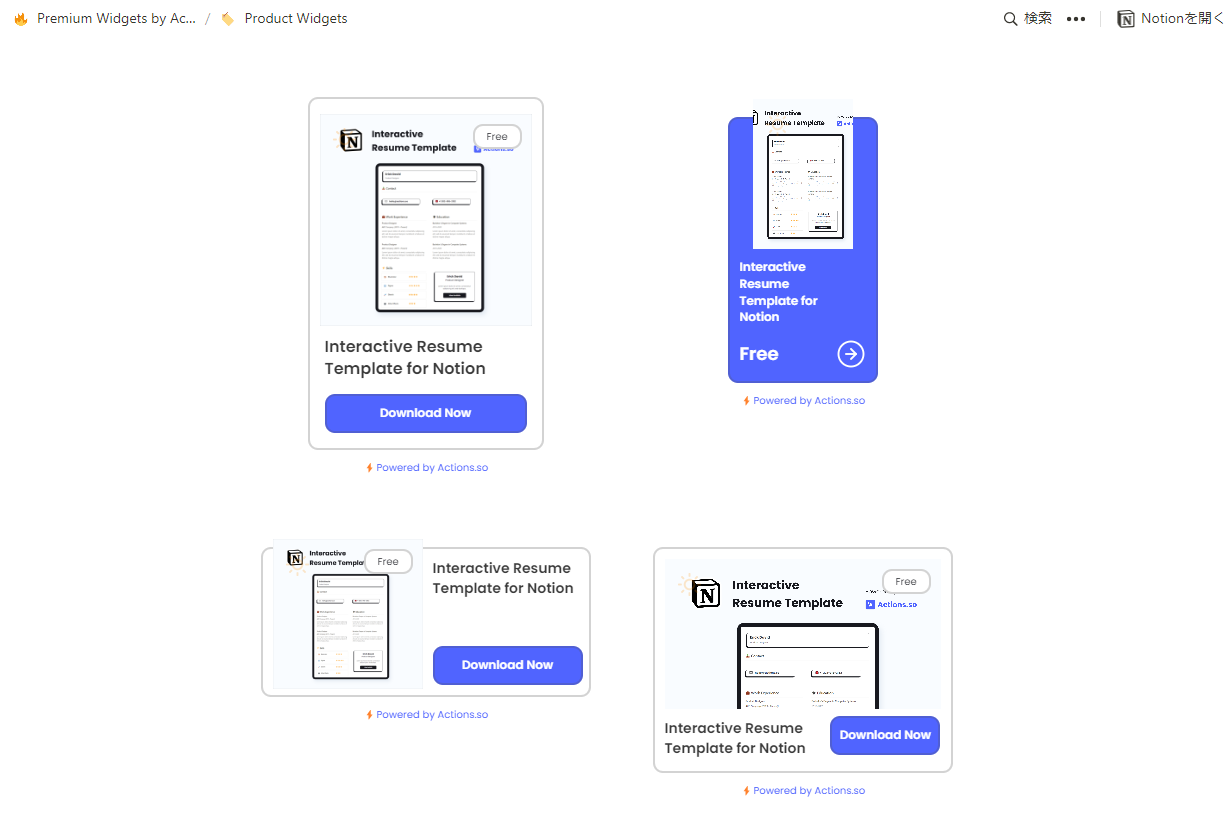
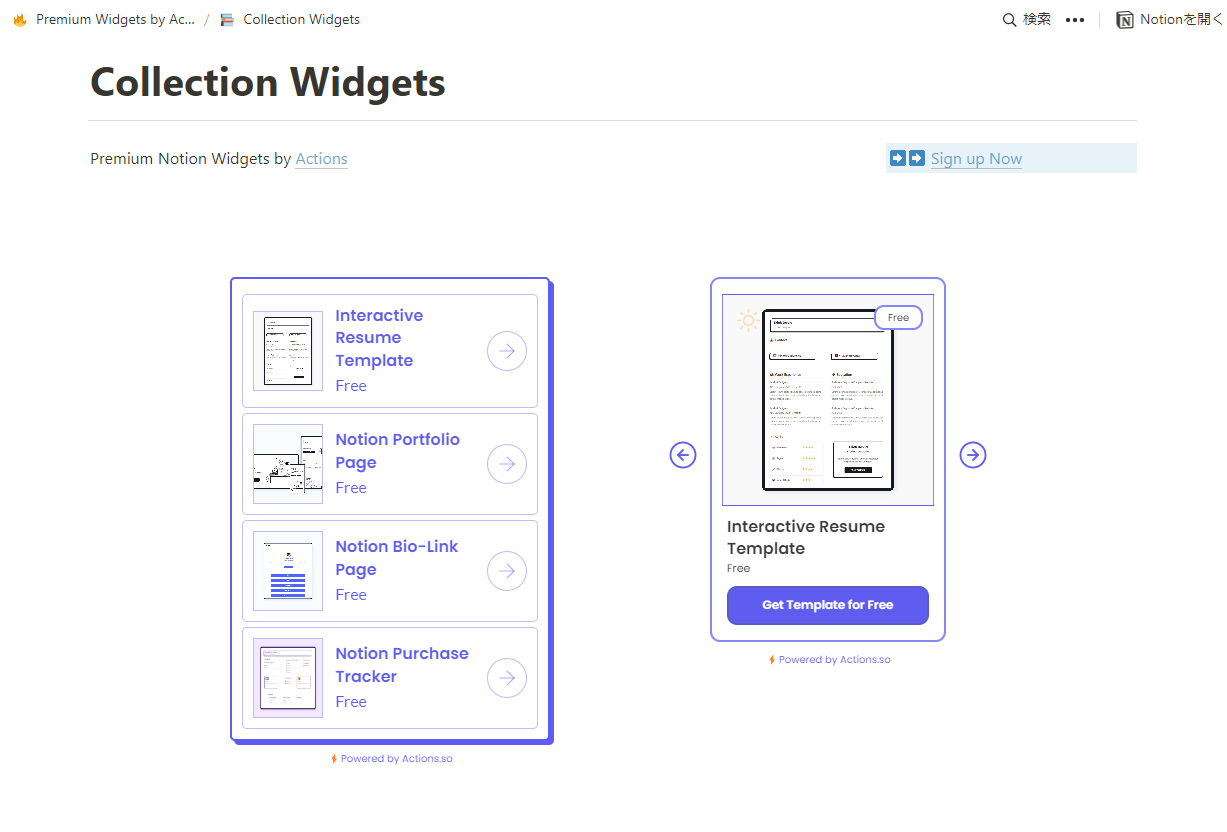
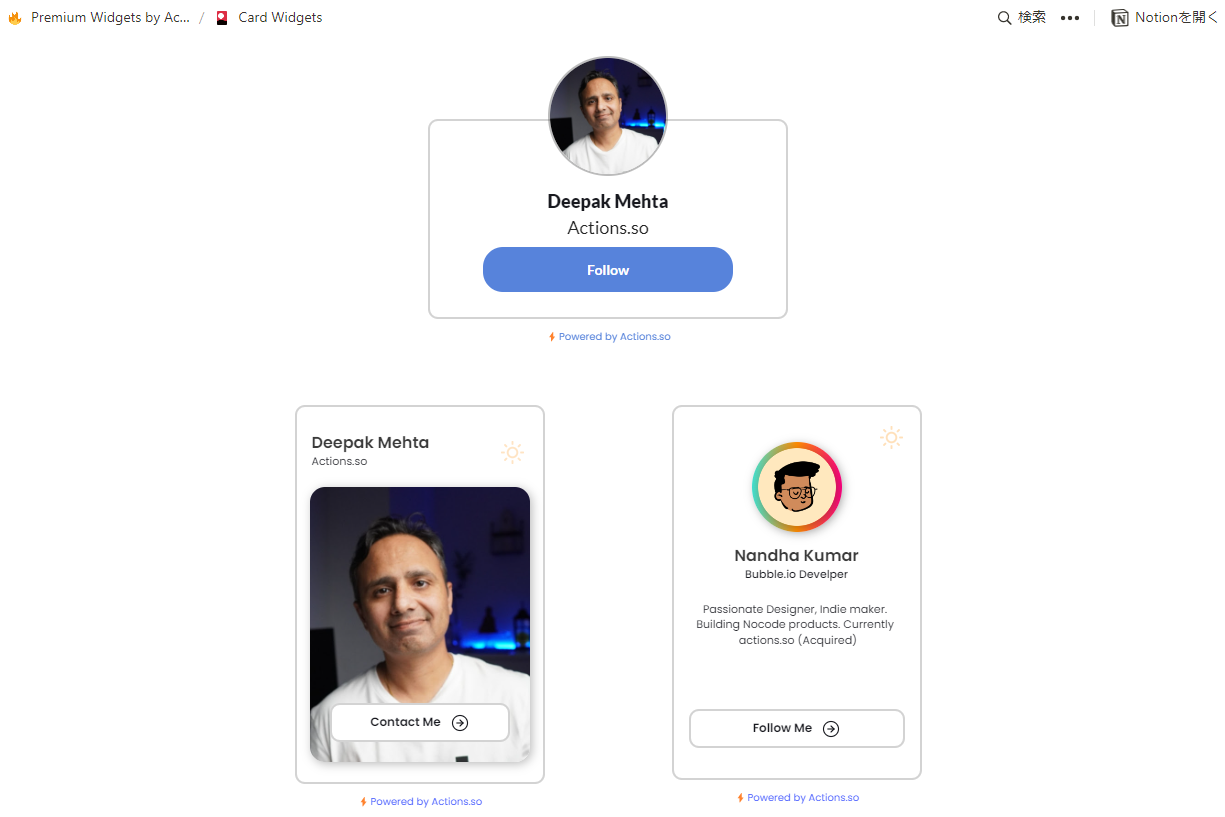
2.5 Actions
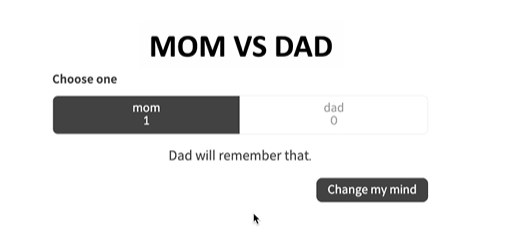
カードスタイルのようなリッチなウィジェットが豊富にあるサービスです。
自分も以下のようなカードスタイルのウィジェットを Notion の公開ページに埋め込んでいます。
2.6 Joey
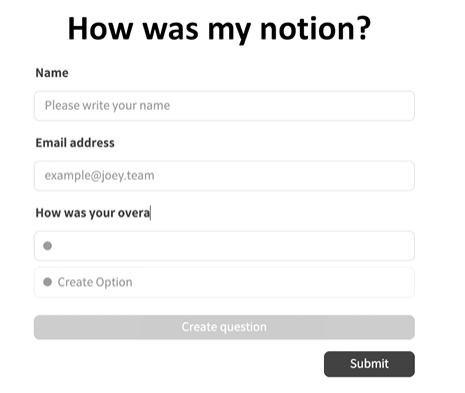
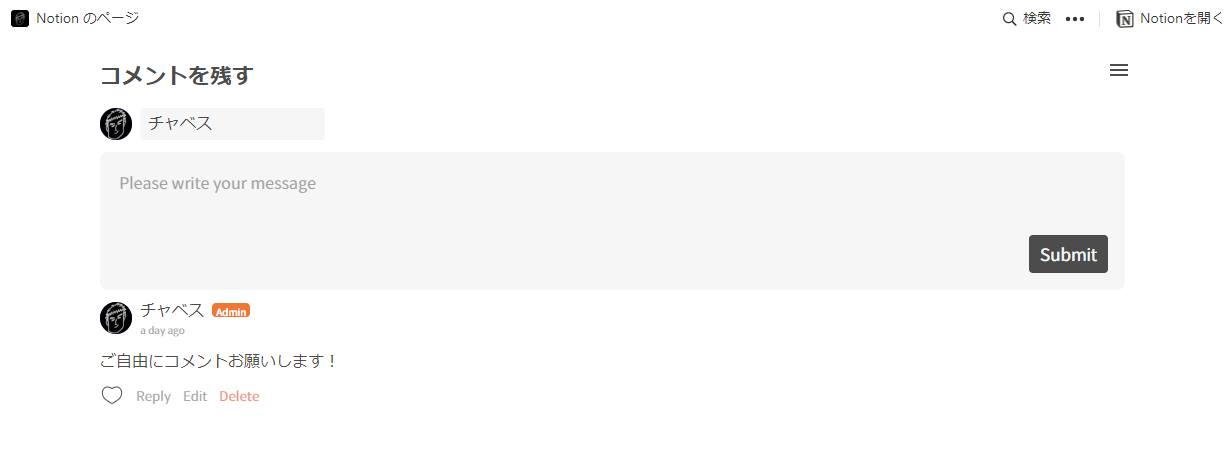
コメントボックスやフォーム、いいねボタンやフィードバックボタンなど、高機能なウィジェットを埋め込むことができます。
自分の場合は、コメントボックスを Notion の公開ページに埋め込んでいます。
