前の記事
非エンジニアでもNotionを使って簡単に無料ブログが開設できるastro-notion-blogの紹介
今回の記事では「astro-notion-blog」について紹介します。
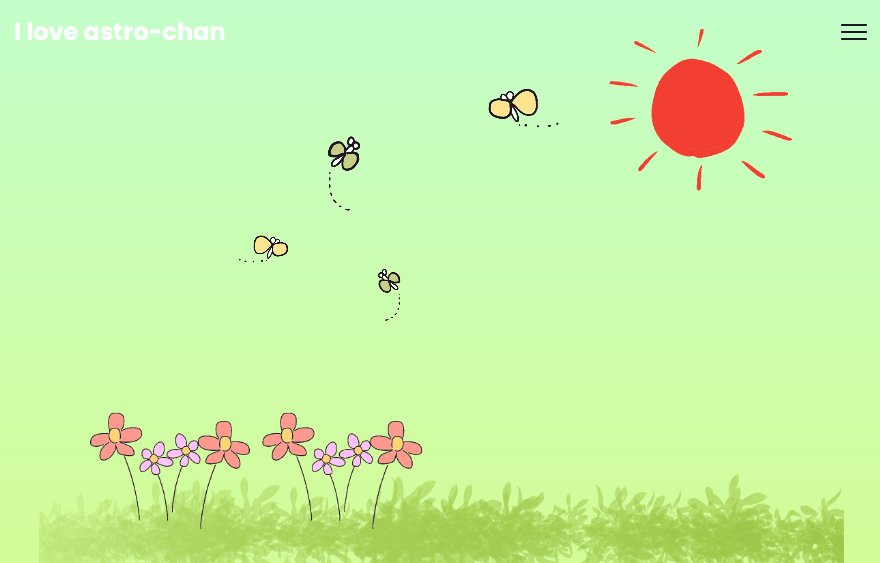
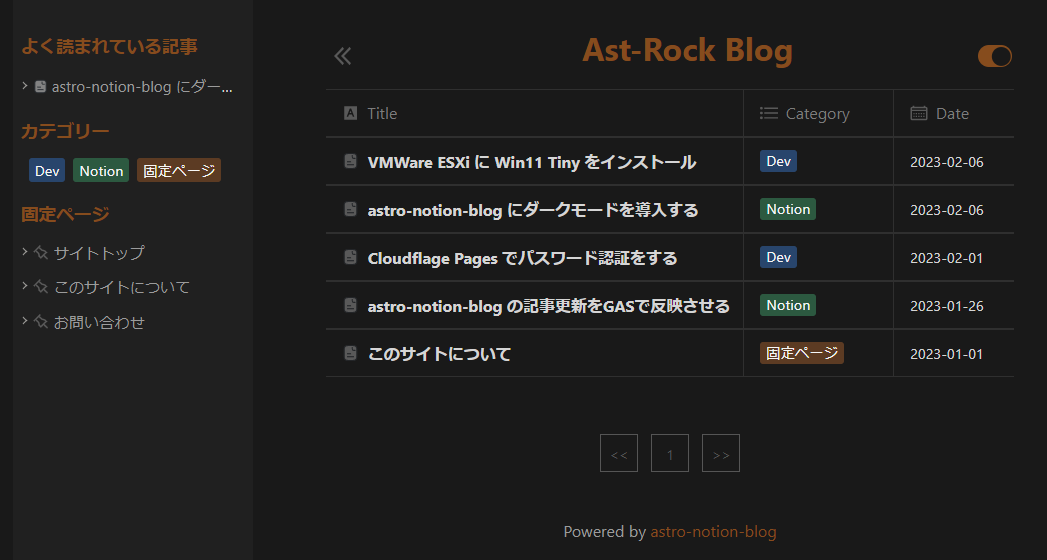
astro-notion-blog は CMS が Notion 、フロントエンドが Astro というアーキテクチャ(構成)でブログを無料で開設することができるというものです。非エンジニアの方からすると、「CMSって何?」、「Astro って何?」、「難しそう・・・」と思うかもしれません。CMS(コンテンツ管理システム)は簡単に言うと、ブログの記事や画像を管理するシステムのことです。 astro-notin-blog では、その役割をNotion で行います。つまり Notion で記事を書くと、いい感じの見た目でブログとして公開( Astro の役割)してくれるというツールです。 こちらのページ のようなブログを作ることができます。
Notion を CMSとして使ったブログ( Notion Blog )は他にもいくつかありますが、astro-notin-blog は以下のような特徴が挙げられます。
- Notion の主要なブロックにほとんど対応(コールアウトブロックなど)
- 開発者が日本人なのでサポートが日本語で受けられる(他の Notion Blog はほとんど海外製)
- 非エンジニアの使用も想定されている
- コミュニティが活発、Twitter で開発者やユーザーと交流できる(困ったことがあればすぐに助けてくれる)
