前の記事
【非エンジニア向け】API経由でNotionにメモを送信する方法(JavaScript SDKの使い方)
こんにちは。Notion アンバサダーの 円谷 です。
今回の記事では非エンジニアの方に向けて、Notion API の簡単な使い方を紹介したいと思います。非エンジニアの方には少しハードルが高いように思われる Notion API ですが、一度仕組みをインプットしてしまえばかなり応用が効く技術なので、ぜひチャレンジしてみてもらえればと思います。
Notion API を使うことで、僕が個人開発している Fast Notion や、 Twi Notion などのアプリケーションを作ることができたり、 Notion を CMS にしたブログの開発 、 Alfred と連携して Mac で高速にメモを取ることができるワークフローを構築したりすることができるようになったり します。
今回の記事では、サンプルとして、自分の手元の PC からご自身の Notion データベースにデータを追加する例を取り上げたいと思います。Notion がオフィシャルで公開している JavaScript SDK をもとに、サンプルコードを作成していきます。
今回の記事では Notion API という仕組みを使っています。Notion API は誰でも無料で使用可能で、使い方を知ればより自由に、自分だけのアプリケーションを作ることが可能です。Notion API について詳しく知りたいという方は、以下のリンクを参考にしてみてください。
Notion API について(できること・できないこと)
まずはじめに、ざっくりとした Notion API のインプットをしましょう。
Notion API は昨年 2021/5/15 にパブリックベータ版としてリリースされたばかりの新しい機能です。2022/02/06 現在まだ パブリックベータ版という扱いではあるものの、リリースされて半年以上安定稼働をしており、僕自身も様々なアプリケーションと連携させて使うことができています。
Notion API を使うことで、Notion のアプリケーションやブラウザを開くことなく、コードベースで Notion を操作することができるようになります。具体的には、データベースのデータ取得や、ページ作成、テキストの送信、等の操作ができます。
拙作アプリの Fast Notion や Twi Notion はテキスト送信の API、自作ブログはデータ取得の API をそれぞれ実行することで実現しています。画像を含めたのファイルのアップロードには対応していないのですが、それ以外の基本的な操作は一通り Notion API 経由で行うことができます。詳しくは公式ドキュメントを参照いただければと思います。