他のサービスにはない、高機能なウィジェットがたくさんあって非常に面白いサービスです。
2.8 CodeSandbox
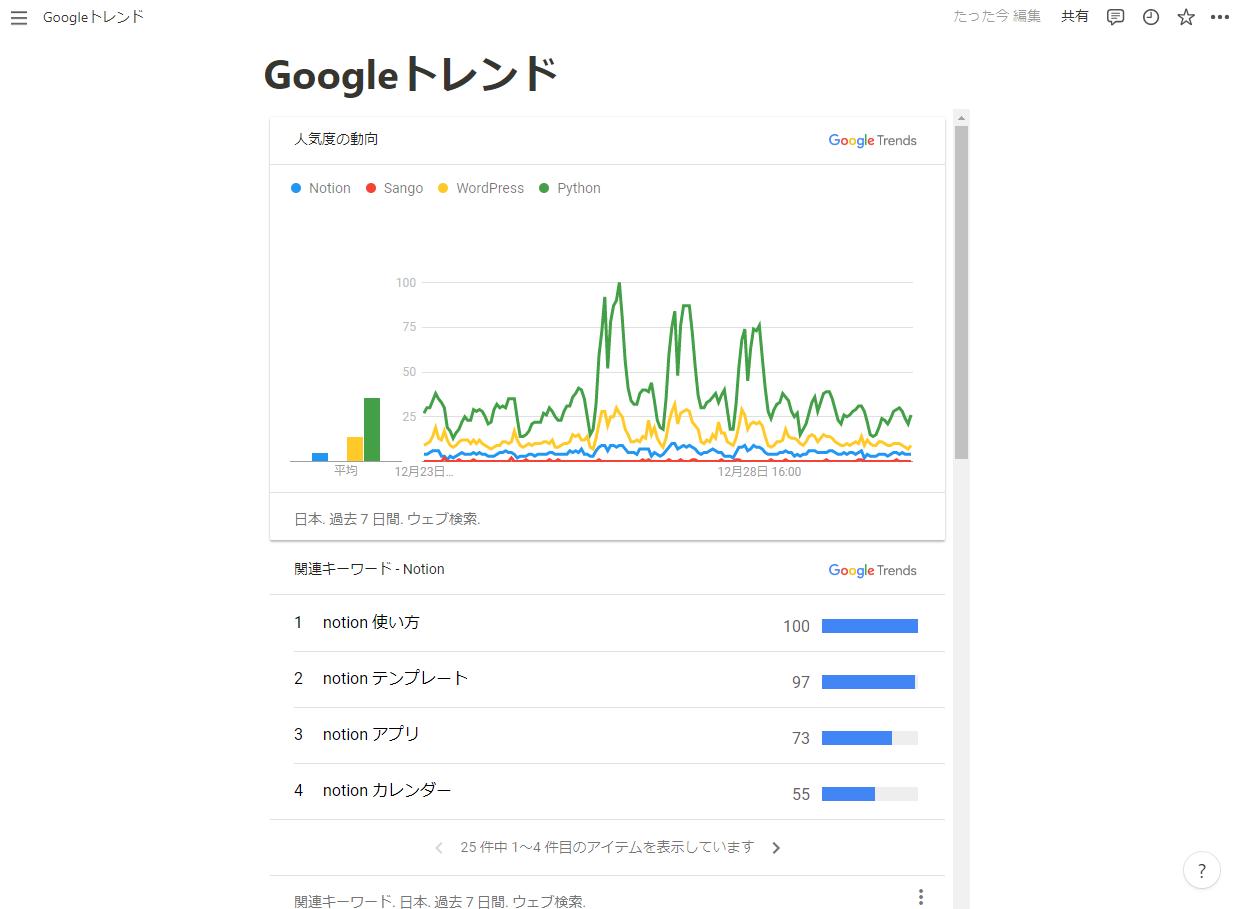
こちらは少し毛色が違いますが、プログラミングの知識が多少あれば自由に Notion に埋め込めるウィジェットを自作することができます。自分の場合は Google トレンドを Notion のページに埋め込んで、自分が興味のあるキーワードのトレンドをチェックしています。
以下の記事で詳細を書いており、プログラミングの知識が無い方でもウィジェットを埋め込める手順を解説しているので、興味のある方は見てみてください。
3. フォーム
3.1 Tally
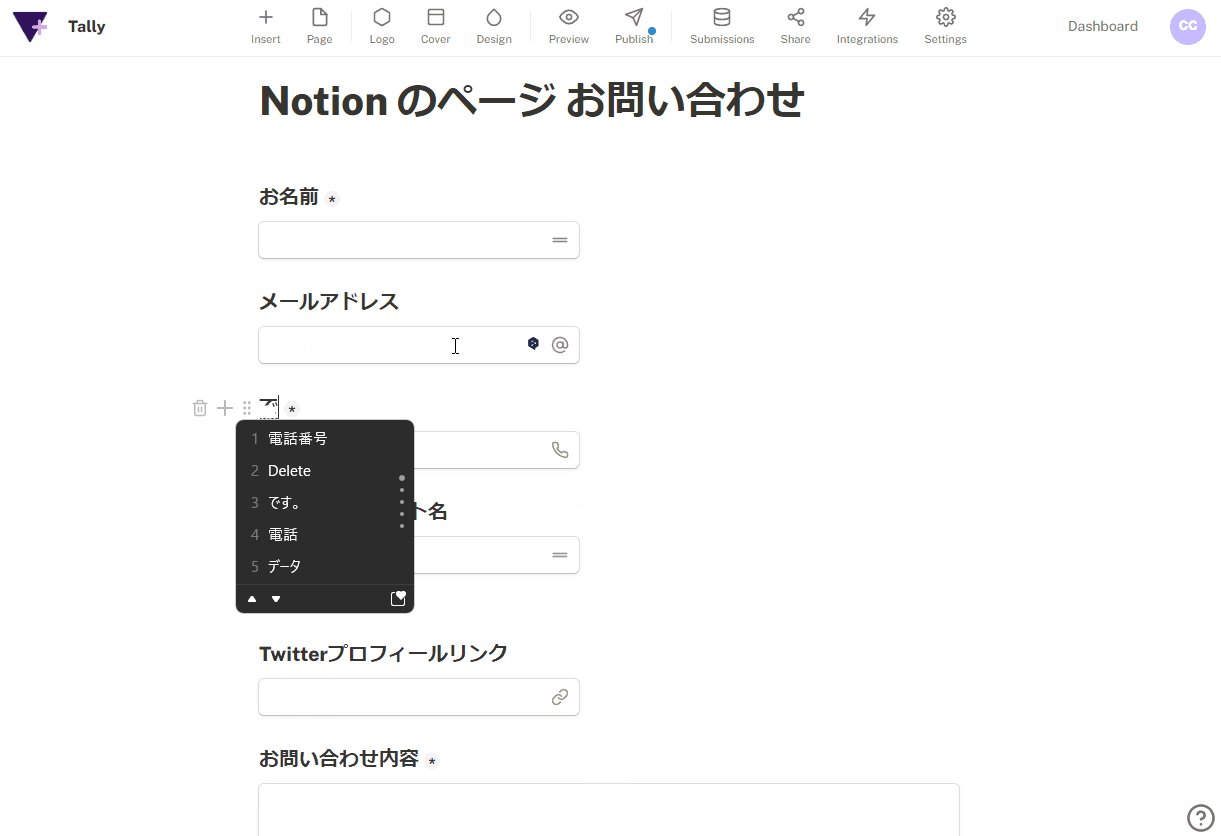
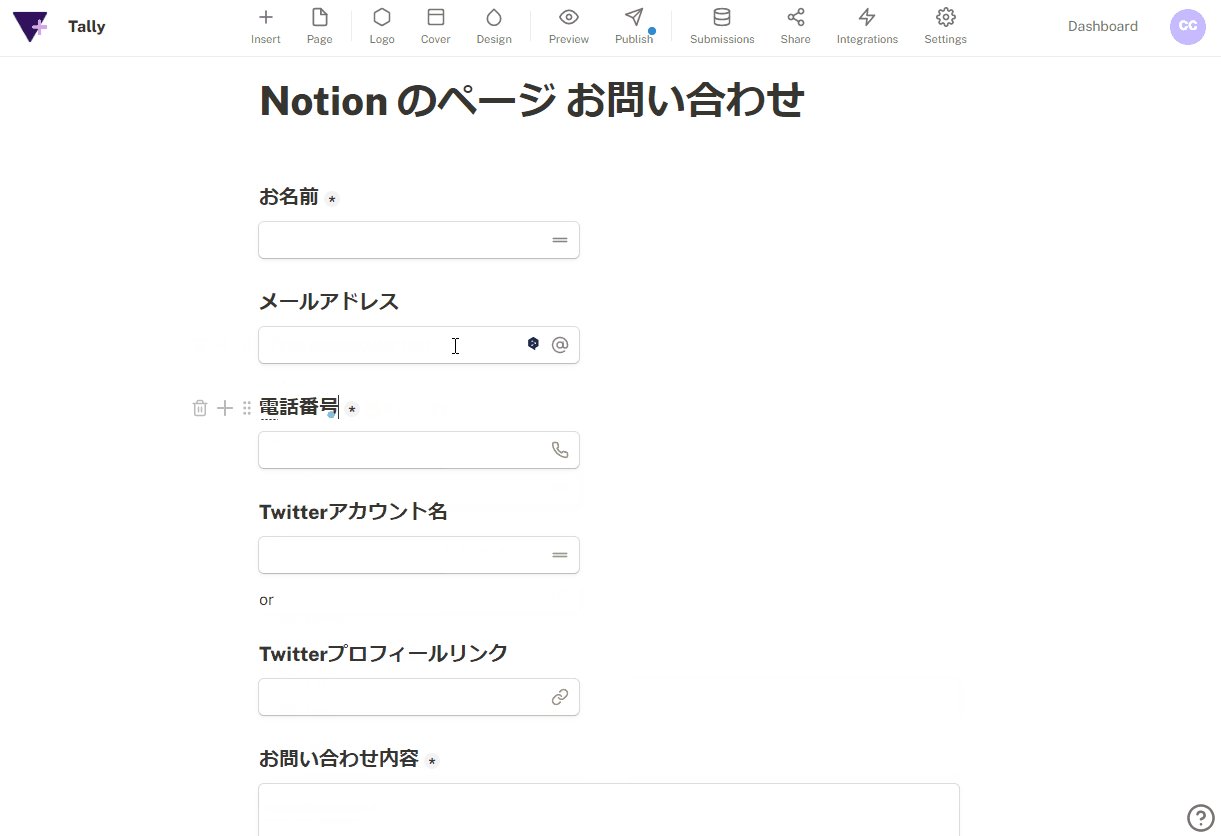
Tally は Notion のような UI でフォームを作成できるサービスです。フォーム作成のための機能は十分に揃っており、何より操作感が Notion とほぼ同じで非常に使いやすいことが特徴です(スラッシュコマンドの使用感なども Notion とほぼ同じです)。