実は以前にこのマガジンで、「easy-notion-blog」を紹介したことがあります。 easy-notion-blog は astro-notion-blog と同じ開発者の方が提供しているアプリケーションで、astro-notion-blog と同じように Notion でとても簡単にブログサイトを作ることができます。 easy-notion-blog と astro-notion-blog はそれぞれ長所・短所がありますが、astro-notion-blog の一番の特徴は「とにかく表示が早い」ということです。ページ遷移した瞬間にぱっとページが表示されます。
この記事では、上記のような astro-notion-blog の特徴や長所、 easy-notion-blog との違いについて解説します。私はソフトウェアエンジニアではありませんが、とても簡単に astro-notion-blog を使ってブログを開設できました。astro-notion-blog の導入方法については、公式の README (マニュアル)にかなり詳しく書かれているので詳細は割愛しますが、ポイントについて簡単に解説しようと思います。
今回紹介する astro-notion-blog では Notion API という仕組みを使っています。Notion API は誰でも無料で使用可能で、使い方を知ればより自由に、自分だけのアプリケーションを作ることが可能です。Notion API について詳しく知りたいという方は、以下のリンクを参考にしてみてください。
astro-notino-blog の記事の書き方
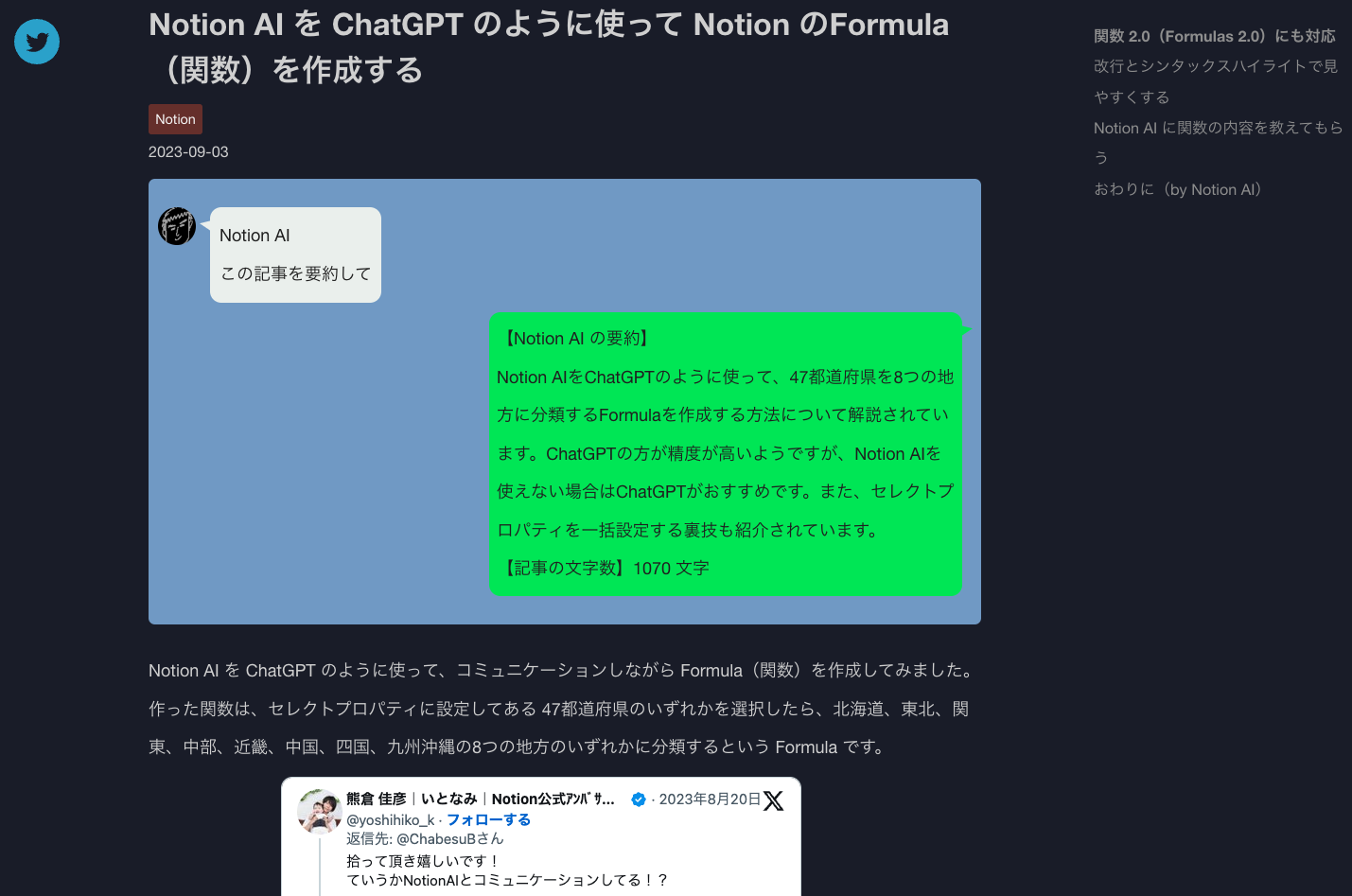
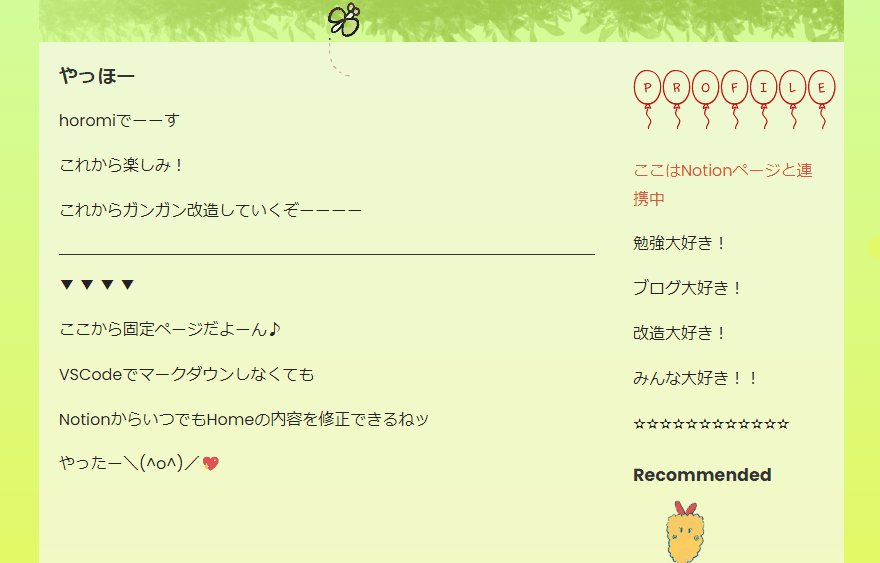