Notion API の簡単なインプットが終わりました。それでは実際に Notion API の操作をしていきましょう。
データベースにデータを追加するソースコードのサンプル
ソースコードは以下になります。30行弱の簡単な TypeScript のファイルで、 Notion JavaScript SDK を使うと、このようにシンプルなコードで表現することができます。
import { Client } from "@notionhq/client";
const notionToken = process.env.NOTION_TOKEN || "";
const databaseId = process.env.DATABASE_ID || "";
// 初期化
const client = new Client({
auth: notionToken,
});
// DB にページ作成
client.pages.create({
parent: { database_id: databaseId },
properties: {
Name: {
title: [
{
type: "text",
text: {
content: "🐈 にゃーん",
},
},
],
},
},
});簡単にソースコードを解説します。Notion JavaScript SDK が準備してくれている、初期化関数と、Notion の操作関数を呼び出すコードになっており、それぞれ解説していきます。
// 初期化
const client = new Client({
auth: notionToken,
});この部分は、初期化処理です。ご自身の Notion トークン(トークンの取得方法は後述)を引数に渡してやることで Notion との接続準備が完了します。
// DB にページ作成
client.pages.create({})データベースにページを作成する関数です。どのデータベースにどのようなコンテンツを追加するのか引数で指定します。今回で言うと、database_id と title の部分がそれに該当します。
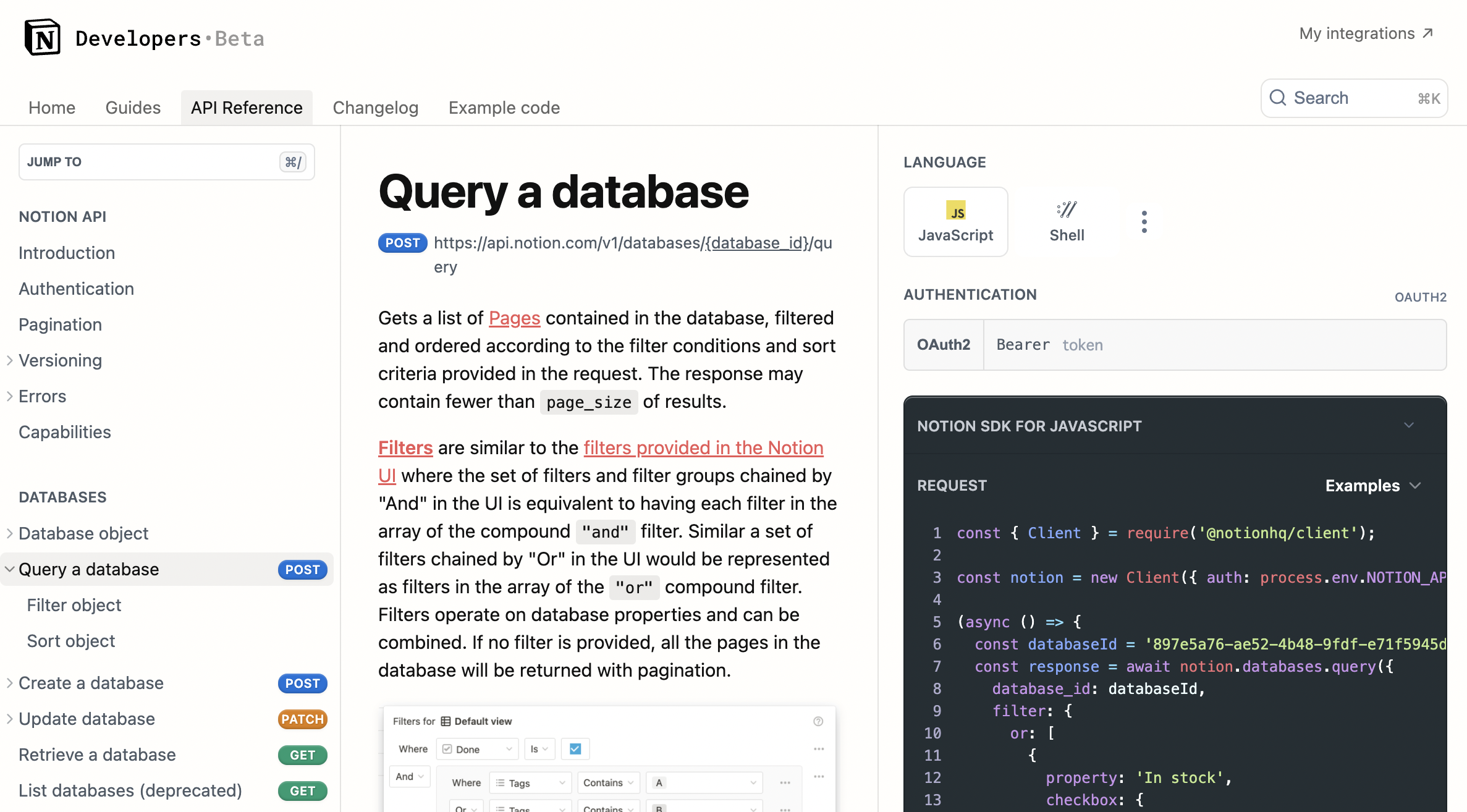
💁♀️ 今回はデータベースのタイトルにテキストを挿入したサンプルコードになっていますが、この部分を加工してやることで、タイトル以外のプロパティも編集することができます。より詳しく知りたい方は、公式ドキュメントの API Reference を参考にしてみてください。インテグレーショントークンの取得と設定
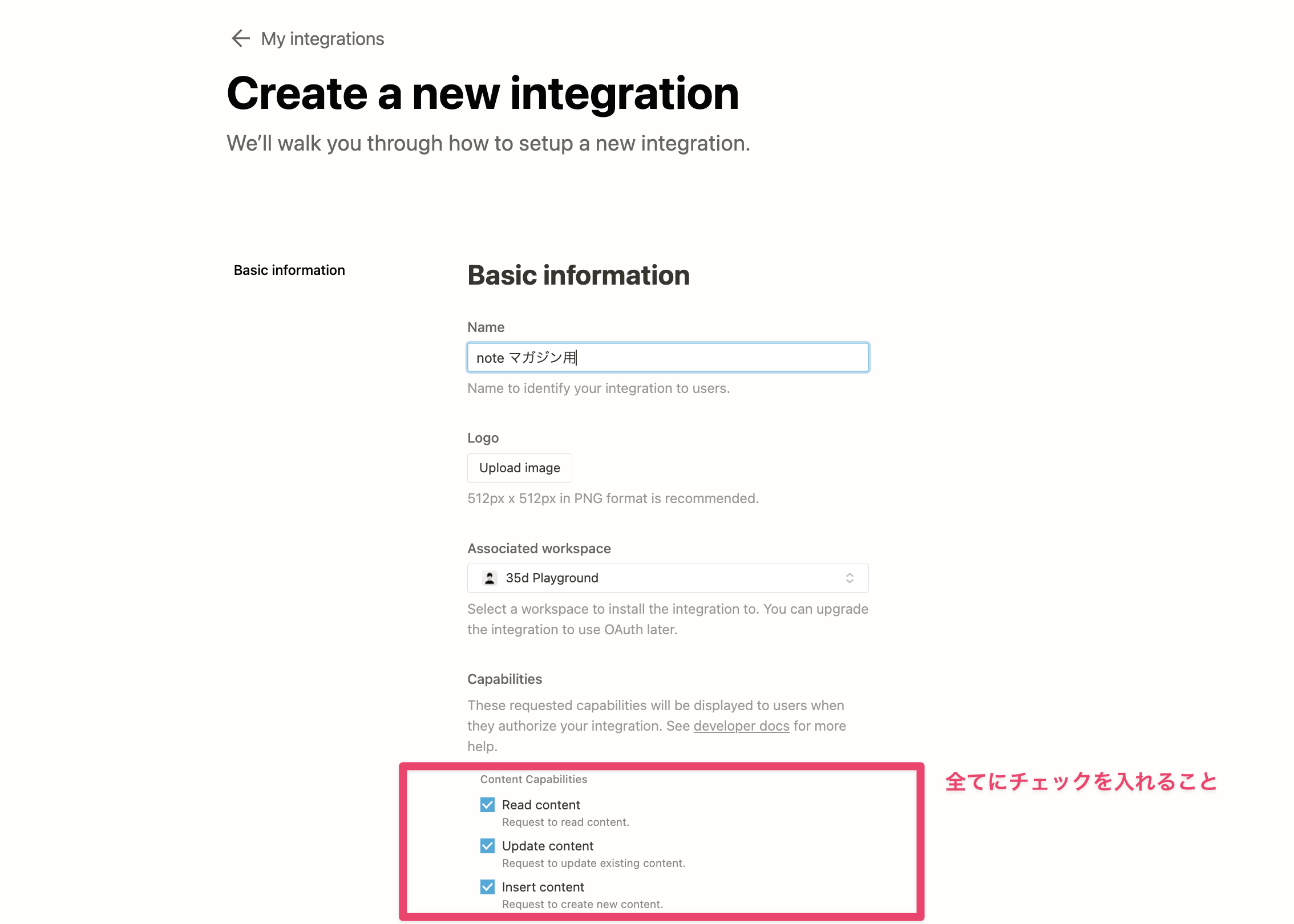