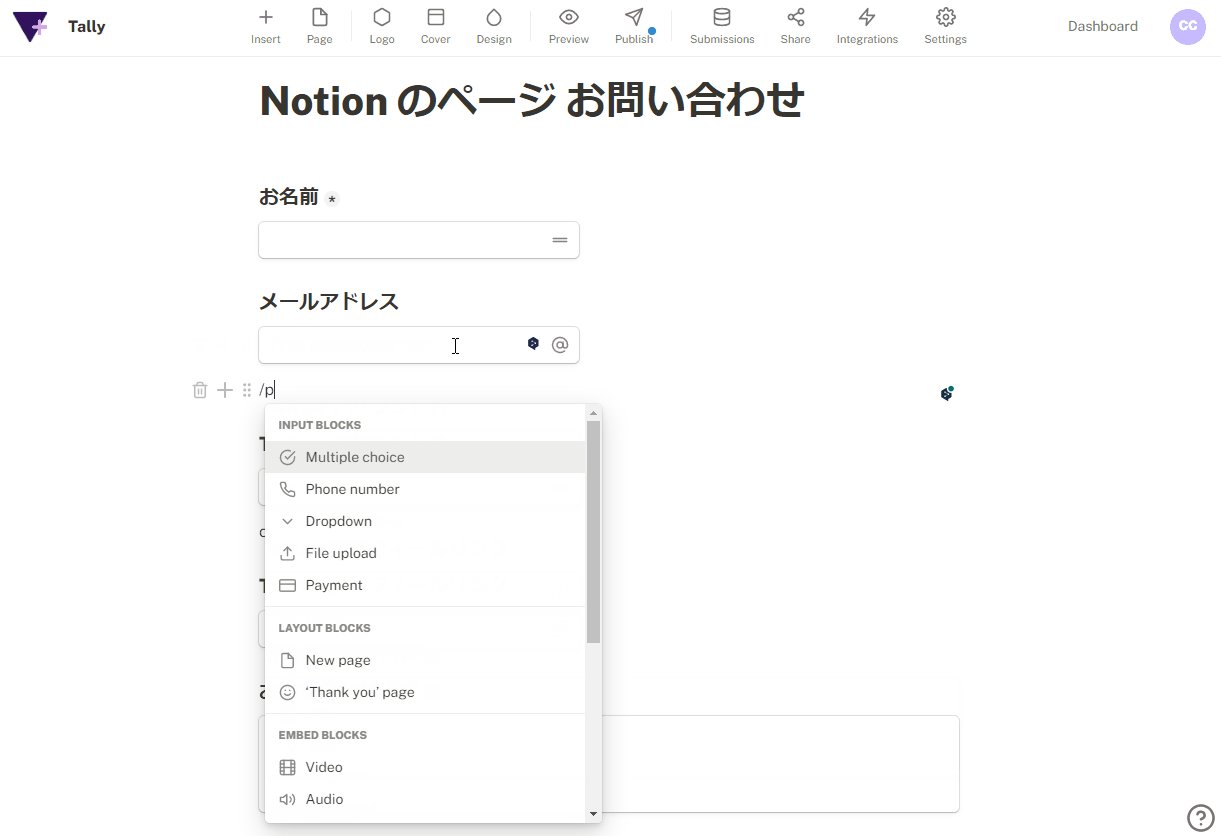
以下は実際に Tally でフォームに電話番号を追加している様子です。
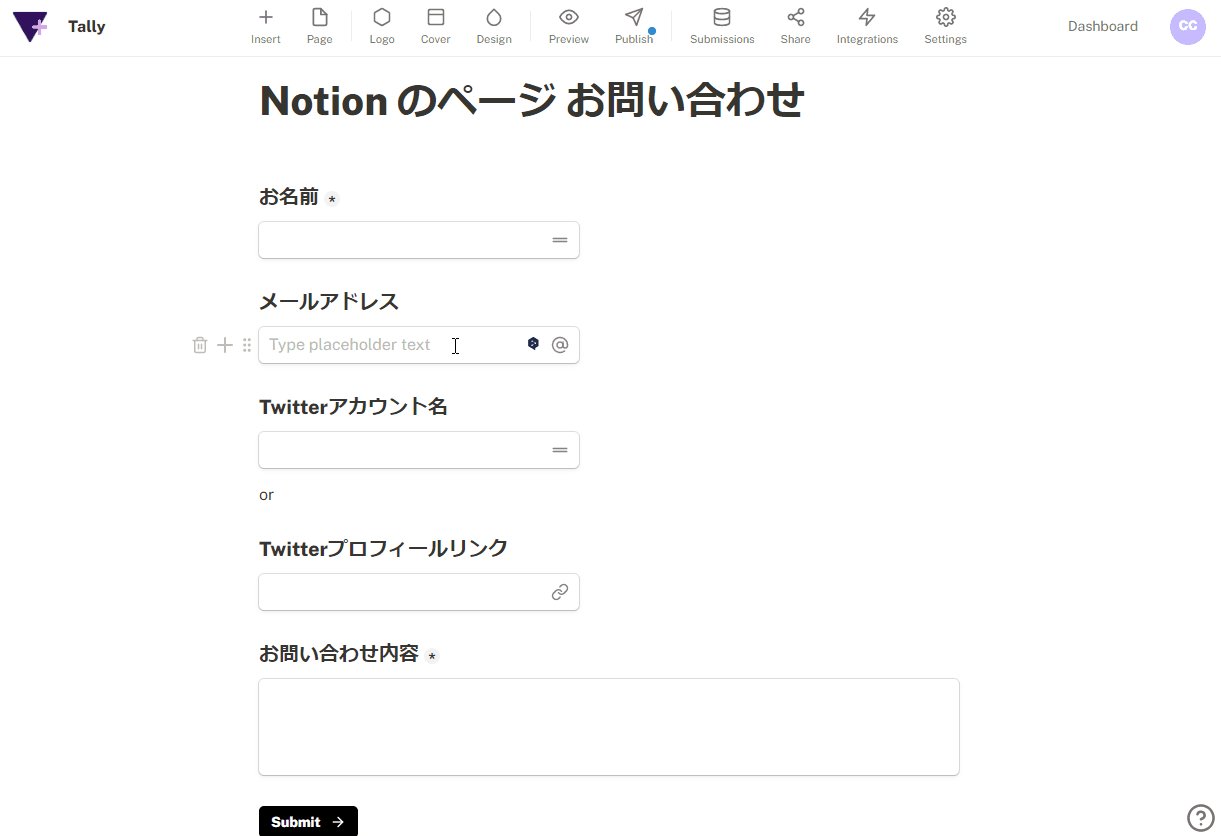
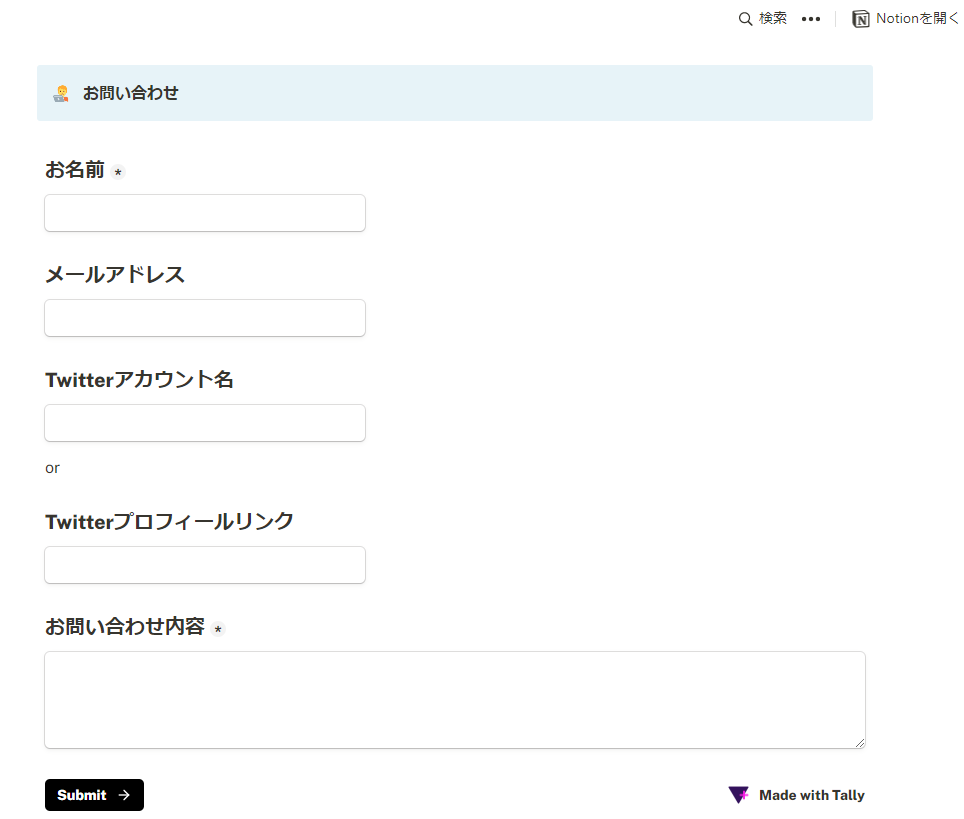
上記で作ったフォームを 実際に Notion のページに埋め込んでいます。
上記のフォームから Submit すると、コネクトしておいた Notion のページに内容が反映されます。
Notion に慣れていれば本当に使いやすいく、ほぼすべての機能が無料で使えるので本当に素晴らしいサービスです。
Tally と似たサービスとして、Noway Form や Notion Form といったサービスもあります。どちらも Tally と同じように使いやすいサービスですが、特に Noway Form は日本のサービスなので、日本語で使いたいという方にはとてもおすすめです(Noway Form は私も自分のブログで使用しています)。