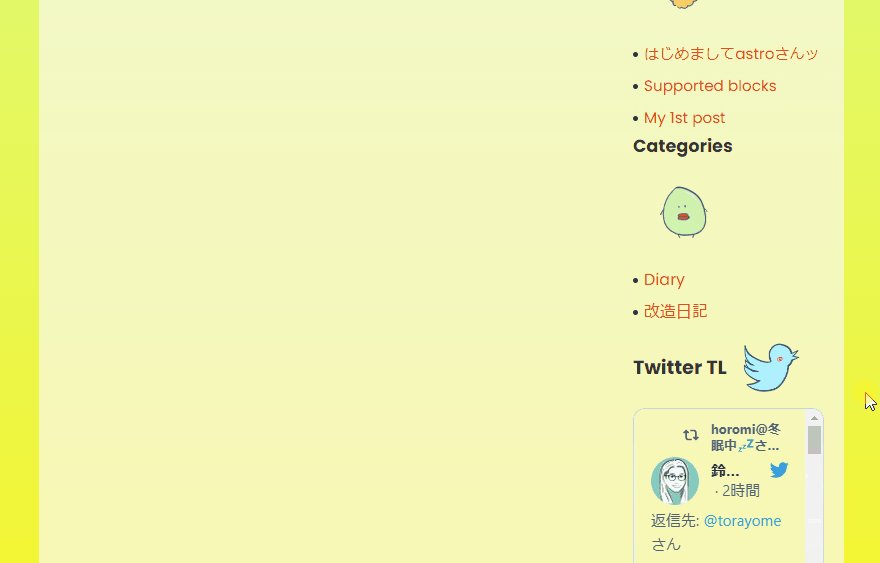
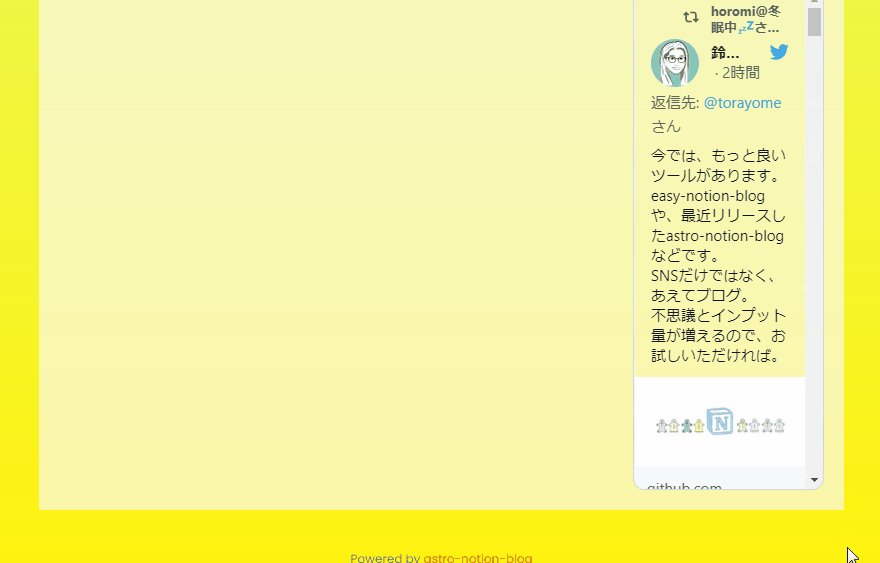
astro-notion-blog を導入すると、Notion で公開・編集した内容がブログに反映されます。実際に私が astro-notion-blog を使って開設したブログを例に見てみると、以下のように Notion で書いた内容がそのままブログに掲載されています。
このように、Notion で記事を作成・編集するだけでブログに反映されるというところが astro-notion-blog の良いところです。Notion のコールアウトブロック、トグル、カードリンクなど、基本的な機能はほとんどサポートされている(ブログに反映される)所も素晴らしい点です。
ブログの見た目を変更するためには多少のプログラミングの知識が必要ですが、基本的なレイアウトや機能は astro-notion-blog の初期設定で準備されているので、非エンジニアの方でも心配なく使用することができます。
astro-notion-blog の良いところ
Notion でブログが書ける
上記でも書いたように、Notionでブログが書ける所が最も良いところだと思います。Notion を普段から使っている人であれば、普段のメモと同じように Notion に文章を書くと、自動で記事として公開されます。
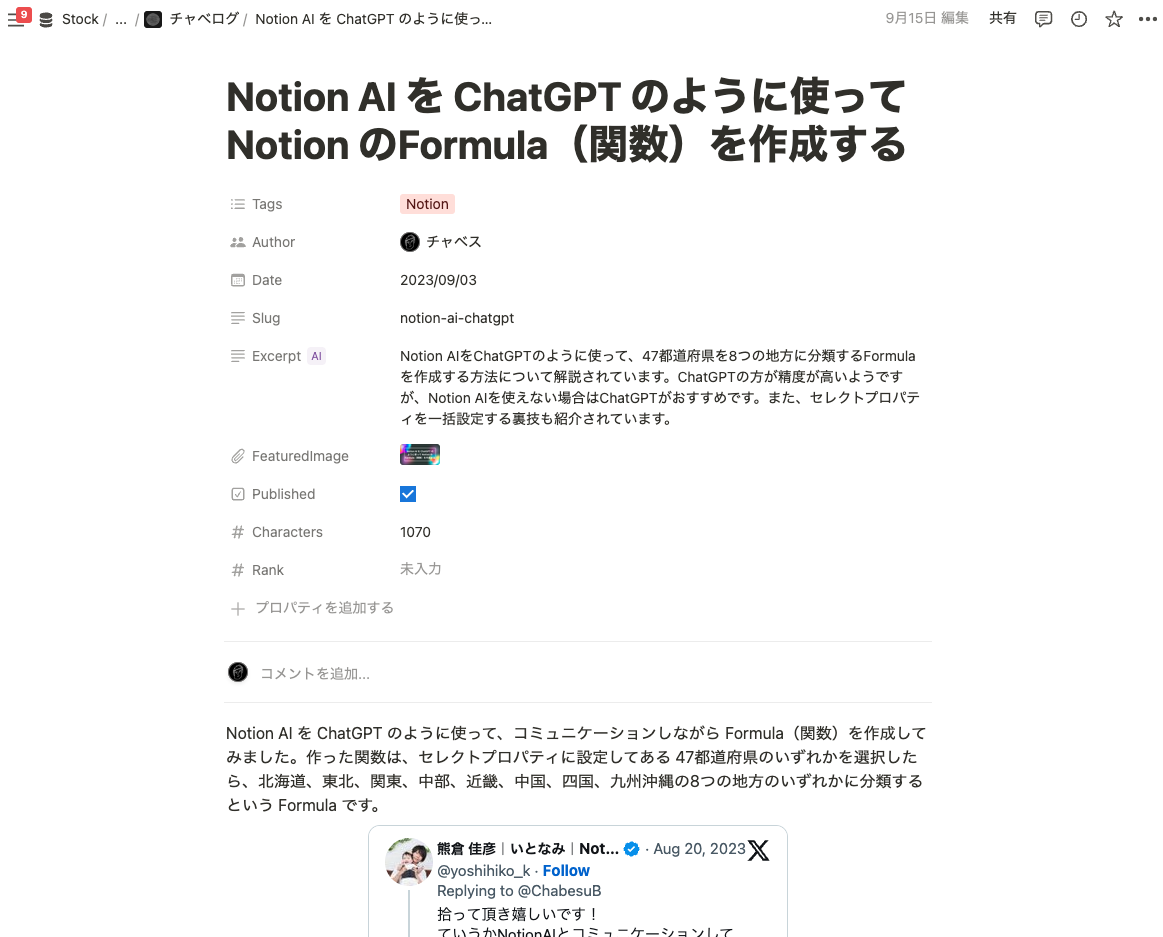
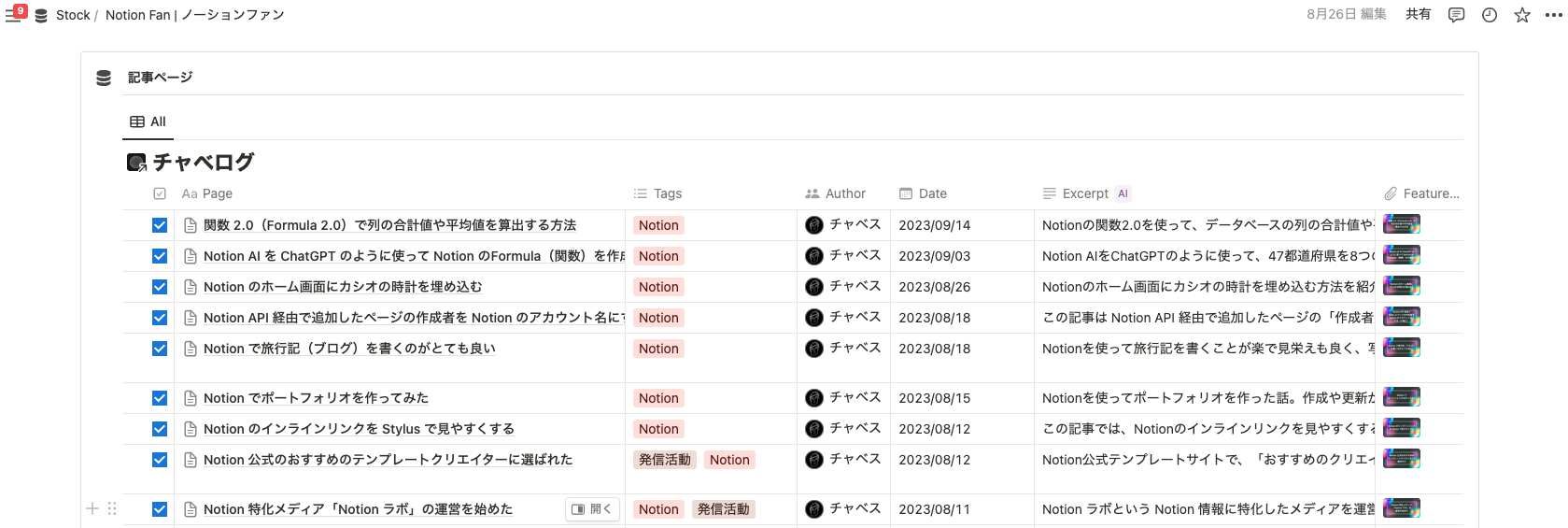
以下は私の astro-notion-blog 用のデータベースです。データベースのひとつひとつのページが、ブログに公開される記事となっています。