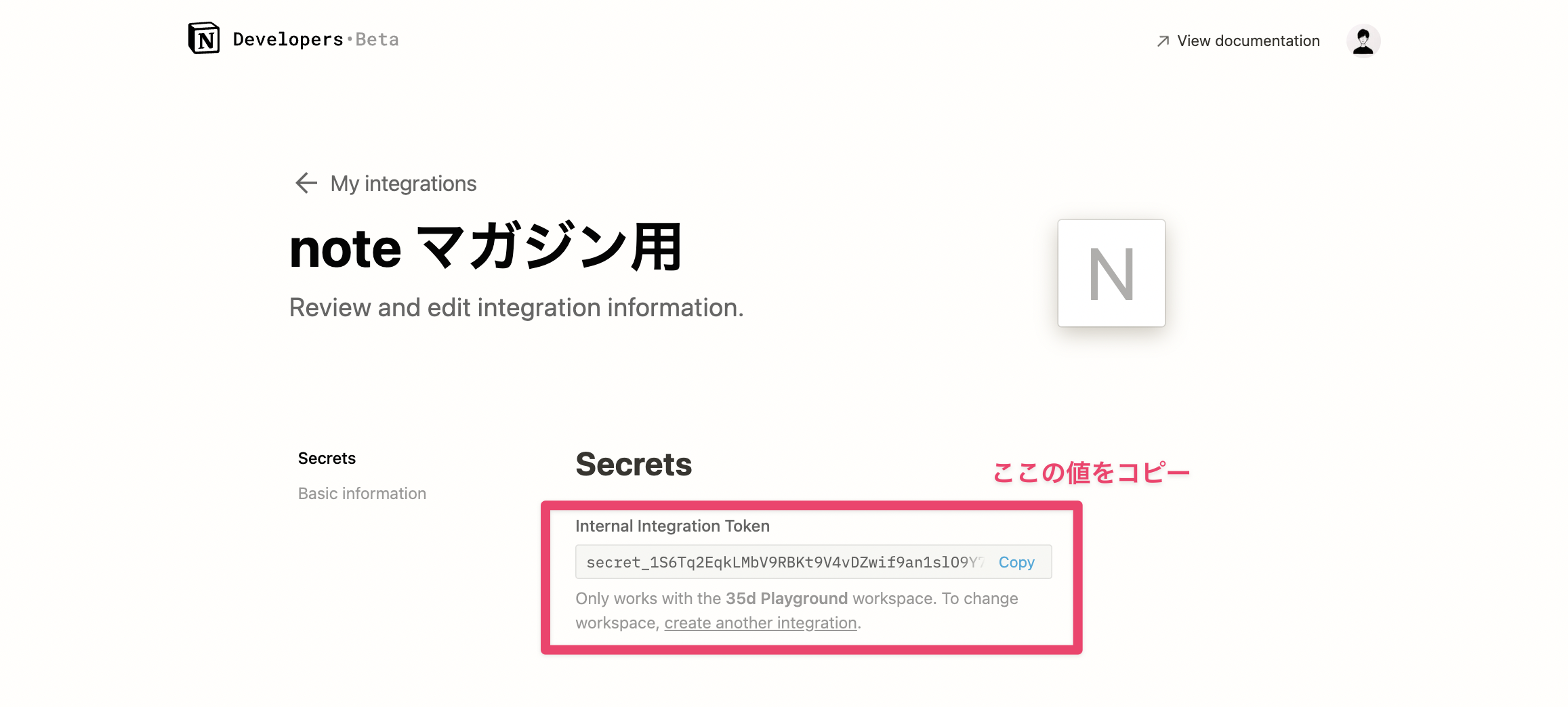
上記のコードを実行するのに、Notion アカウントの認証情報を取得・設定する必要があります。この認証情報はインテグレーショントークンと呼ばれています。 こちらのページ から作成が可能です。作成が完了するとトークンが表示されるので控えておくようにしてください。
外部に漏れると、他の人も Notion ページを閲覧・編集したりすることができるようになってしまうので取り扱いには注意するようにしてください。
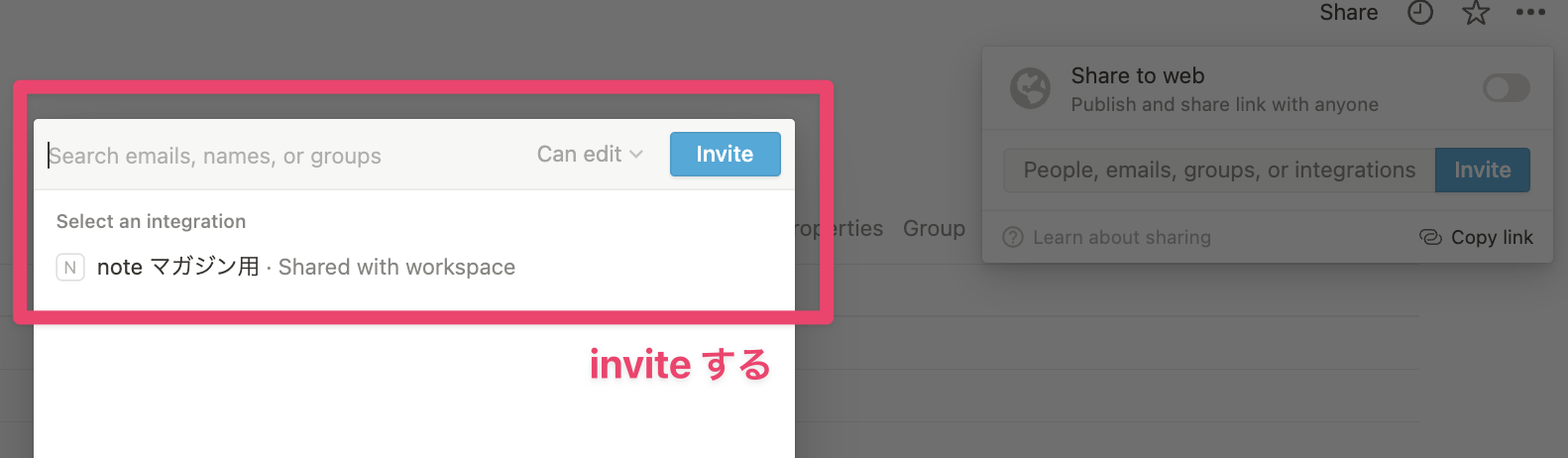
Notion のデータベースページに、さきほど作成したインテグレーションの権限を設定します。Notion の右上の Share ボタンから追加するようにしてください。
サンプルコードの実行(データベースにアイテムを追加)
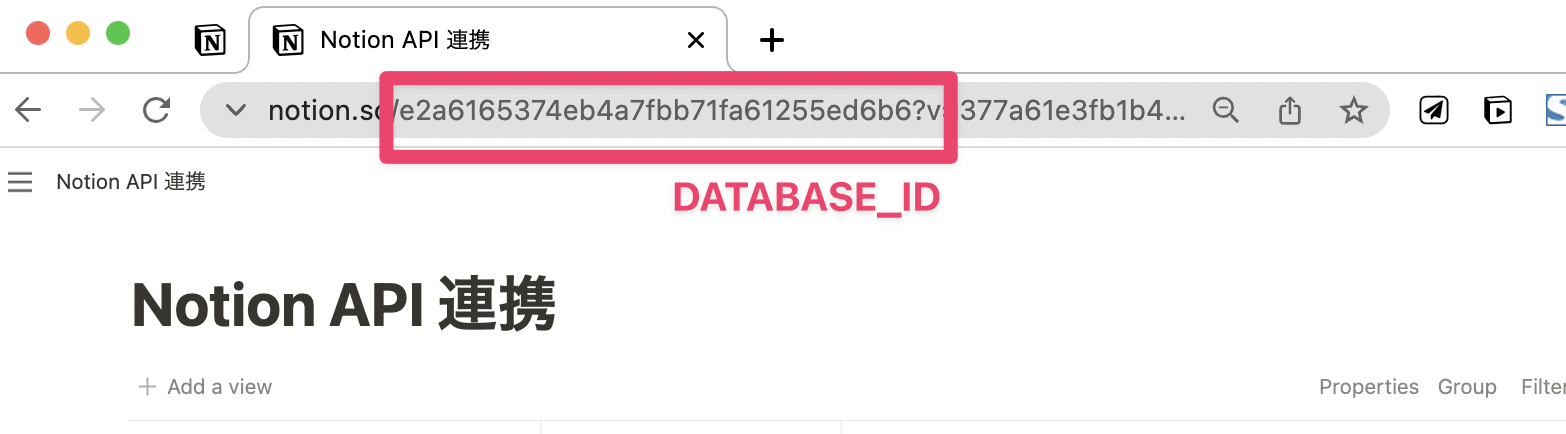
実際に実行してみましょう。ターミナルで以下のコマンドを叩きます。XXX と YYY の部分には、ご自身のトークン情報と、データベースの ID(URL の末尾の32桁の半角英数)を入力するようにしてください。
# 初回だけ必要 パッケージのインストール
$ yarn install