3.2 Typeform
Typeform も Tally と同じようにフォームを作れるサービスですが、かなりリッチな UI のフォームを作ることができます。
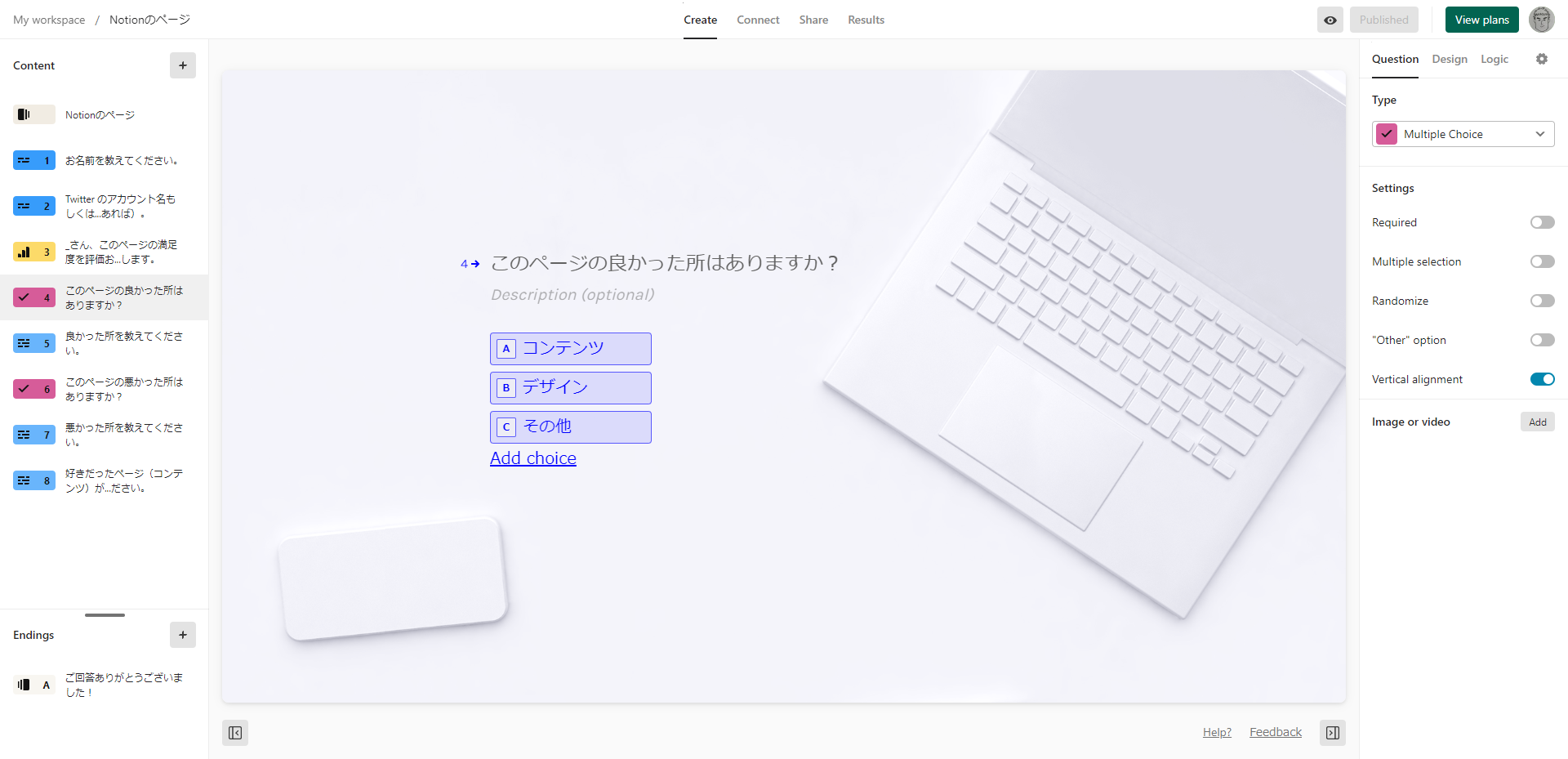
以下は私が実際に Typeform で作成したアンケートフォームです。
Typeform はかなり高機能で、色々な種類のフォームや複雑な条件分岐なども設定することができます。
テンプレートも多く用意されているので、複雑なフォームでもテンプレートを改造していけば簡単に作成することができます。
ただし注意点として、無料プランの場合は月に10件までしか回答を受け付けることができないので、実際に運用するには有料プランへの登録が必要です。
4. アクセス解析
4.1 HITS
HITS は Notion の公開ページにカウンタを埋めこんで、ページビュー数(ページが見られた数)をカウントすることができるサービスです。