データベースのプロパティは以下の通りです。
- Page:記事のタイトル
- Tags:タグ
- Date:記事の公開日
- Excerpt:記事の概要
- FeaturedImage:記事一覧ページでサムネイルとして表示される画像
- Rank:記事を好きな順にランク付け(数字は何でも可)。ランク順(数字の大きい順)に記事が並べられる機能がある
- Slug:記事のURL
- Published:チェックを入れれば記事を公開。チェックを入れなければ非公開。
- Author:記事を書いた人(独自に追加)
記事の中身は、上記でも紹介したように Notion 内のページに書いていきます。このように、記事に関する設定が Notion 上で完結できるのが素晴らしい点です。
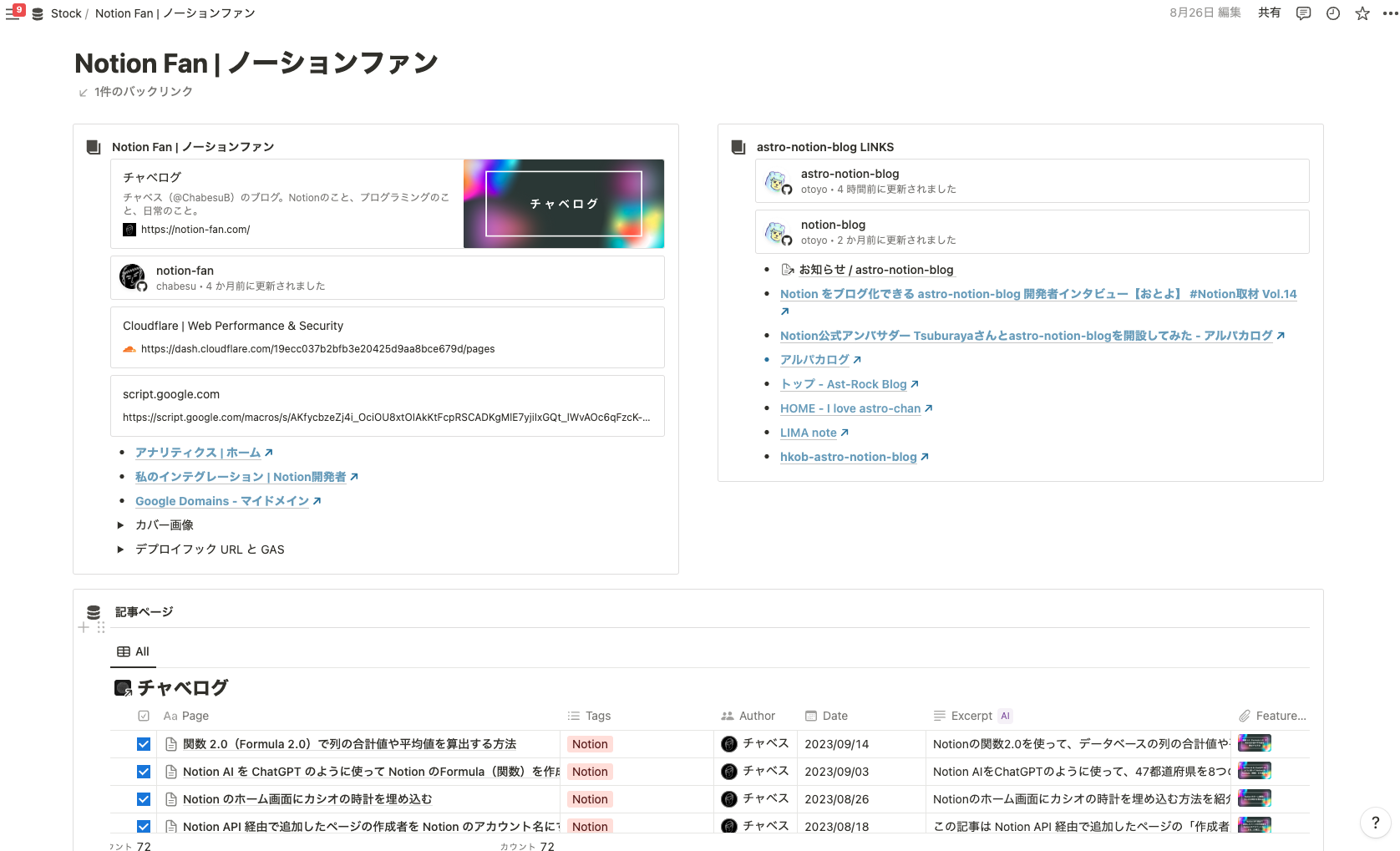
また、上記のデータベースをインラインデータベースとして扱えば、記事に関するメモなども記事と同じページ内で管理することもできるのでとても便利です。以下は私の astro-notion-blog を管理している Notion ページの一部で、記事本体のデータベース以外にもリンクやメモを同じページ内で管理しています。
無料でブログを開設できる
astro-notion-blog は、GitHub・Cloudflare Pages・Notion というツールを使用しますが、全て無料で使うことができます。ただし、URL については自分で決めることができないので、独自ドメインを使用したい場合は月100円程度の費用は掛かります。
自分の場合は、まだ独自ドメインを取得していませんが、いずれ取得予定です。例えば、Google Domains で独自ドメインを取得する場合、年間1400円程度の費用が掛かります。もちろん、Google Domains ではなく お名前.com などでもドメインは取得可能です。