# 実行
# XXX と YYY の部分には、ご自身のデータベースの ID とトークンを入力するようにしてください
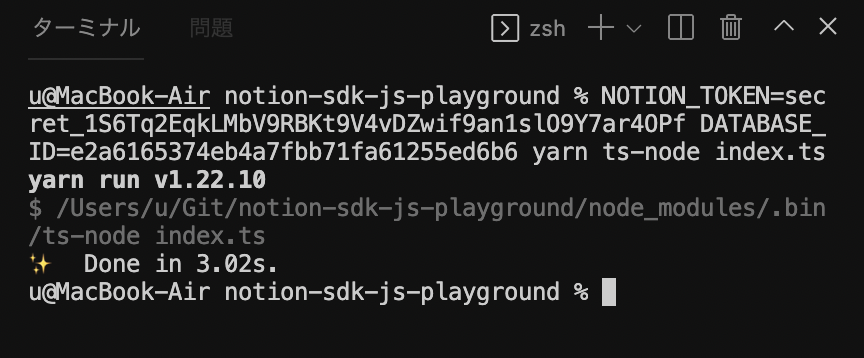
$ NOTION_TOKEN=XXX DATABASE_ID=YYY yarn ts-node index.tsこのような表示になれば成功です。
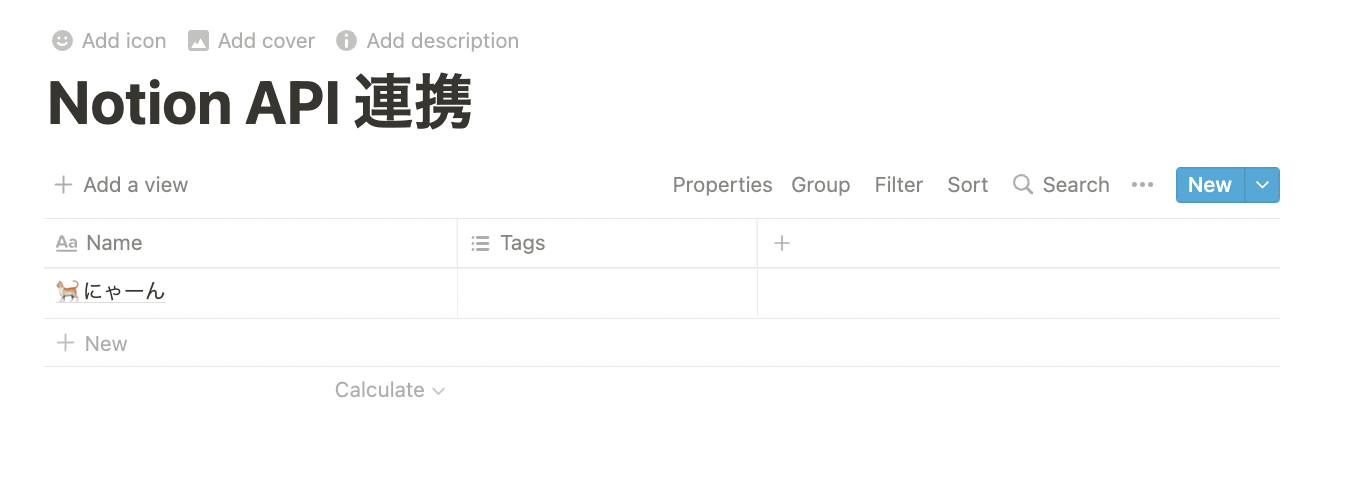
Notion 側にデータが追加されていることが確認できます(もしエラーが出てしまった場合は、エラーの内容を確認してみてください)
さいごに
ということで、今回はデータベースにアイテムを追加する処理を書いてみました。 サンプルコードは以下の GitHub リポジトリで公開 しているので、もしよければ参考にしてみてください。
本記事ではデータベースにアイテムを追加する処理をサンプルとしましたが、ほかにも様々な操作を行うことができます。もし興味ある方は 公式ドキュメント を参考に試してみてください。
コードが動かない場合は、ある程度ならサポートできると思うので、 @___35d までご連絡ください。
追記
- 💁♀️ node.js が手元のマシンにインストールされていない方は、 公式ページからインストール しましょう。