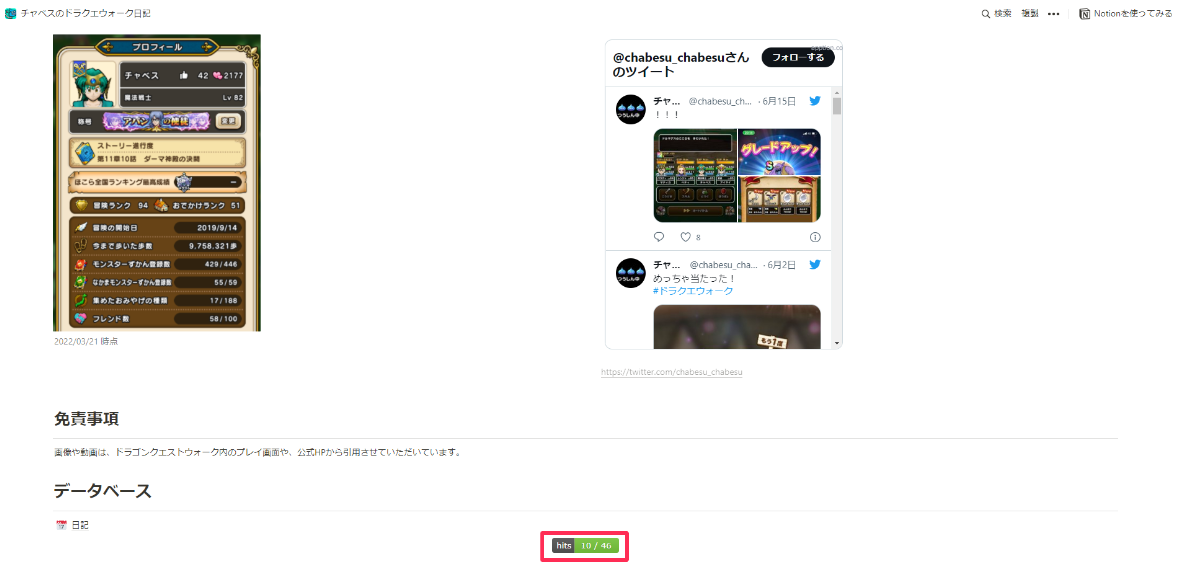
以下のようにページにカウンタを埋め込むと、今日のアクセス数と今までのトータルのアクセス数を確認できます。
左が今日のアクセス数、右が今までのトータルのアクセス数です。
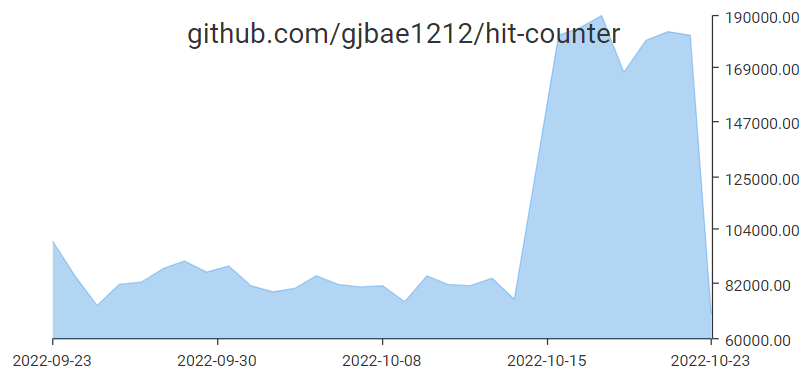
過去1か月であれば、以下のようにグラフでも確認することができます。
登録不要で無料、無制限で使えるので、自分の公開ページがどれくらい見られているのかを手軽に確認した人におすすめです。HITSの使い方は以下の記事で解説しているので、気になる方は見てください。
4.2 Notionlytics
Notionlytics は ページビュー数のみではなく、ページに訪問したユーザー数やページ滞在時間など、HITSよりも詳細にアクセス解析ができるサービスです。
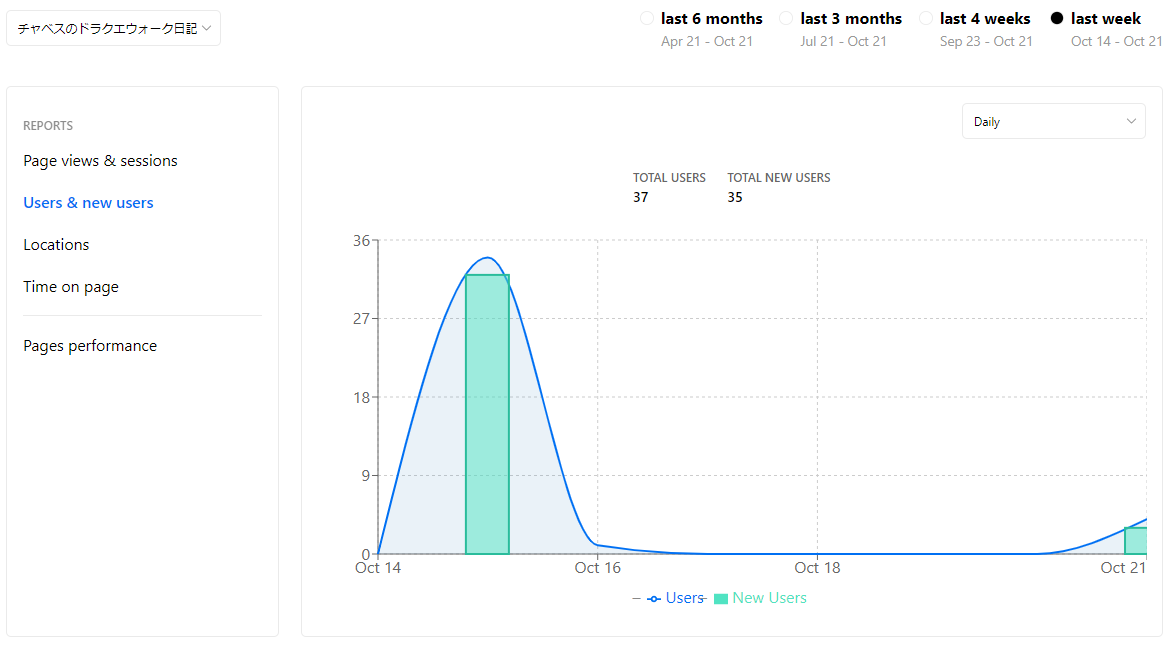