- 無料のドメインの例: https://astro-notion-blog-5y5.pages.dev/
- 有料のドメインの例: https://notion-fan.com/
ブログの開設は、詰まらなければ 15分程度で開設することができます。カスタマイズするとなればもう少し時間はかかりますが、astro-notion-blog には親切な公式マニュアルや開設記事もあるので、興味のある方は試してみてください(もし詰まった場合は Twitter などでご連絡いただければサポート可能です)。
見た目を自由にカスタマイズできる
WordPress などのブログサービスや、Super などの Notion を使ってサイトを公開するサービスでは、簡単にサイトを作れますがカスタマイズの幅は小さく、他のサイトと似たものになってしまうことがあります。astro-notion-blog の場合は CSS を多少触れば、見た目は無限にカスタマイズできます。例えば、以下のブログも astro-notion-blog をカスタマイズして作られているもので、全く違う個性豊かなブログデザインになっています。
私の場合はプログラミングを勉強中なので、自分のブログを改造するのがとても良い勉強になっています。多少の HTML や CSS の知識があれば改造は自由自在にできるので、プログラミングを勉強したいという方にはよりおすすめかもしれません。
日本語対応
astro-notion-blog の開発者は日本人の おとよ(@otoyo0122) さん です。astro-notino-blog 以外にも、Notion を使ったブログはいくつかありますが(例えば 円谷さんのブログ )、開発者が海外の方の場合が多いので、説明が全て英語です。その点、astro-notion-blog の場合は、 README (マニュアル)が日本語対応されているので、とてもわかりやすいです。
非エンジニアにも優しい
日本語対応だけではなく、非エンジニアの方が使うことも想定されています。導入方法は下記のように、画像付きでかなり詳しく説明されています。
非エンジニアである Notion アンバサダーの田村さんも簡単に導入できたようです。
また、もし困りごとがあれば 開発者の方やユーザーの方から Twitter で サポートも受けられます。私も少しだけ、自分のカスタマイズの内容を紹介させていただきました。
多機能・開発が活発
astro-notion-blog は開発が活発で、頻繁にアップデートされて機能が追加されています。また、easy-notion-blog と同じ開発者なので、easy-notion-blog の機能やノウハウが astro-notion-blog にも反映されており、使い勝手は抜群です。
以下は、astro-notion-blog のお知らせのページですが、かなりの頻度でアップデートが行われています。
Notion は頻繁にアップデートが行われるので、Notion の仕様変更があれば Notion を使ったブログも対応が必要とされる場面があると思いますが、astro-notion-blog は Notion のアップデートにも迅速に対応することを期待できます。
astro-notion-blog の長所と easy-notion-blog との違い
astro-notion-blog と easy-notion-blog はとても似たサービスですが、それぞれ長所があり、細かな違いがあります。