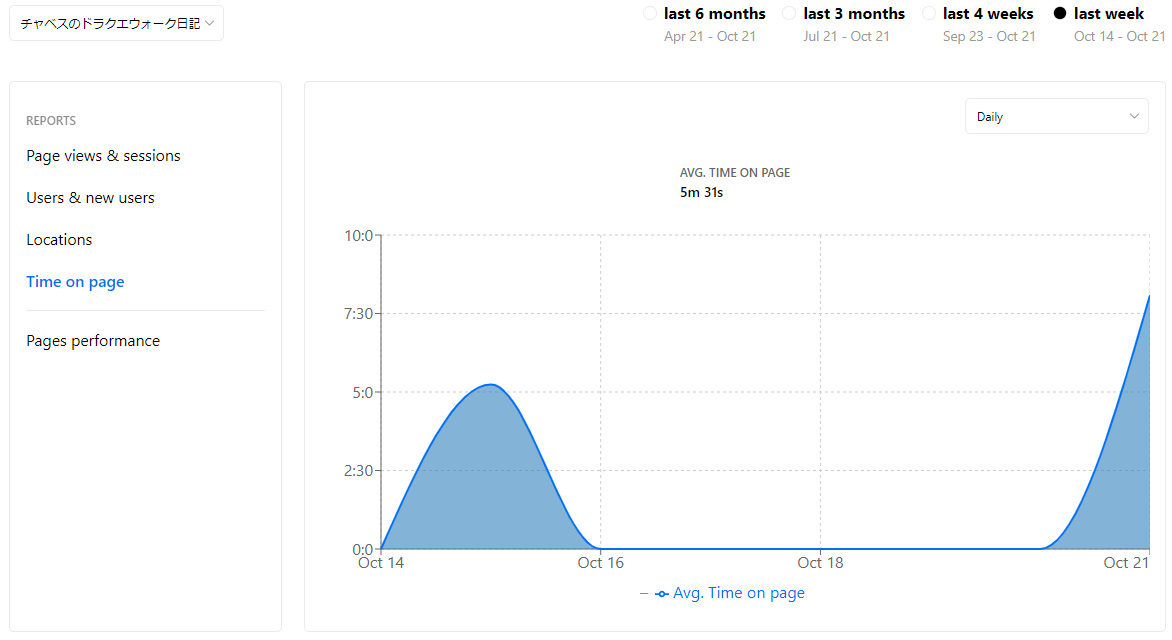
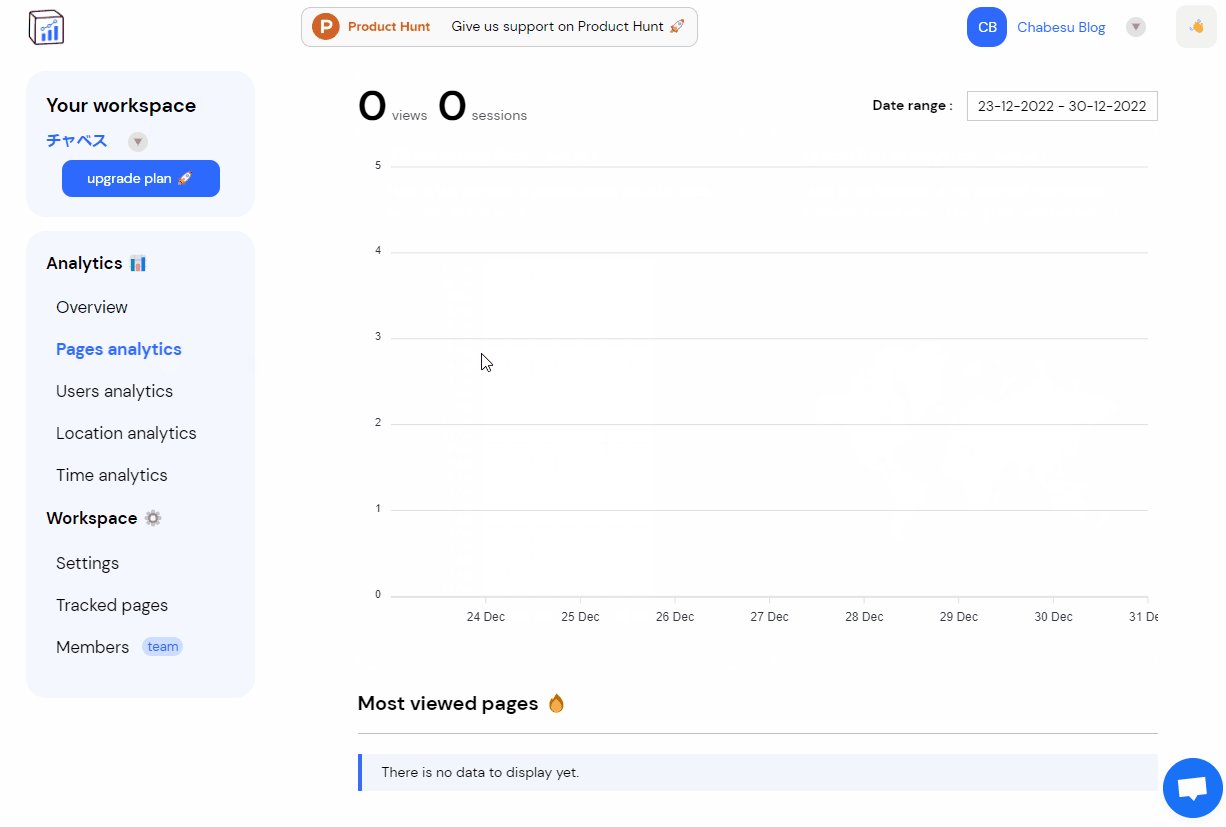
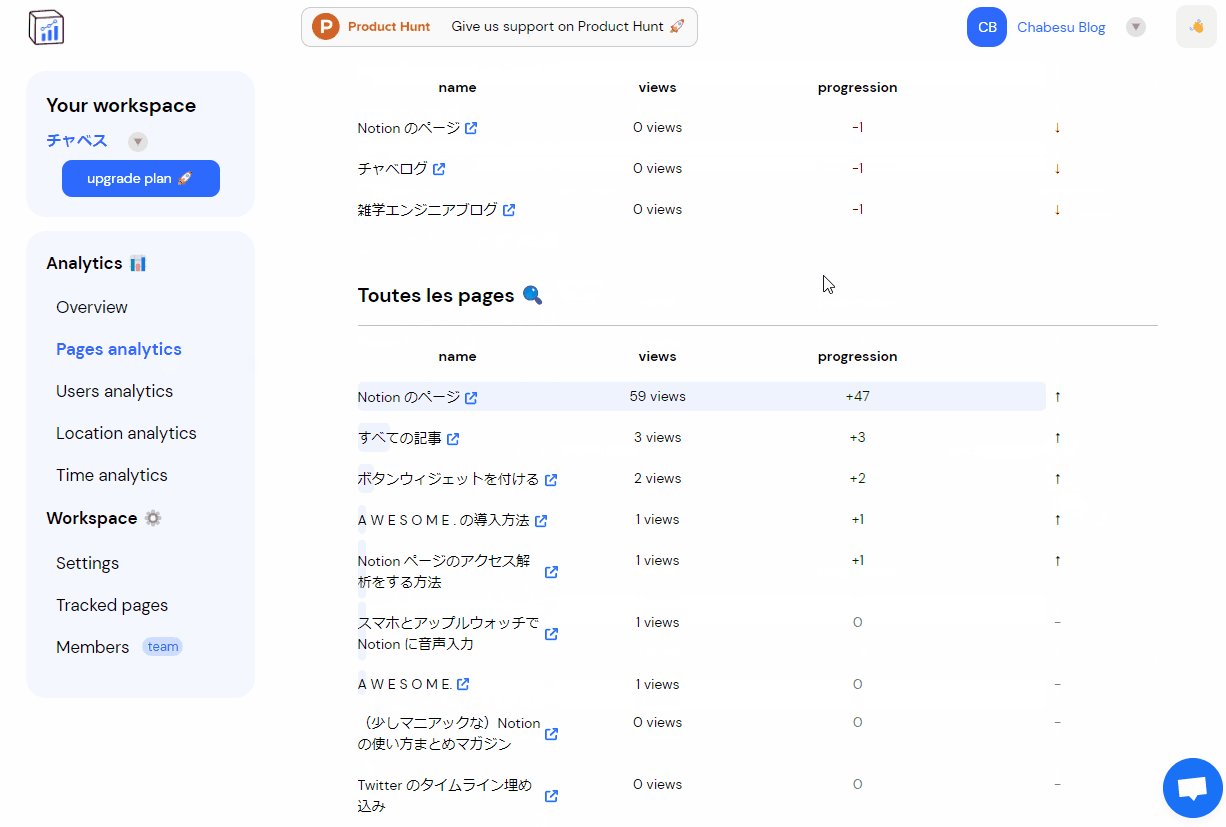
以下は Notionlytics の管理画面で、日ごとのユーザー数やページ滞在時間を確認できます。
また、Notionlytics の場合は公開ページのみではなく、公開していないページでもアクセス解析ができるので、例えば組織や会社のページで重要なページへのアクセシビリティを改善するといった使用方法もできます。
Notionlytics については以下の記事で詳細を解説しているので、気になる方は参考にしてみてください。
4.3 Analytics4Notion
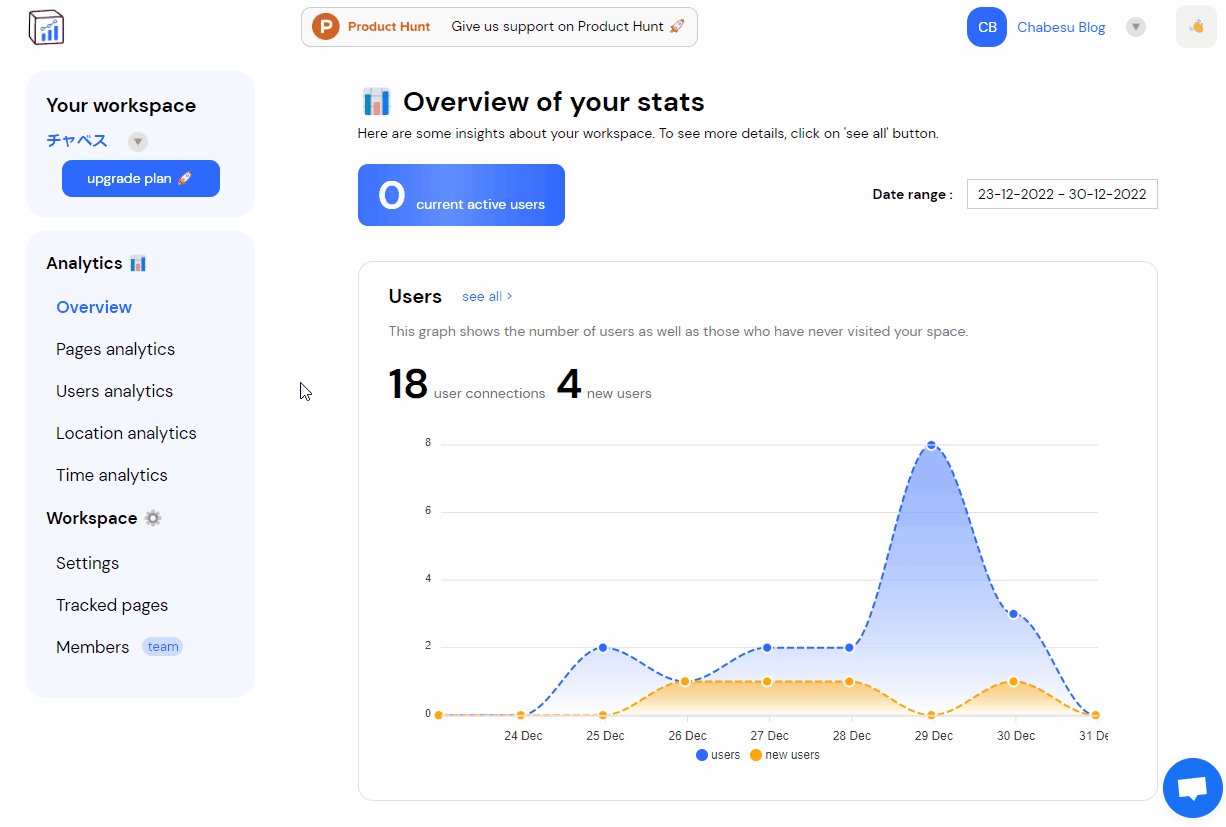
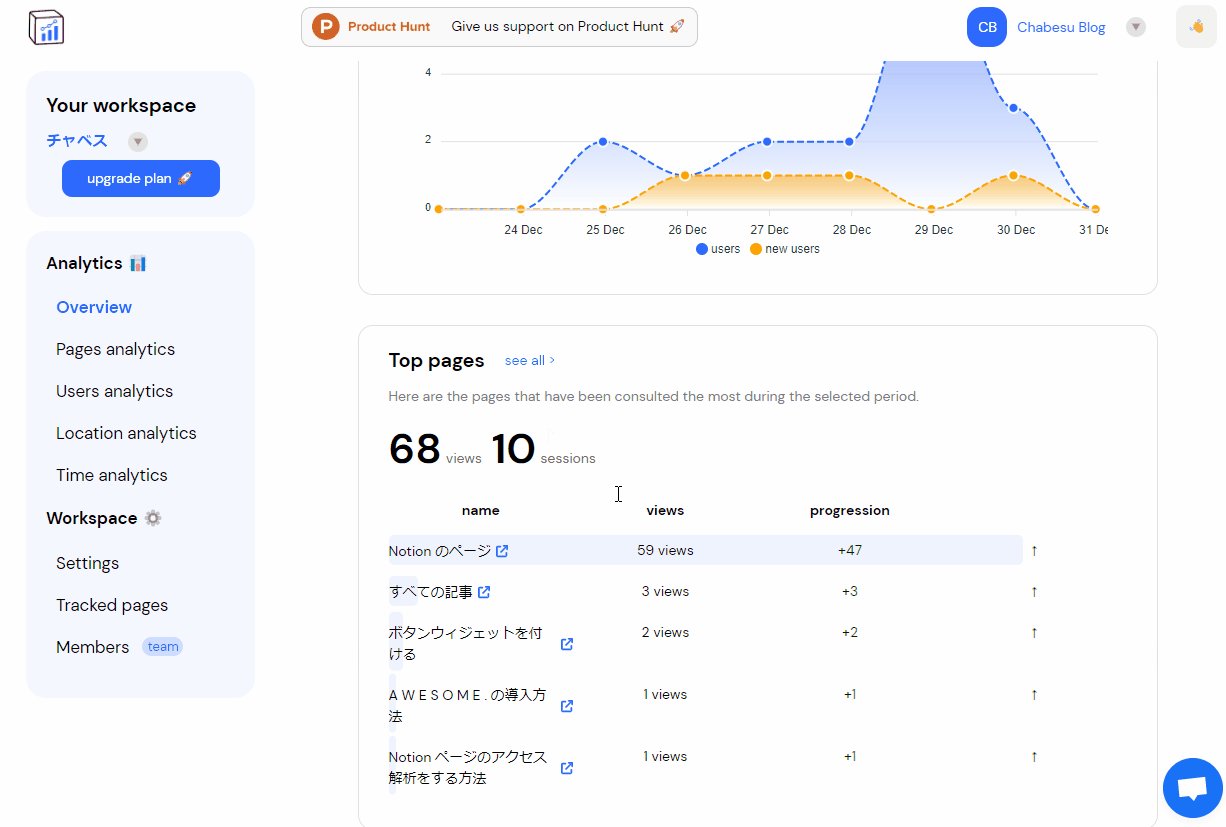
Analytics4Notion は Notionlytics と似たサービスで、できることはほとんど変わりません。ただし管理画面の UI が Notionlytics よりもリッチで見やすいという特徴があります。
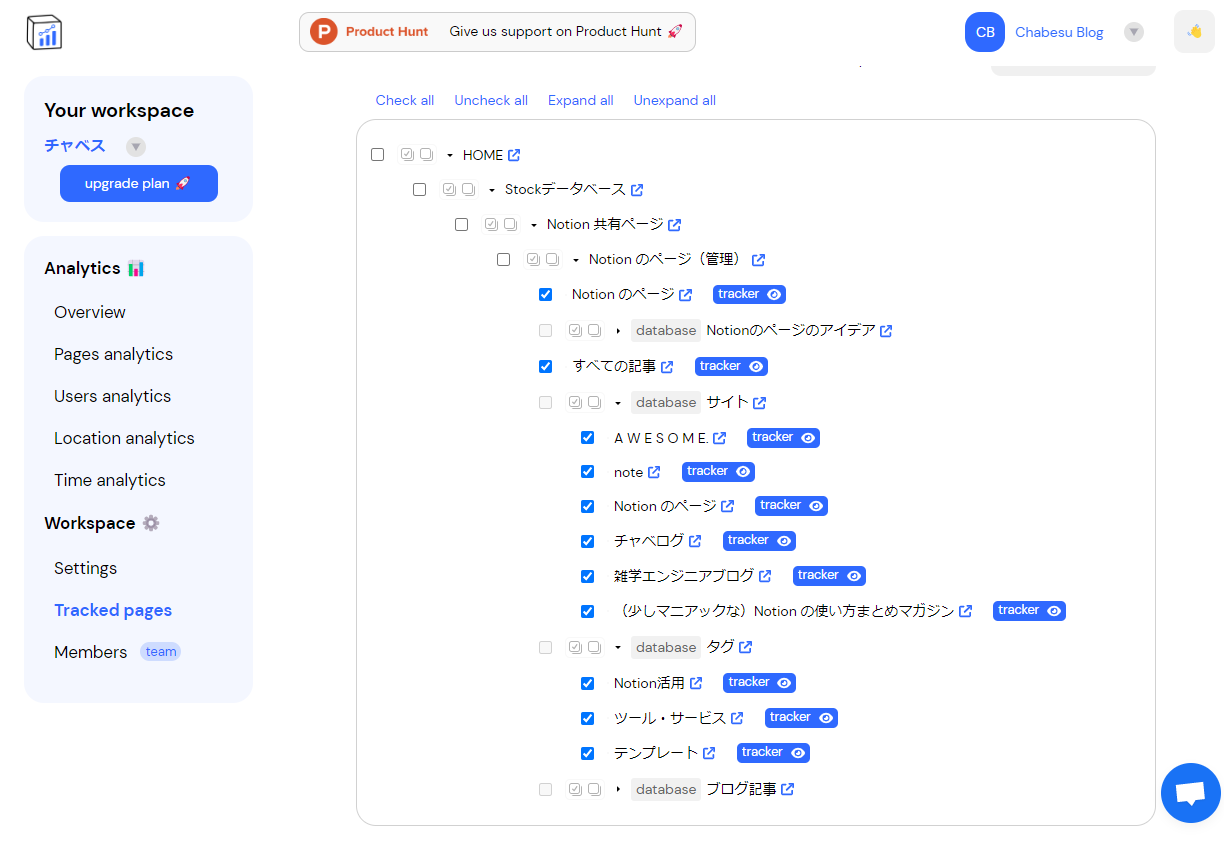
また、Notionlytics との大きな違いとして、トラッカーの設置方法があります。Notionlytics はアクセス解析したいページに手動でひとつひとつトラッカーを埋め込まないといけませんが、Analytics4Notion の場合は管理画面上でアクセス解析したページにチェックを入れるだけです。かなり楽に設定できます。
できることは Notionlytics とほぼ同じなので、両方使ってみて自分に合っている方を選ぶというのがおすすめです。
5. その他
5.1 Notion Image Links
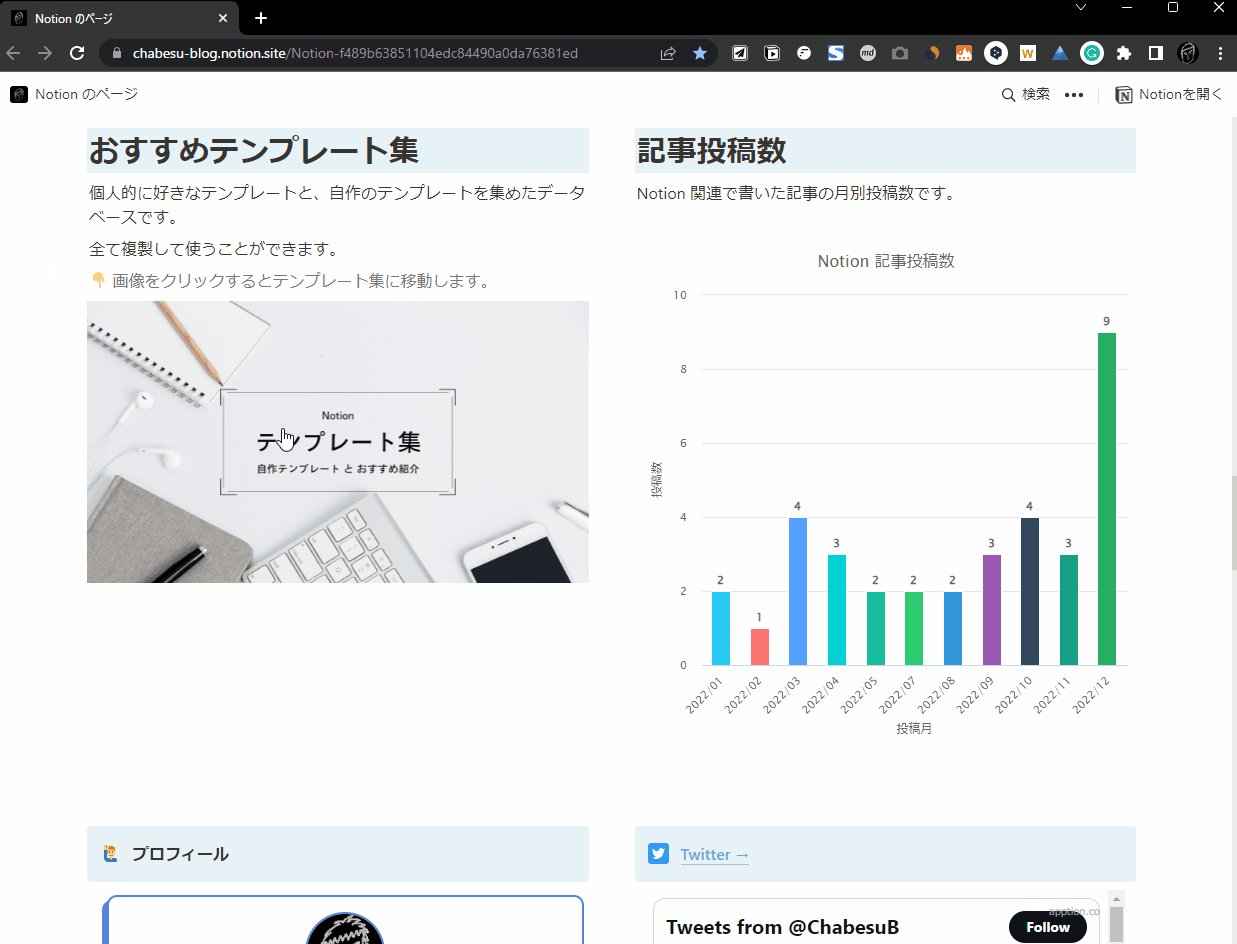
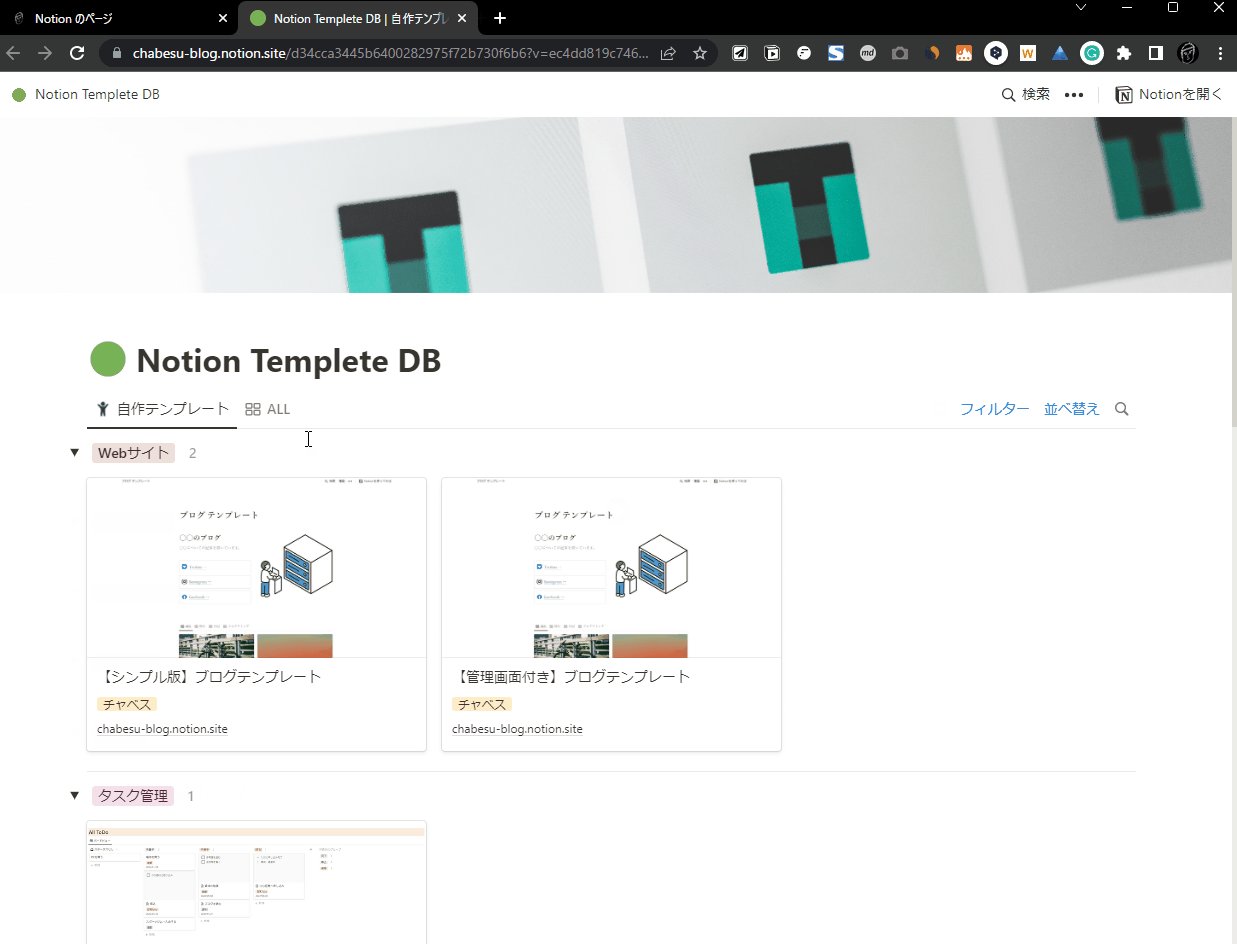
こちらは Notion に埋め込んだ画像をリンクにすることができるサービスです。Notion では現状、画像にリンクを設定することができませんが、こちらのサービスを使えば簡単に画像リンクを埋め込むことができます。使い方もとても簡単で、登録不要、無料、無制限なのでおすすめです。
5.2 Witeboard
Notion にホワイトボードを埋め込めるサービスです。登録不要で無料、無制限に使えます。Notion 上から編集もでき、複数人で編集してもリアルタイムに反映されるので使い方によっては重宝するかもしれません。
終わりに
今回は Notion のページに埋め込める便利なサービスについて紹介しました。Notion 自体のアップデートもかなり早いですが、今回紹介したようなサービスもどんどん出てくると思うので、これからもアンテナを張りながら便利なツールを紹介していけたらと思っています。
今回は各サービスの簡単な紹介でしたが、各サービスの詳細な使い方については需要がありそうなら記事にしていきたいと思います。「このツールの使い方の詳細を知りたい」などがあれば、ぜひご連絡ください。