ページ表示がとても早い
astro-notion-blog はページ表示がとても早いことが特徴です。easy-notion-blog も十分表示は早いのですが、astro-notion-blog は Astro という比較的新しいフレームワーク(ソフトウェアの骨組み)を使っており、ブログなどのコンテンツを配信することがメインのサイトに特化しているため、ページ表示が本当に早くなっています。
カスタマイズが比較的簡単
easy-notion-blog が採用している Next.js というフレームワークは機能が豊富で、かなりリッチな機能や表現の Web サイトや Web アプリケーションを作成することができます。ただし、ブログの場合は基本的にコンテンツを配信することがメインなので、ブログに Next.js を使うことは若干オーバースペック気味です。
対して、astro-notion-blog が採用している Astro というフレームワークは、コンテンツ配信をメインとするサイトに最適化されているため、中身の構成がシンプルになっています。カスタマイズをする場合はプログラミングの知識が多少必要で、特に easy-notion-blog の場合は React や Node.js というライブラリや環境を使っており、プログラミング初心者からすると少しハードルが高く難しいです。しかし、astro-notion-blog の場合は、プログラミング初心者の多くの方が学習するであろう HTML・CSS・JavaScript といった言語のみで改造することができます。
複雑な機能は実装できない
上記でも述べたように、astro-notion-blog は機能を絞って、ページ表示の速さに特化しているため、複雑な機能は実装できません。例えば、私の easy-notion-blog で作ったブログには「いいねボタン」を実装していますが、astro-notion-blog にはいいねボタンを実装することはできません(厳密に言うと実装可能ですが、難易度が高く、astro-notion-blog のメリットを消してしまう場合もあります)。
astro-notion-blog の導入方法
上記でも述べましたが、astro-notion-blog の導入方法は 公式の クイックスタート に丁寧に記載されています。作業としてはプログラミングの知識は全く必要なく、クイックスタートの手順にそって作業を進めていくだけです。
ただし、カスタマイズをする場合はプログラミングの知識や、プログラミングをするための環境構築が必要になってきます。こちらもクイックスタートに手順が書かれていますが、もし詰まってしまった場合は #astro-notion-blog というハッシュタグを付けてツイートすれば、かなりのレスポンスの速さで 開発者の方や ユーザーの方がサポートしてくれます。(私に連絡していただいてもサポートできると思うので、お気軽にご連絡ください。)
おわりに
astro-noiton-blog は現状、Notion でブログをするには最適なアプリケーションだと思います。もし、「Notion で自分だけのブログを作ってみたい」という方はぜひ、チャレンジしてみてください。普段と同じように Notion に文章を書いていくと、それがブログとして公開されるのはとても素晴らしい体験だと思います。
もし、astro-notin-blog に関しての困りごとがあれば、私( @ChabesuB )か、開発者のおとよさんに連絡していただければ対応できると思うので、遠慮なくご連絡ください。